How To Display YouTube Live Stream On Ukit?
In this post, you will learn how to display a YouTube Live Stream on your Ukit website. Do you use YouTube Live Stream? Do you have a website built using Ukit? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "YouTube Live Stream" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Click the "Select Channel" button.
You may also select your region and YouTube API key.
Steps for Ukit
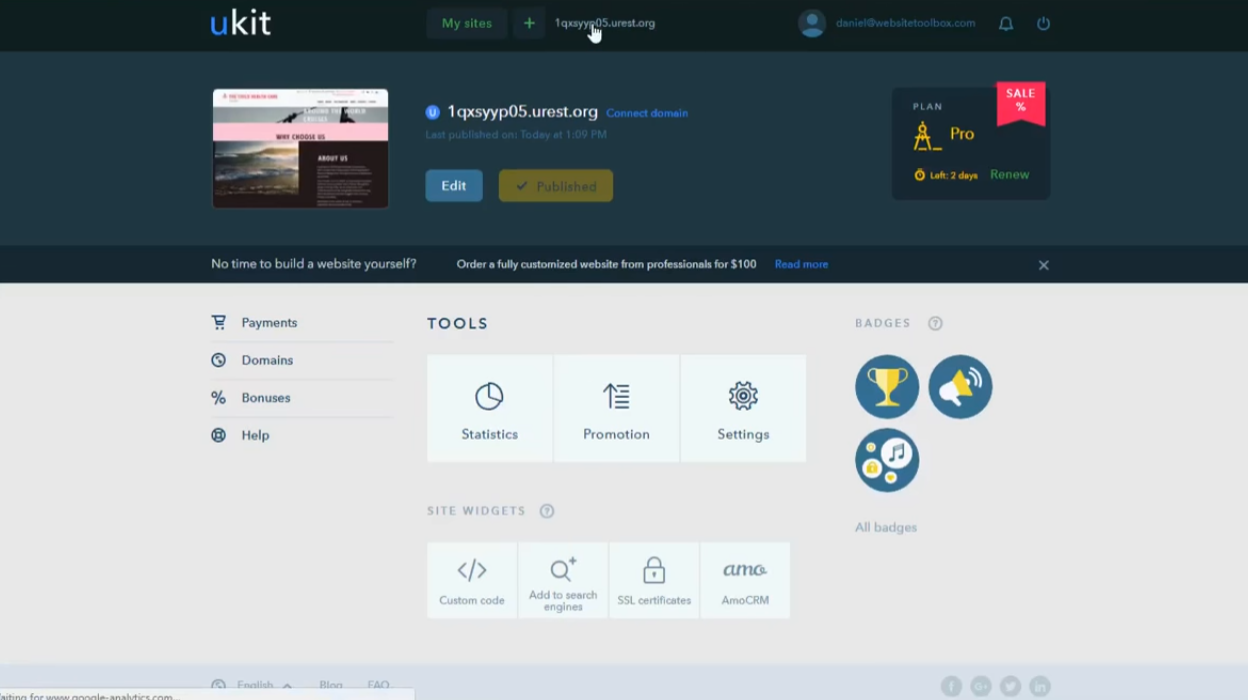
- Login to uKit. You must have an "Pro" account in uKit to use the widget.

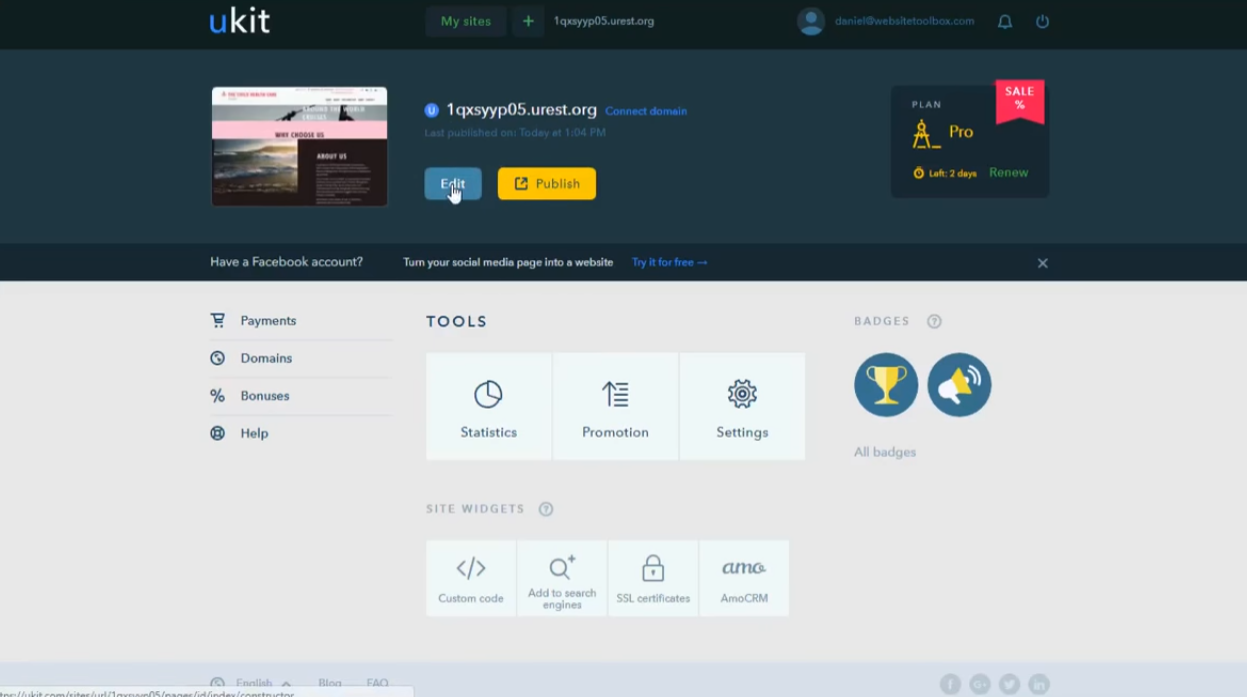
- Click edit. You can see the blue box edit in the middle.

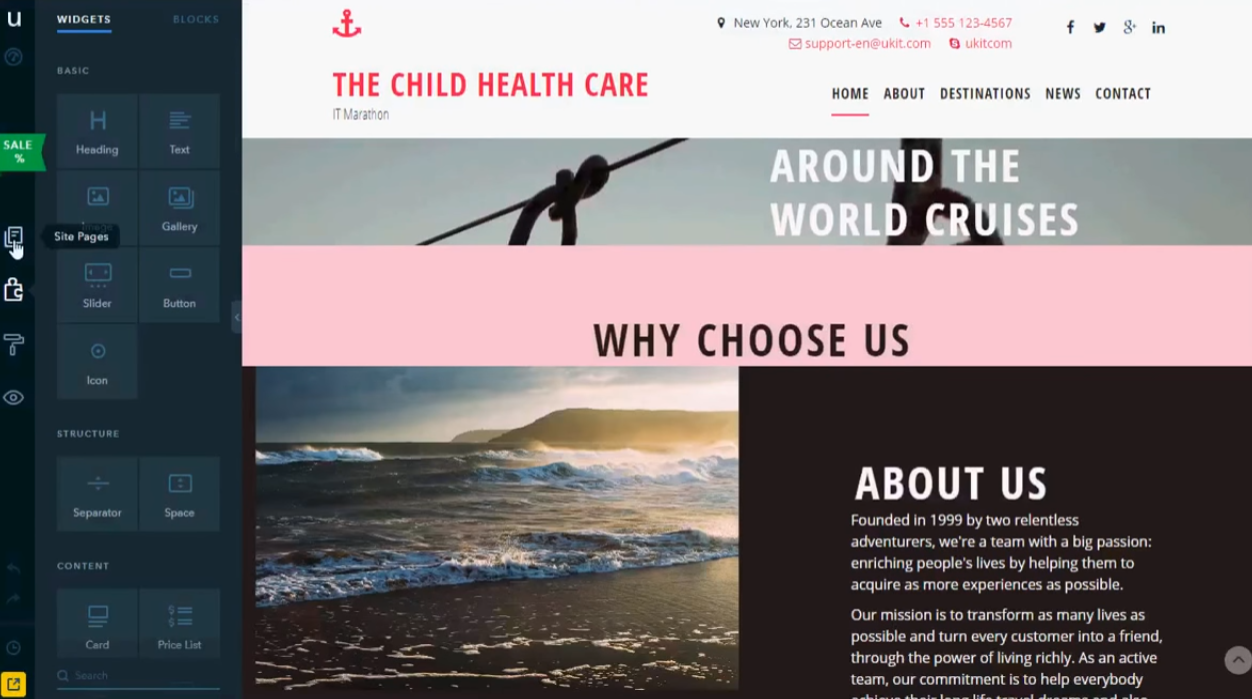
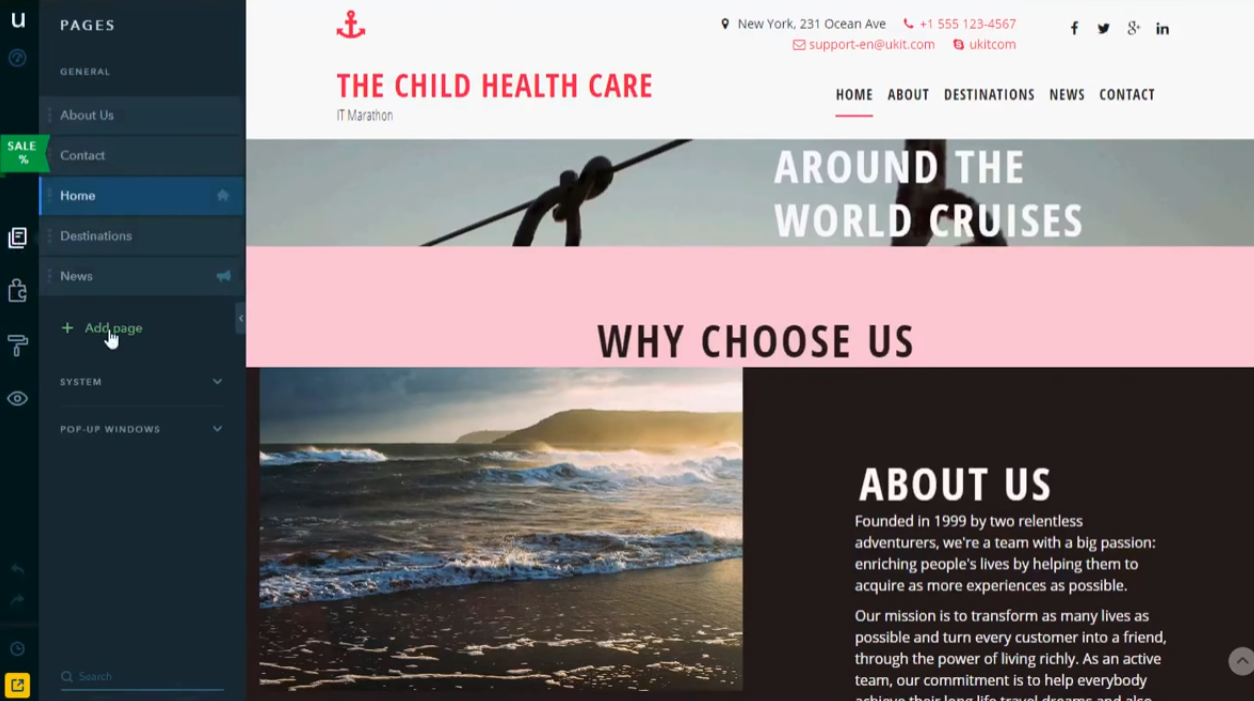
- Click "Site Pages". You can see a new page symbol on the left.

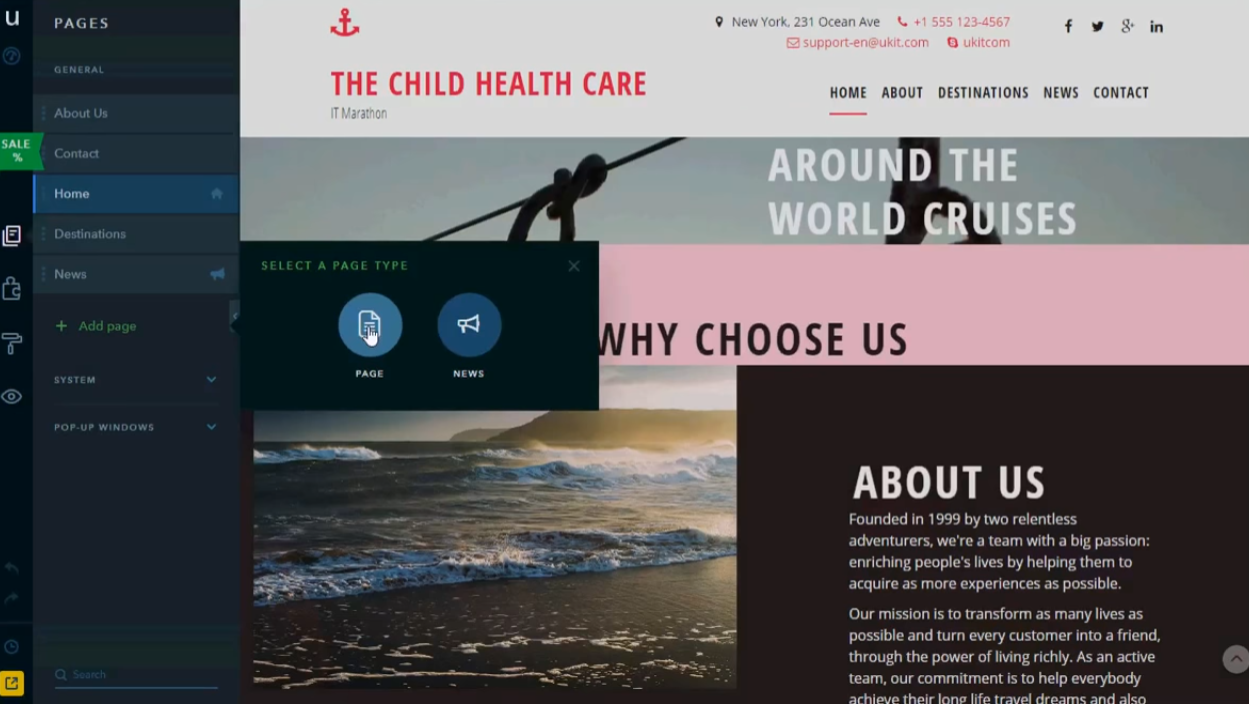
- Click add page.

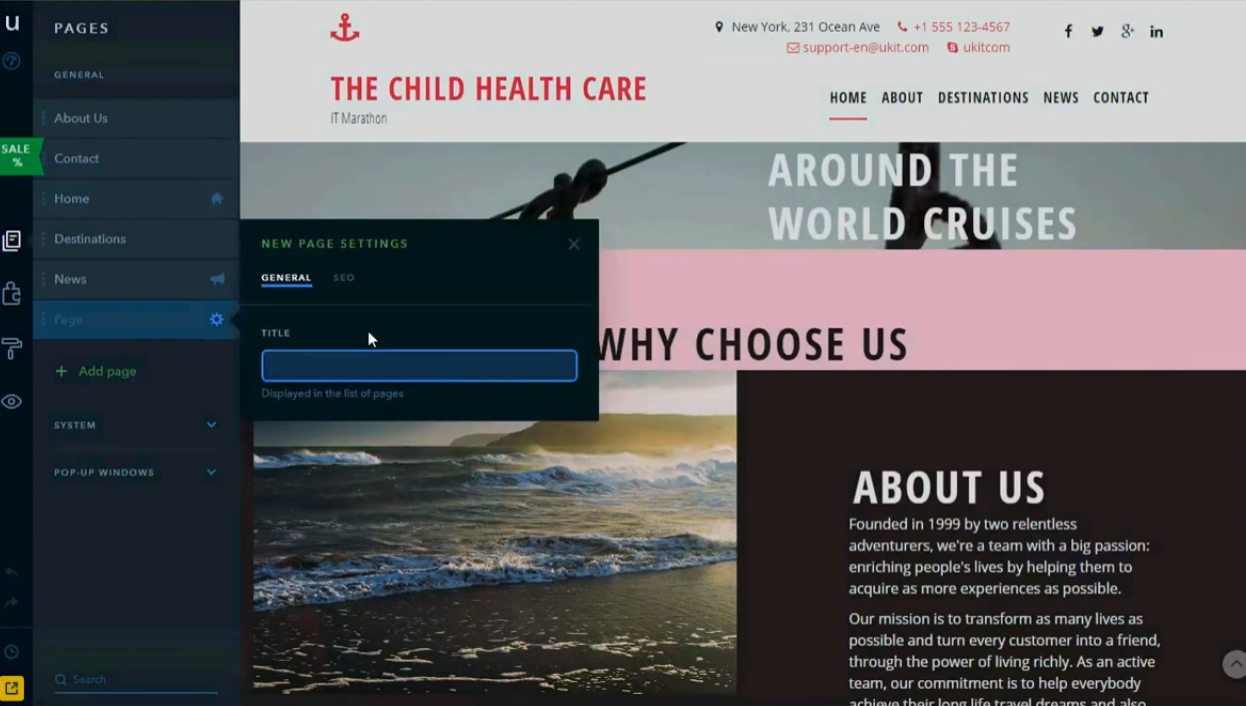
- Click page, then type your title. Identify which page you want the widget to appear. You can create a new page on uKit, or you can edit your existing page where you want the widget to appear.


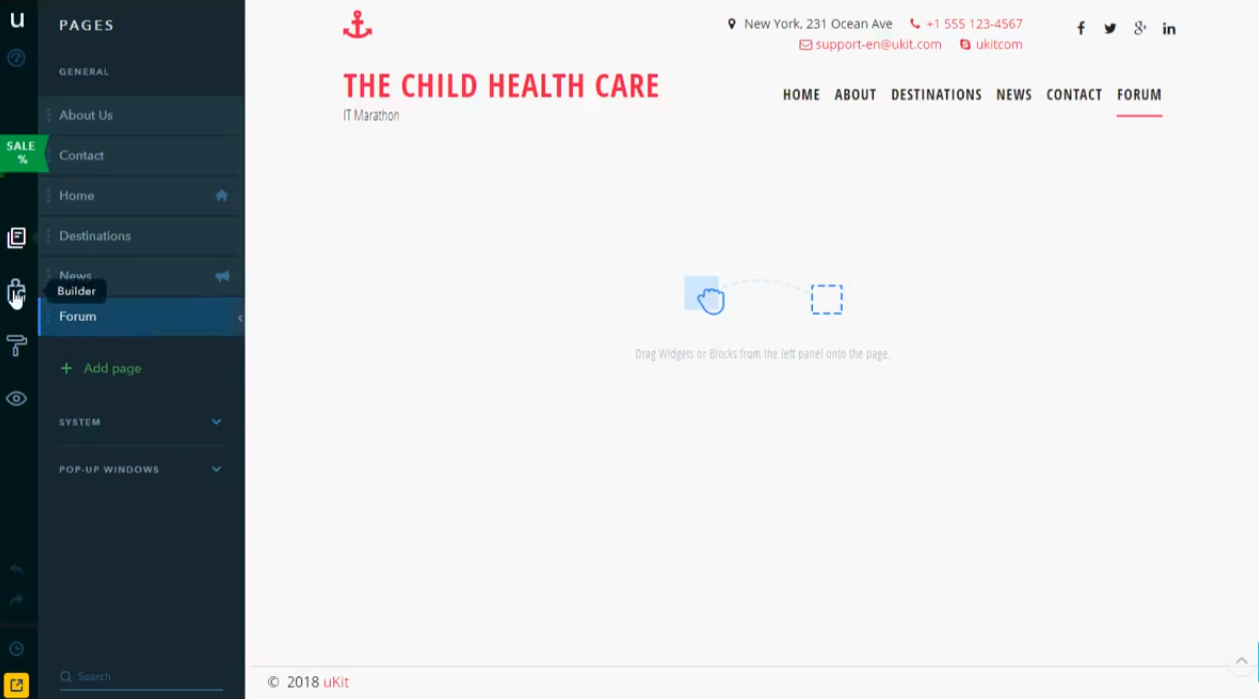
- Click builder. You can see on the left shape like a puzzle piece.

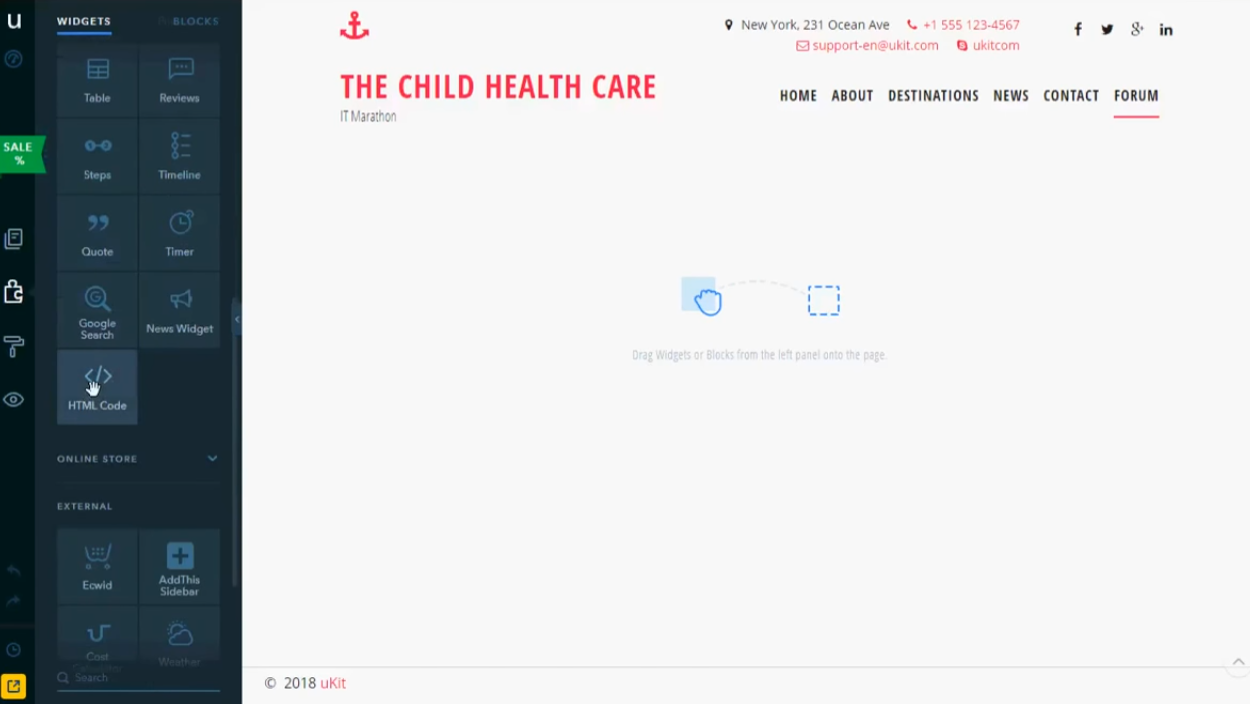
- Drag HTML Code to the page.

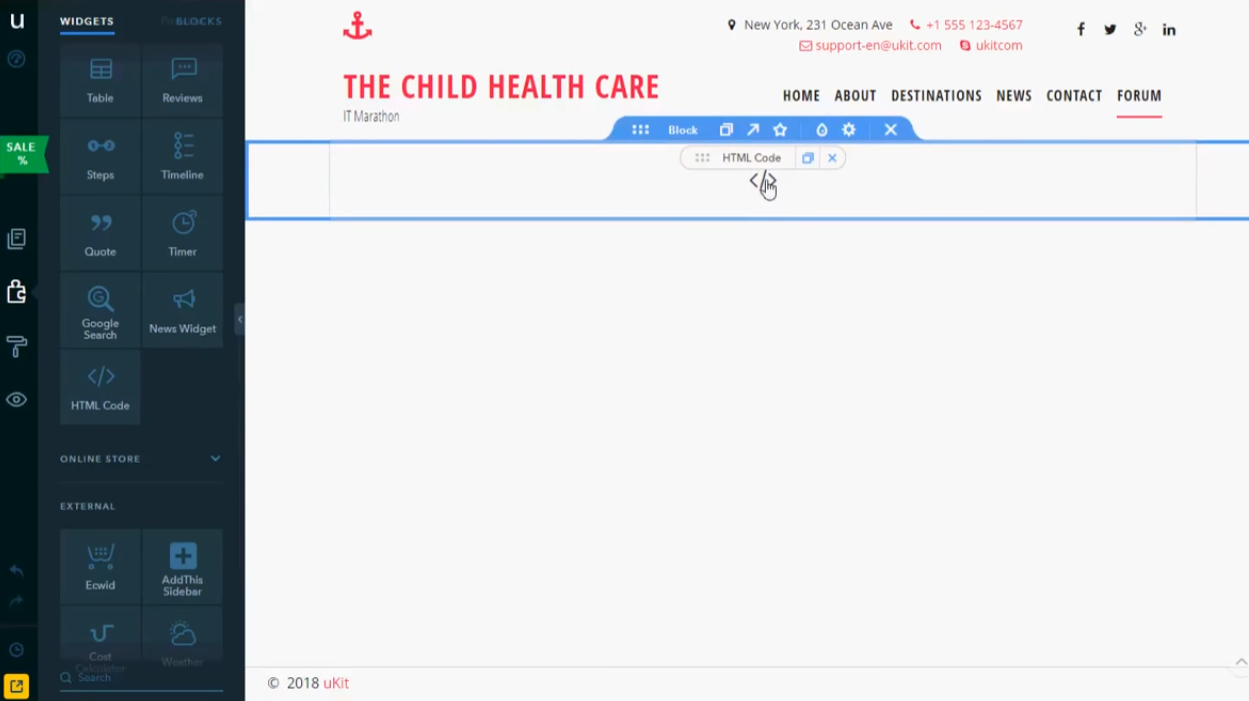
- Click the HTML Code. You can see the "" on the middle of the page.

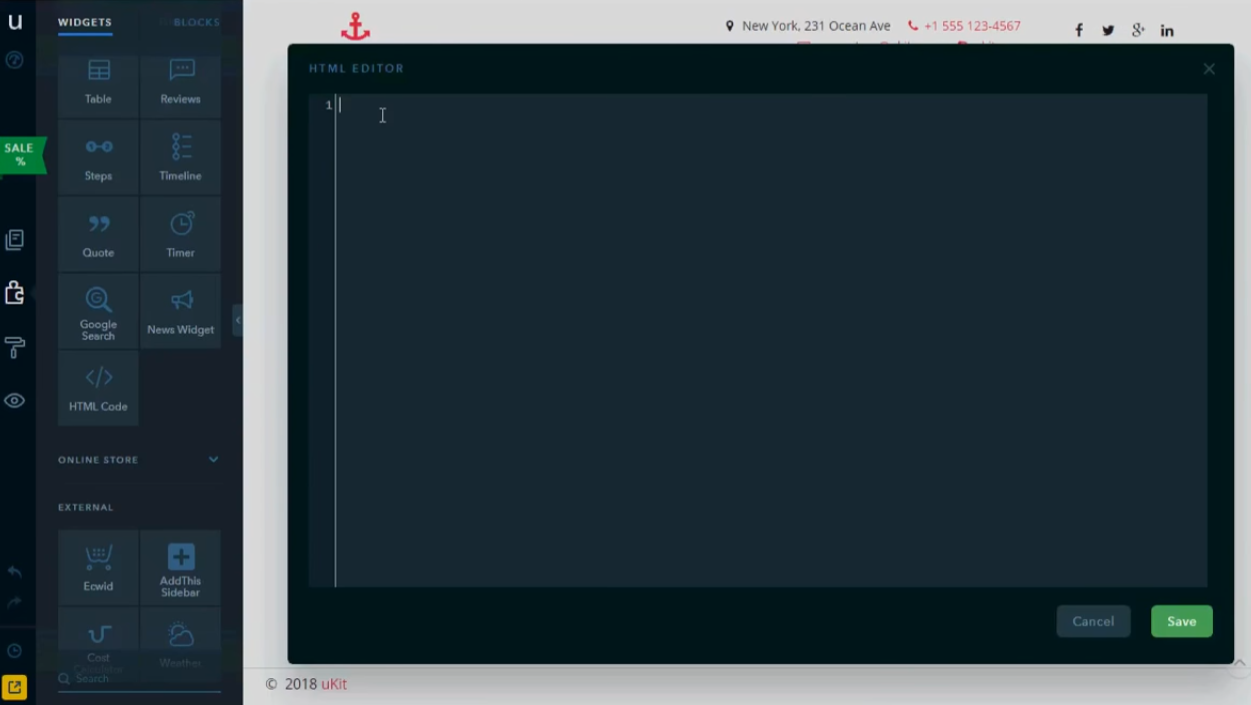
- Paste the embed code, in "HTML EDITOR" from SociableKIT, and click save button. You can see the "HTML EDITOR" on the middle of the page, and you can see the save button in a green box on the right bottom corner.

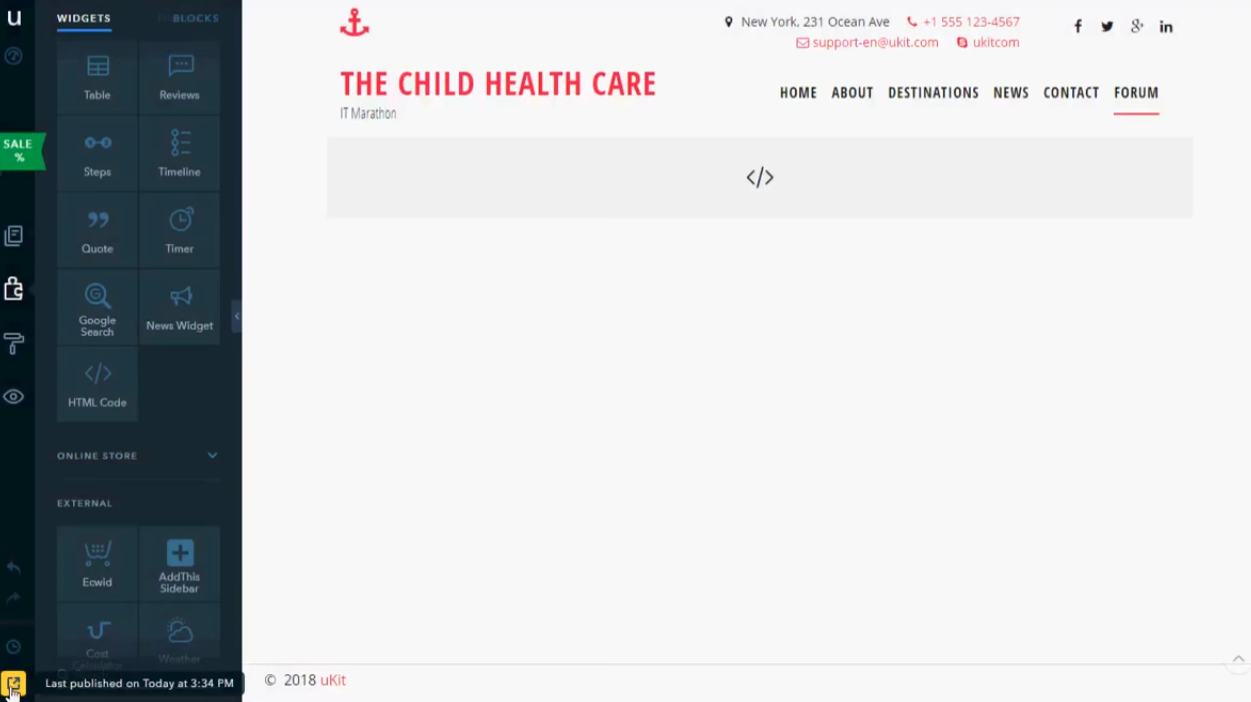
- Click "Last published on Today". You can see the yellow box on the bottom left corner.

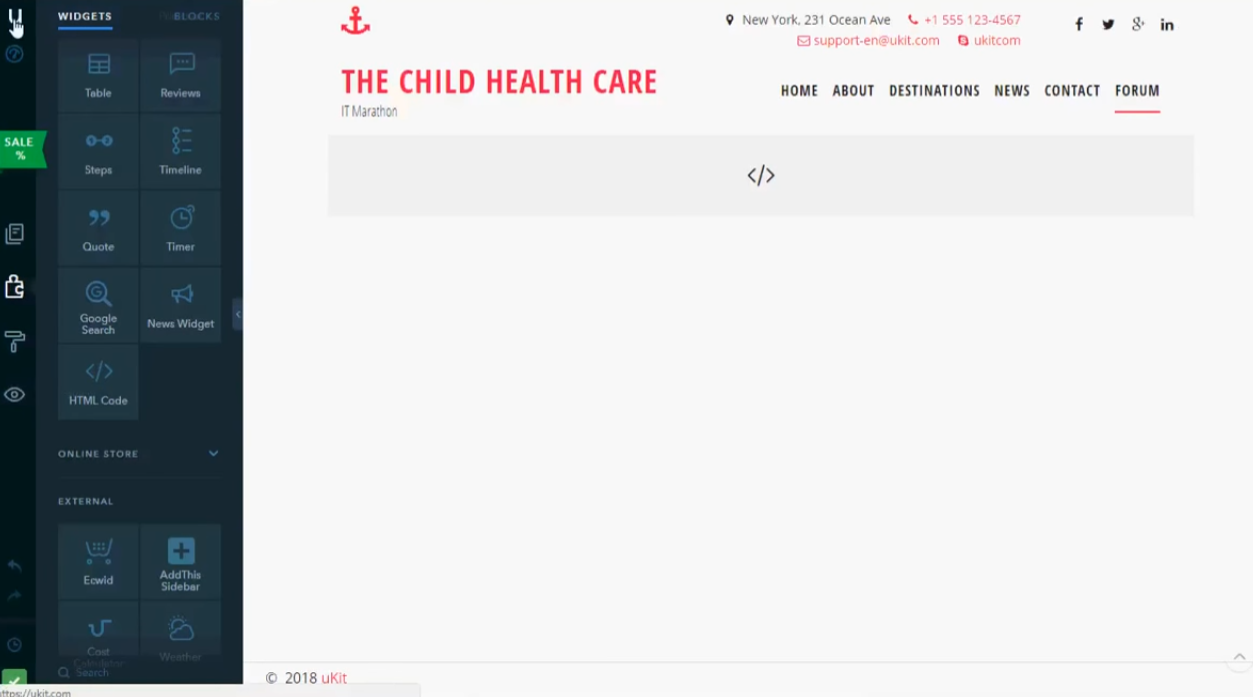
- Click the uKit Logo. You can see the uKit Logo symbolizes "u" on the upper left corner.

- Click your website. You can see on the upper middle.

If you think this post about how to display YouTube Live Stream on Ukit is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.