How To Display YouTube Community Tab On Portfoliobox?
In this post, you will learn how to display a YouTube Community Tab on your Portfoliobox website. Do you use YouTube Community Tab? Do you have a website built using Portfoliobox? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "YouTube Community Tab" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
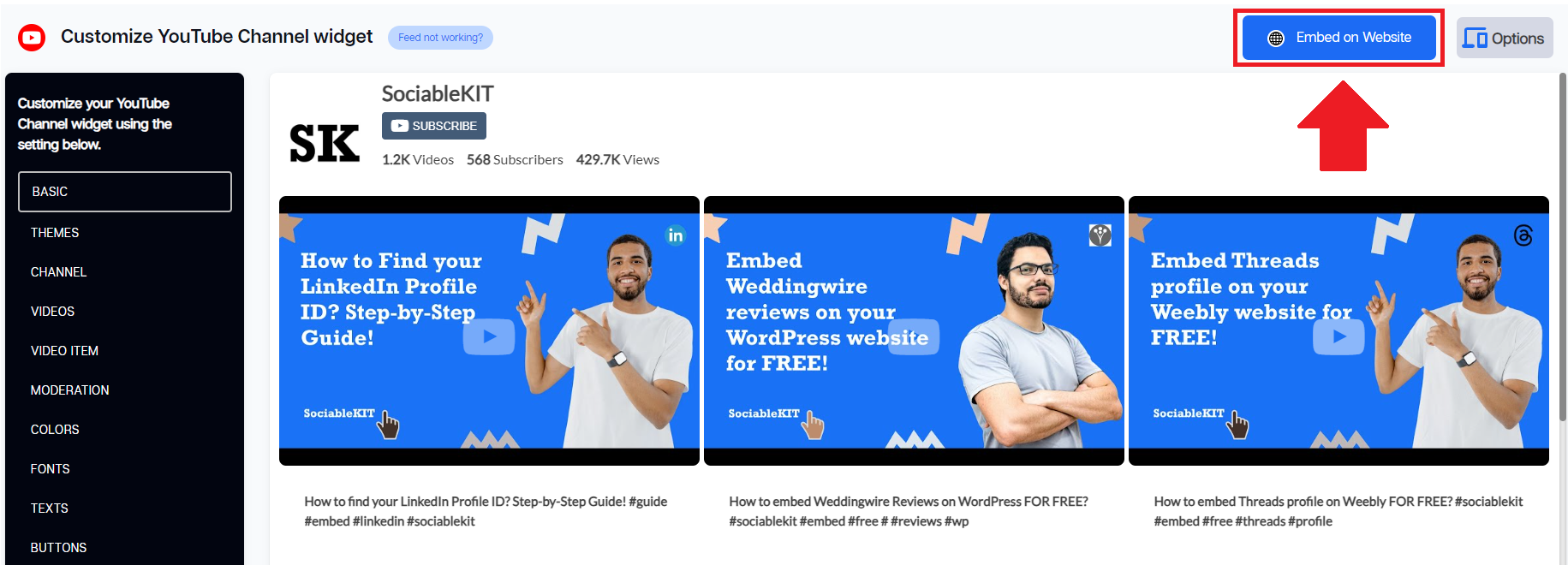
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Portfoliobox
- Login to Portfoliobox.

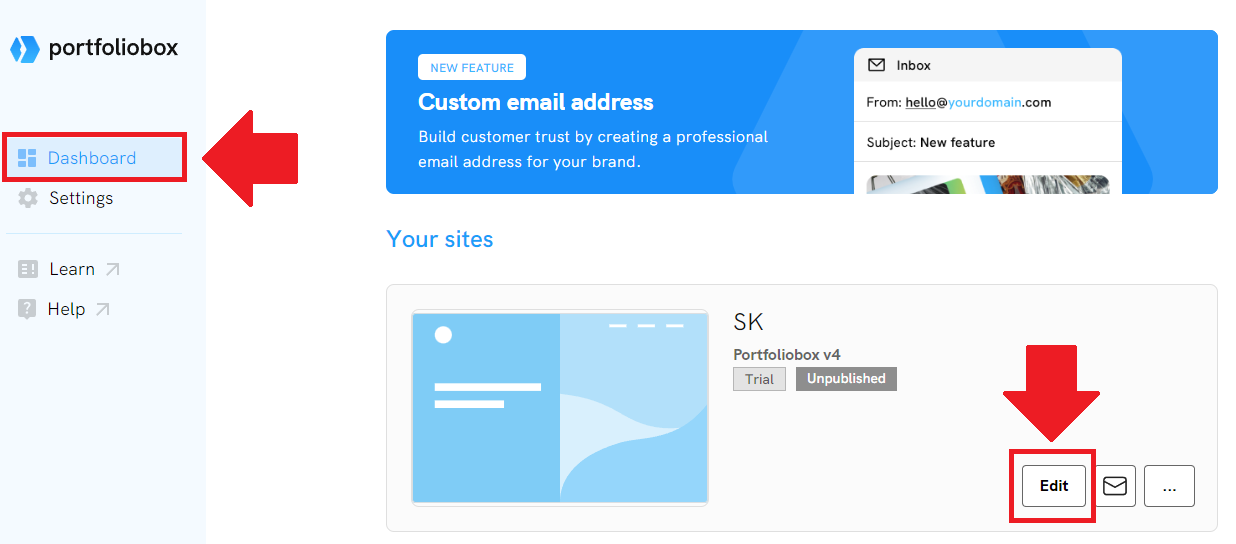
- Create or edit your existing website.

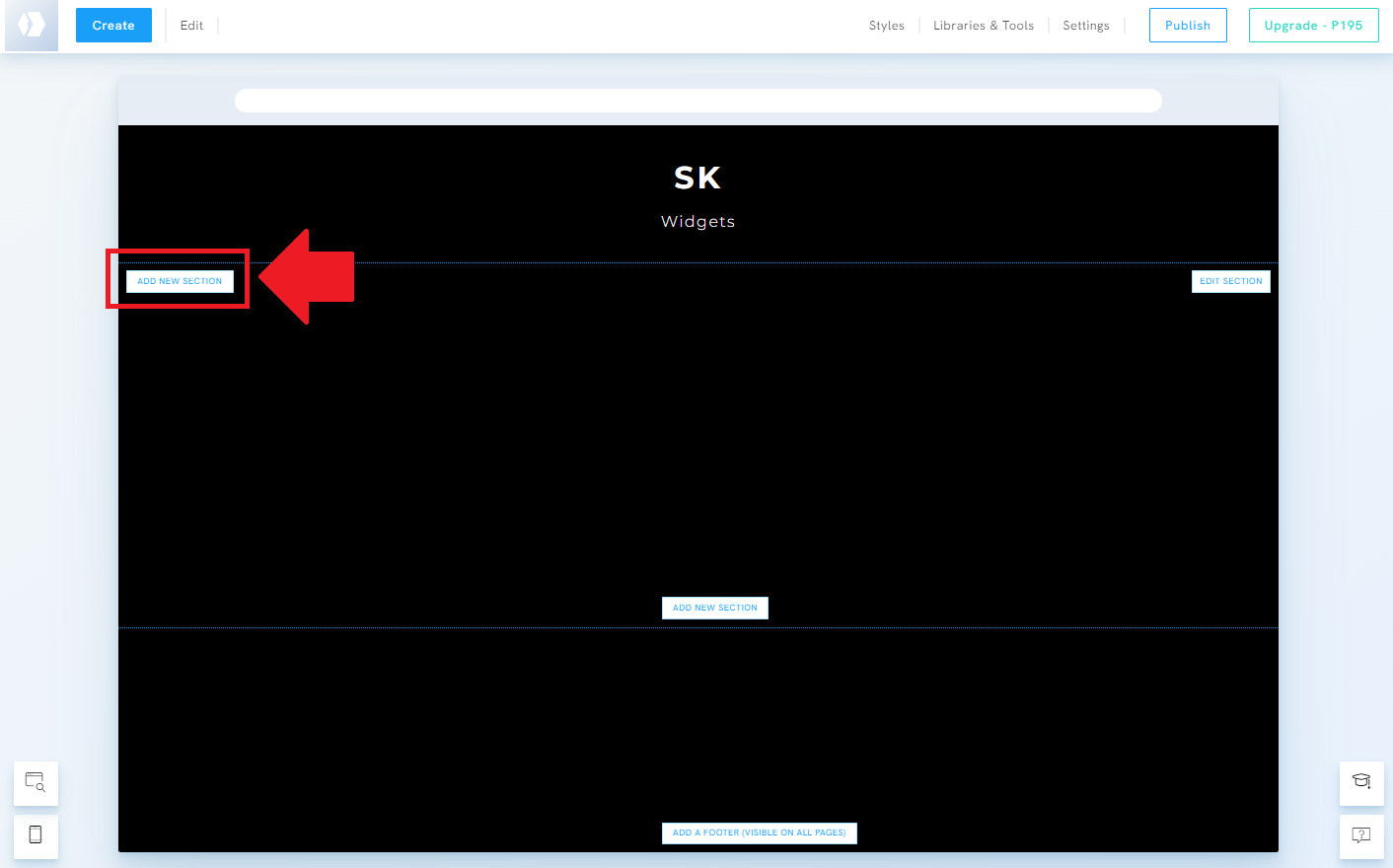
- Add a new section on your page.

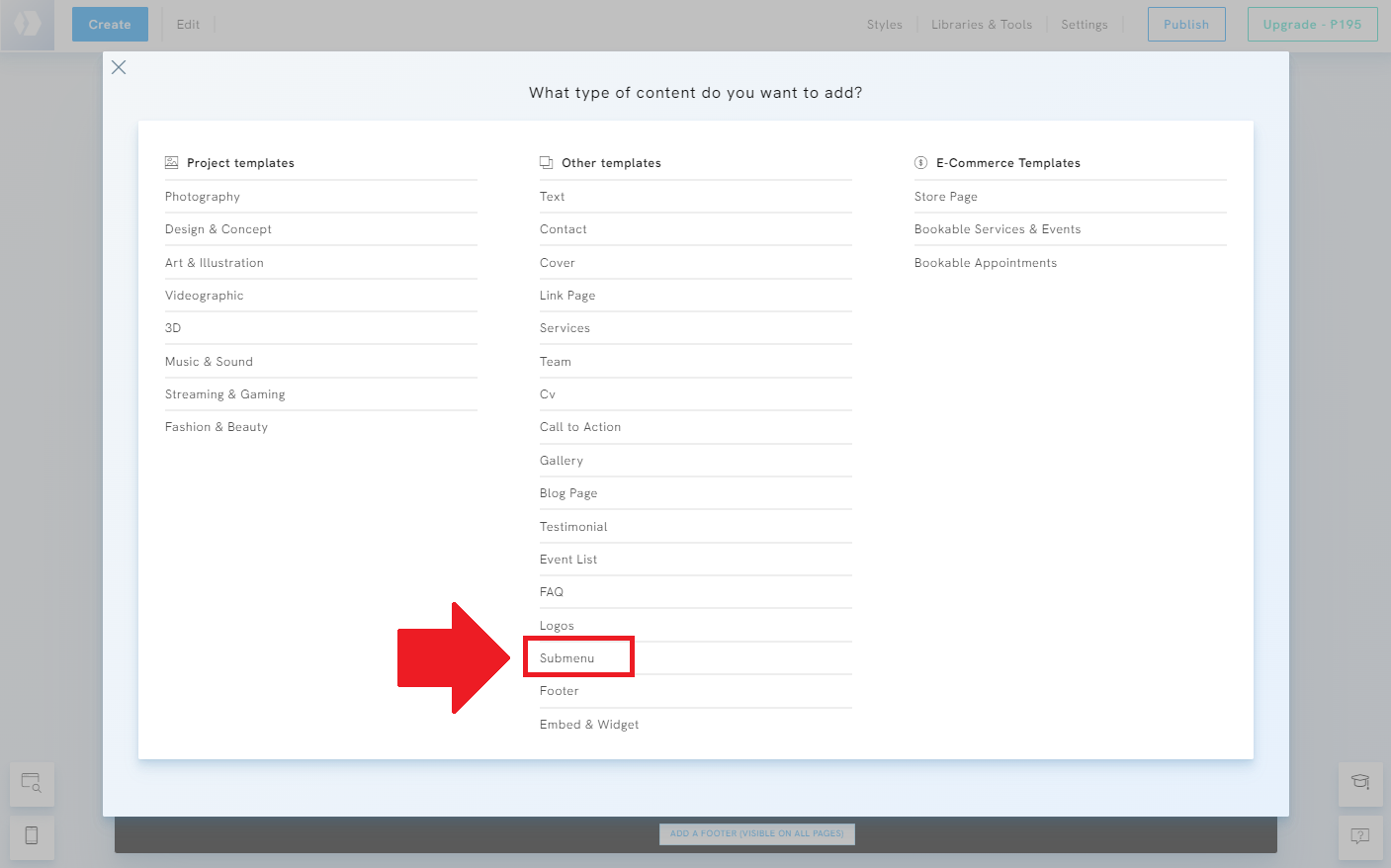
- On the Other templates select Submenu option.

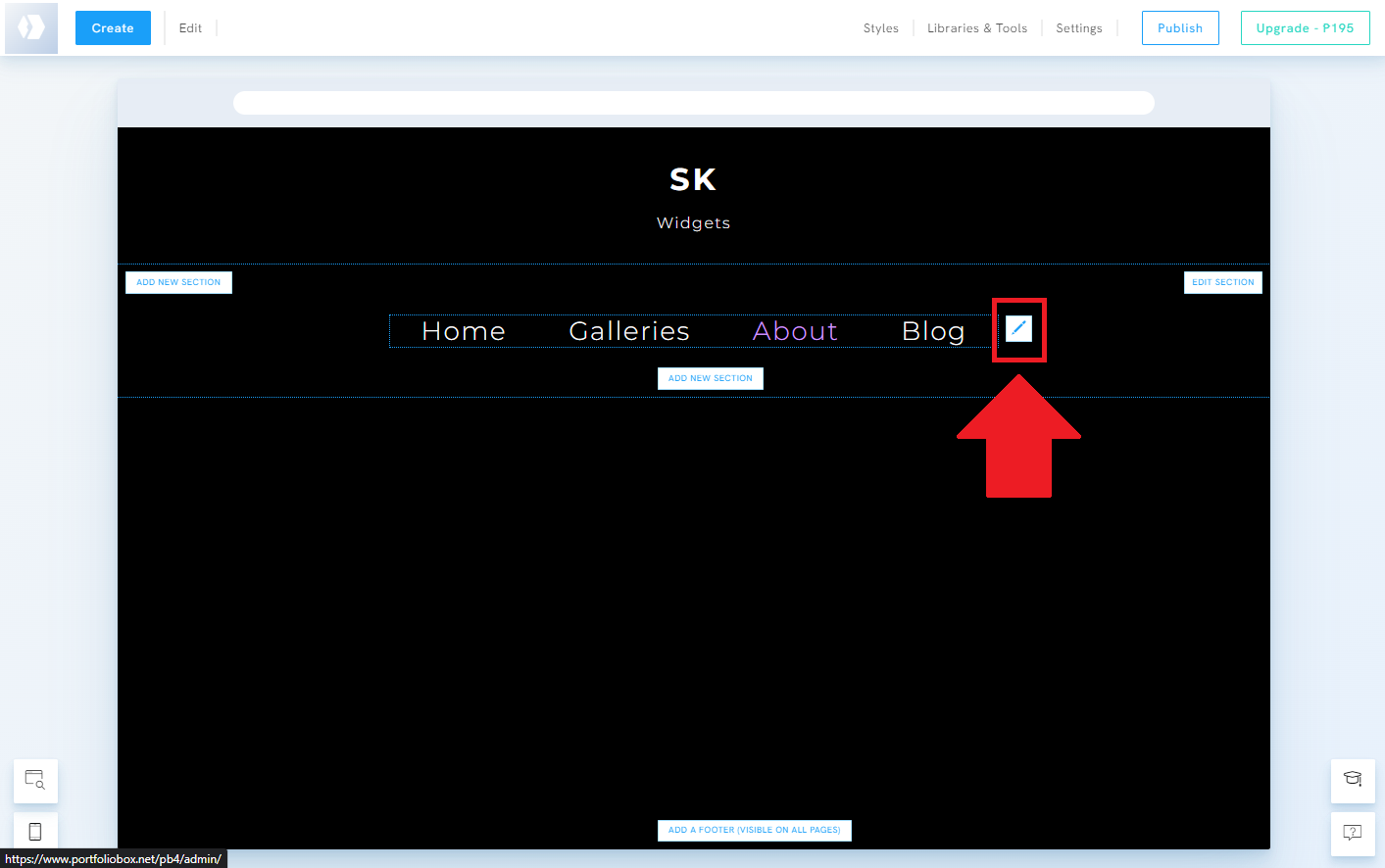
- Edit the Submenu you created for your page.

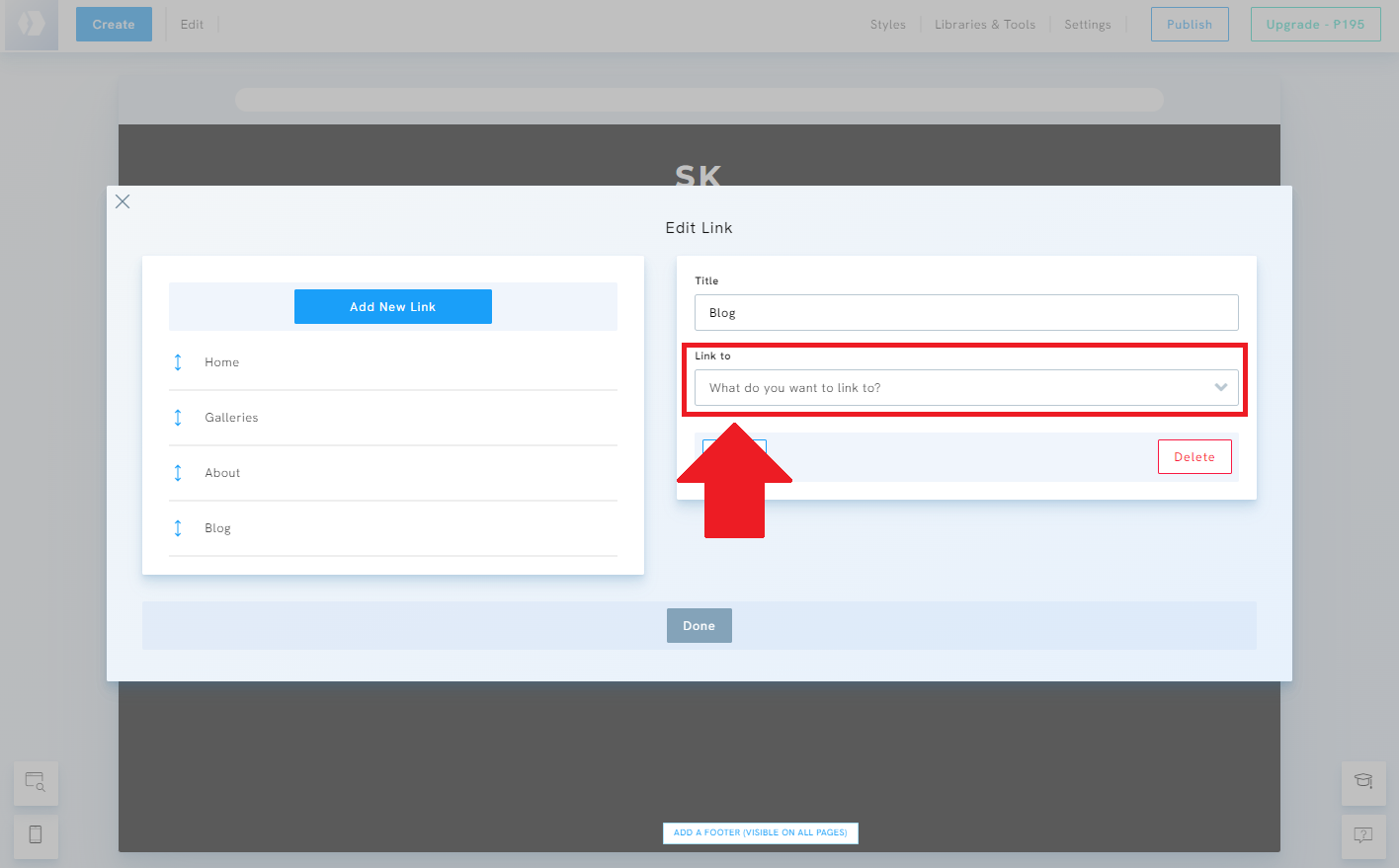
- Update the link of your selected Submenu.

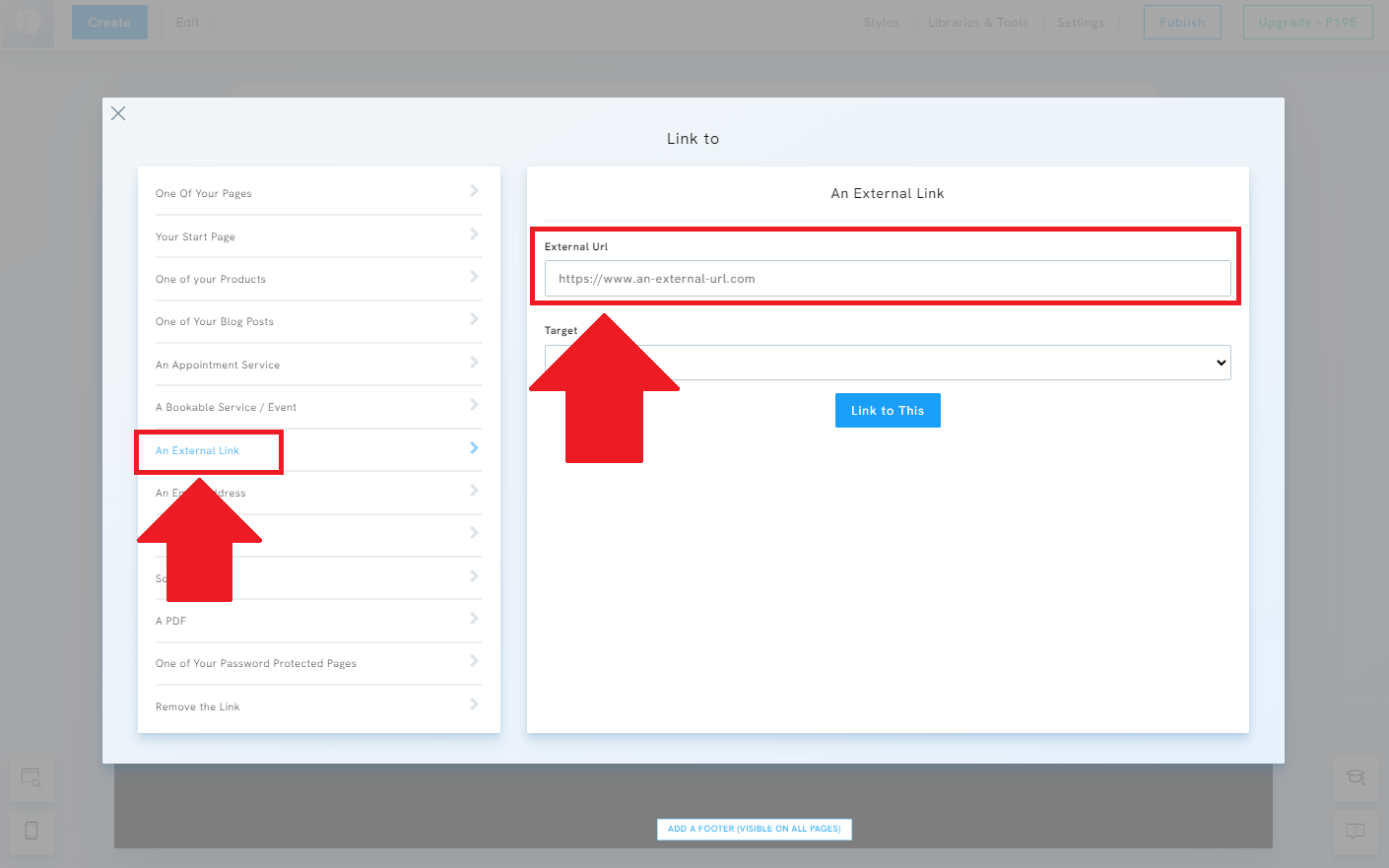
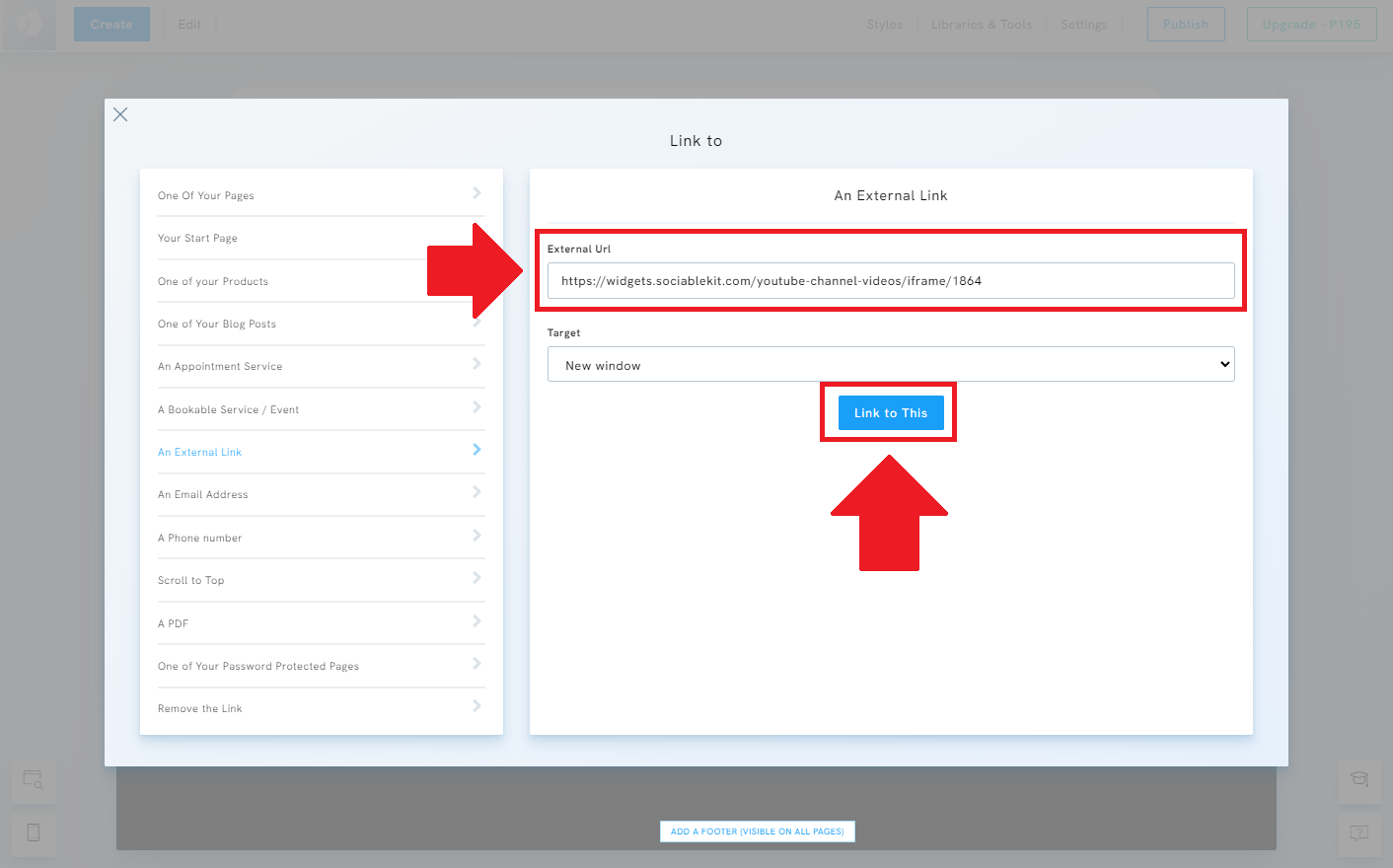
- Select the External option on the Link to part.

- Go to your SociableKIT widget and click the Embed on Website button.

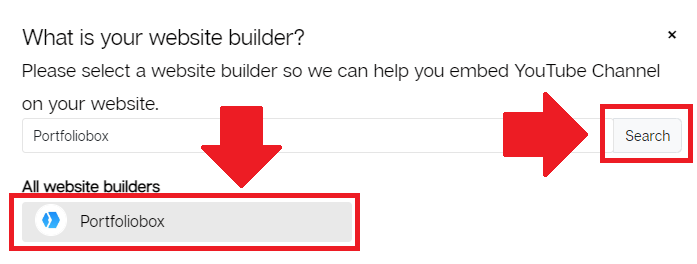
- Find and select the Portfoliobox as your website builder.

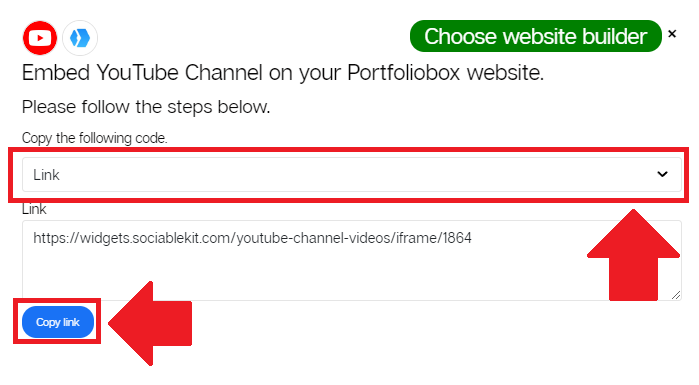
- On the dropdown, select the Link option and click the Copy link button.

- Paste the Link code you copied from SociableKIT to the External link on Portfoliobox. Click the Link to This button.

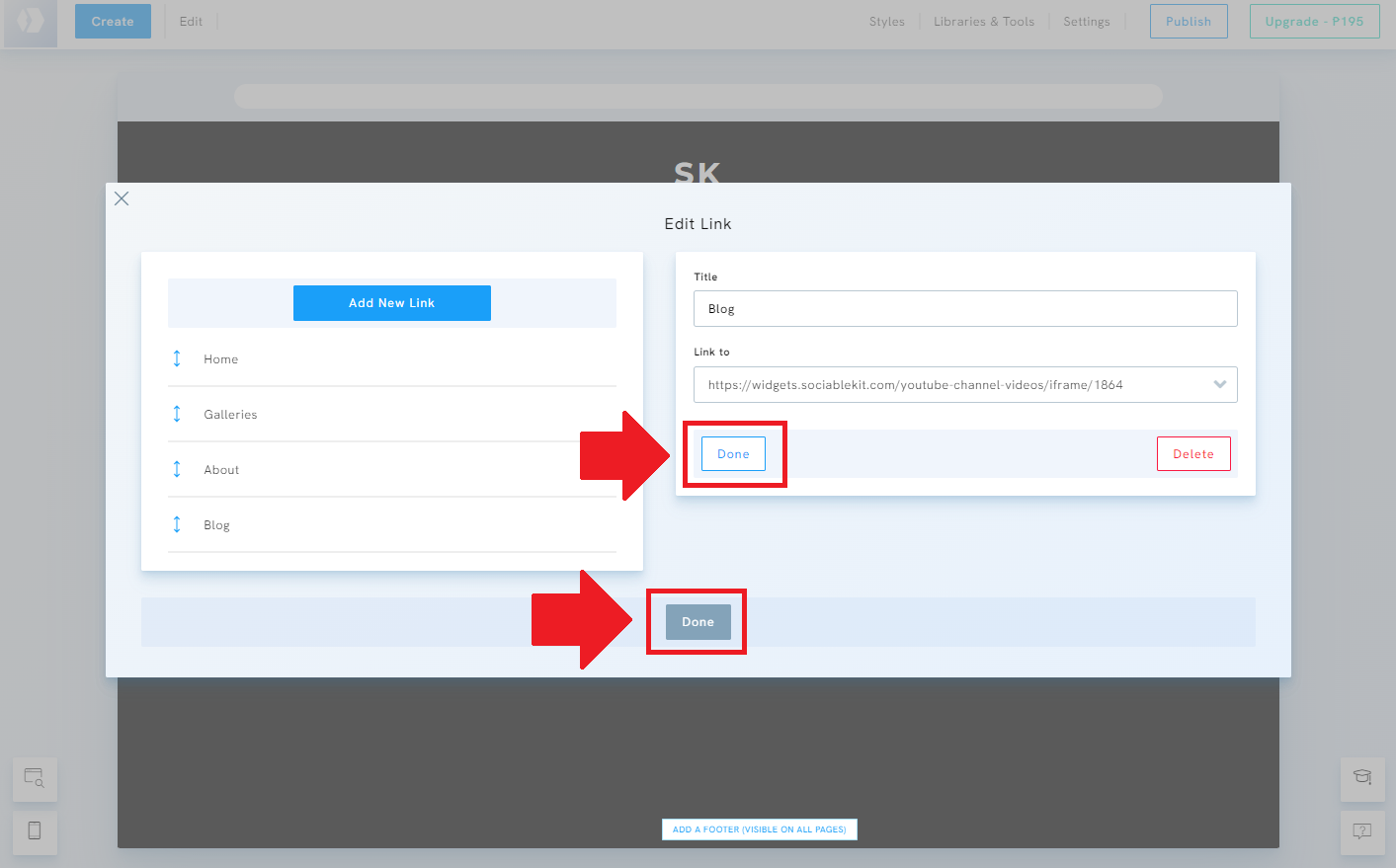
- Click the Done button after editing your Submenu links.

- Publish the page.

- Done!
If you think this post about how to display YouTube Community Tab on Portfoliobox is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.