How To Display Instagram Story Highlights On Landbot?
In this post, you will learn how to display a Instagram Story Highlights on your Landbot website. Do you use Instagram Story Highlights? Do you have a website built using Landbot? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Instagram Story Highlights" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Enter your Instagram username.
Steps for Landbot
- Login to Landbot. Kindly go to the Landbot website to create or log in to your account.

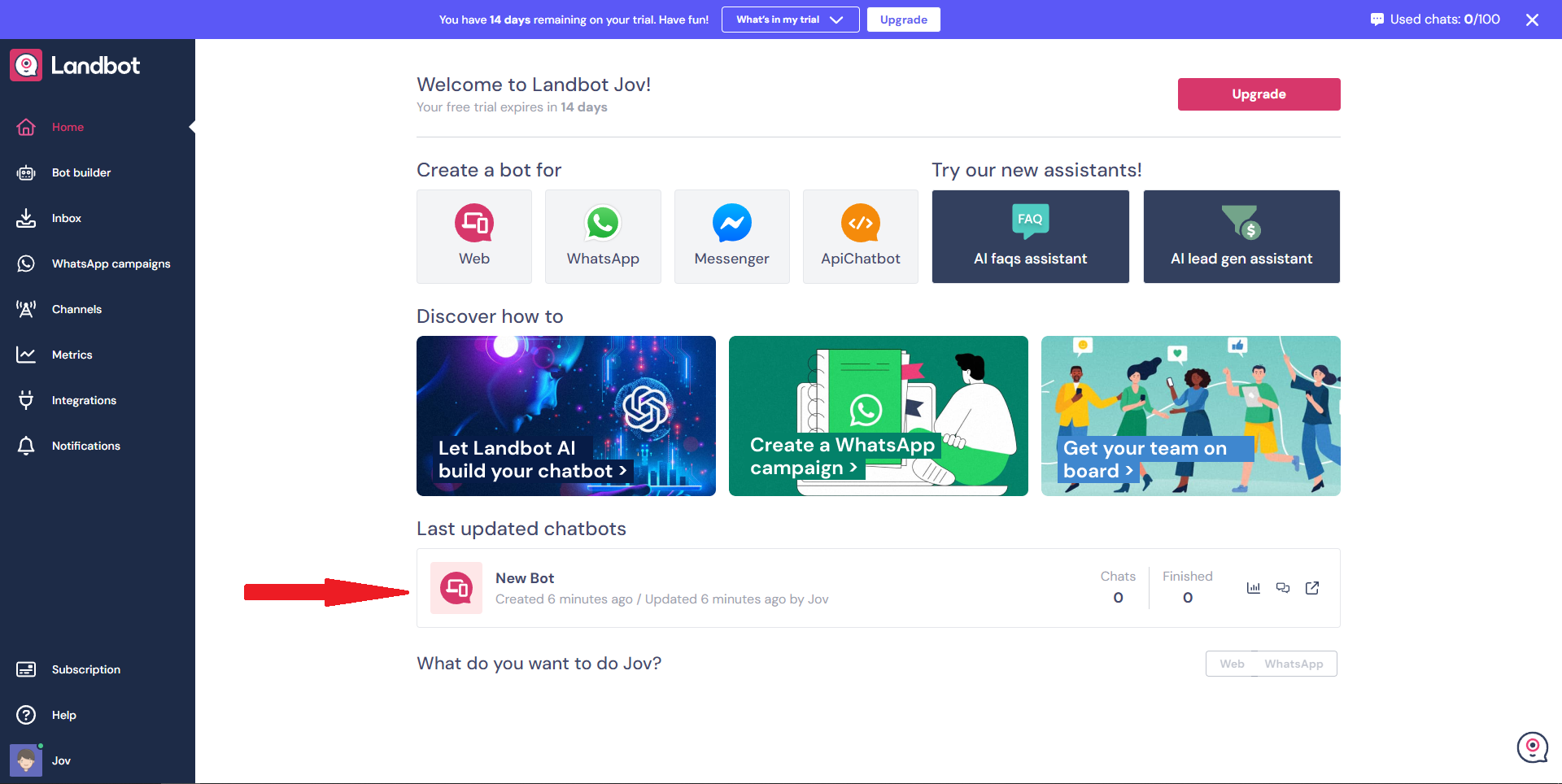
- Create or edit your project Bot. Select the Bot project where you want your widget to appear.

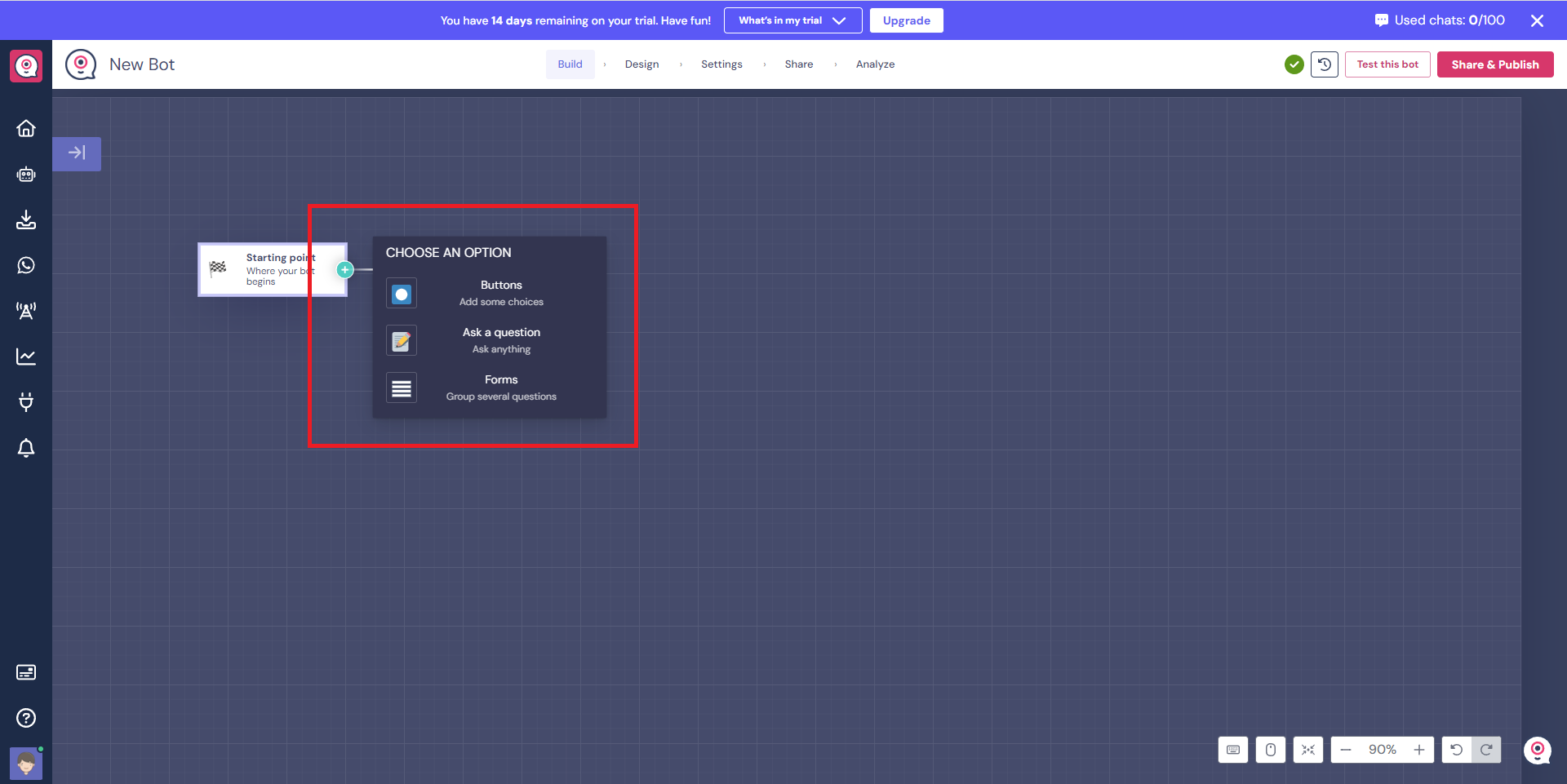
- Create a new response on your ChatBot. Select a starting point, this will appear once your client or visitor clicks the chatbot. You can skip this step if you already have a project Bot.

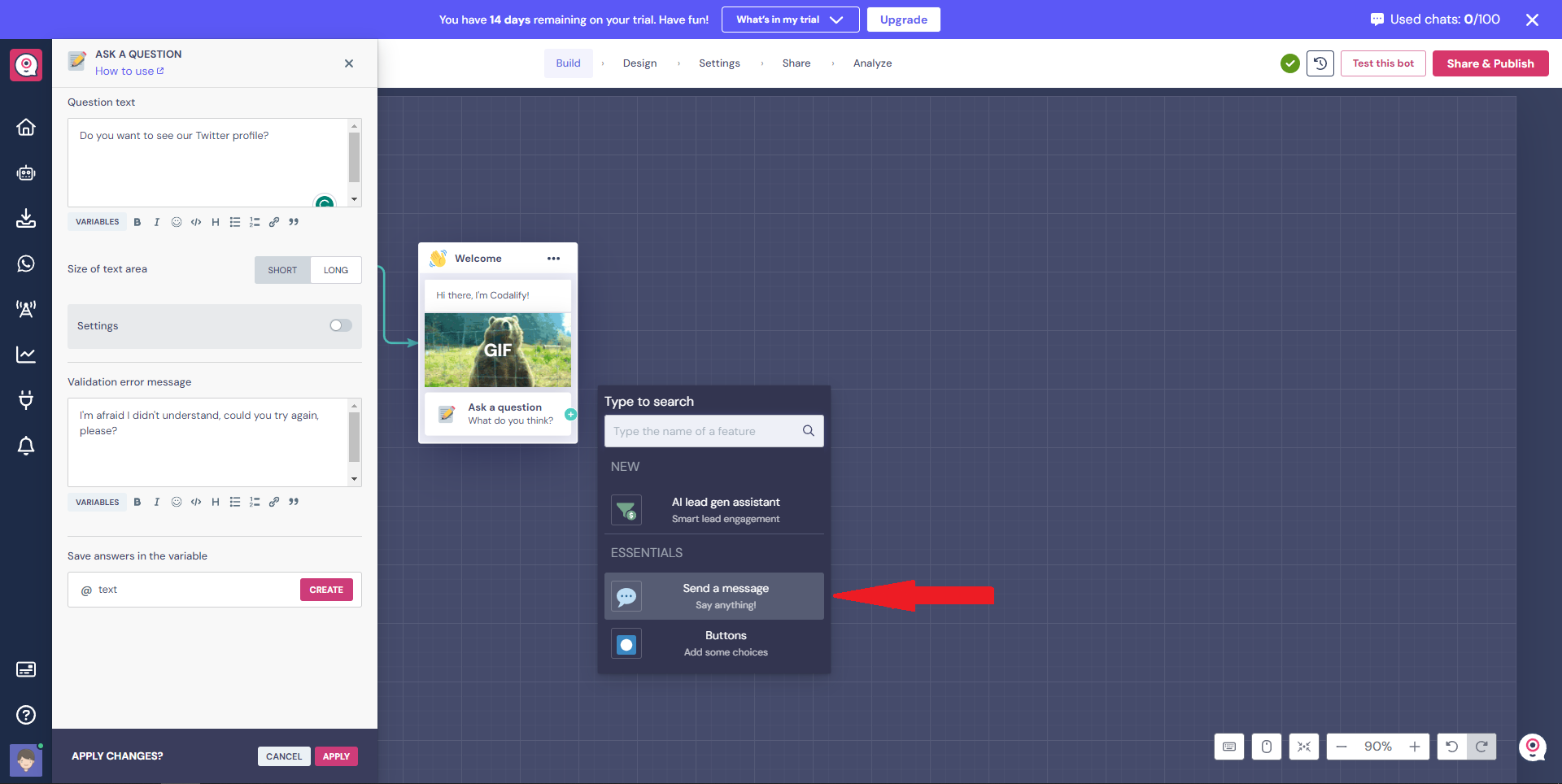
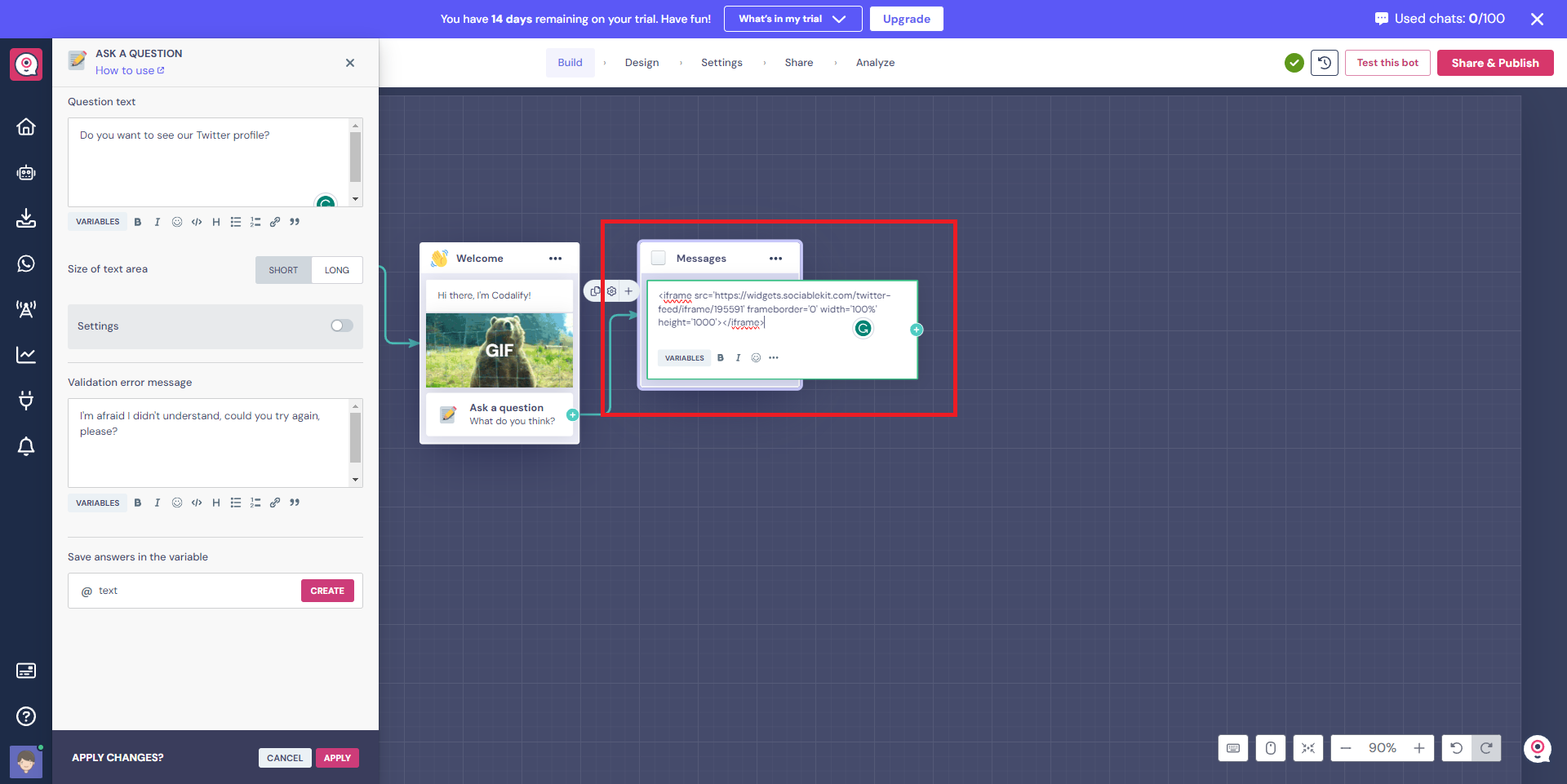
- Add your SociableKIT widget to a new response on your ChatBot. On where you want to appear your widget, add a "Message Block".

- Paste the embed code from SociableKIT. Kindly paste the iFrame embed code you copied on our site.

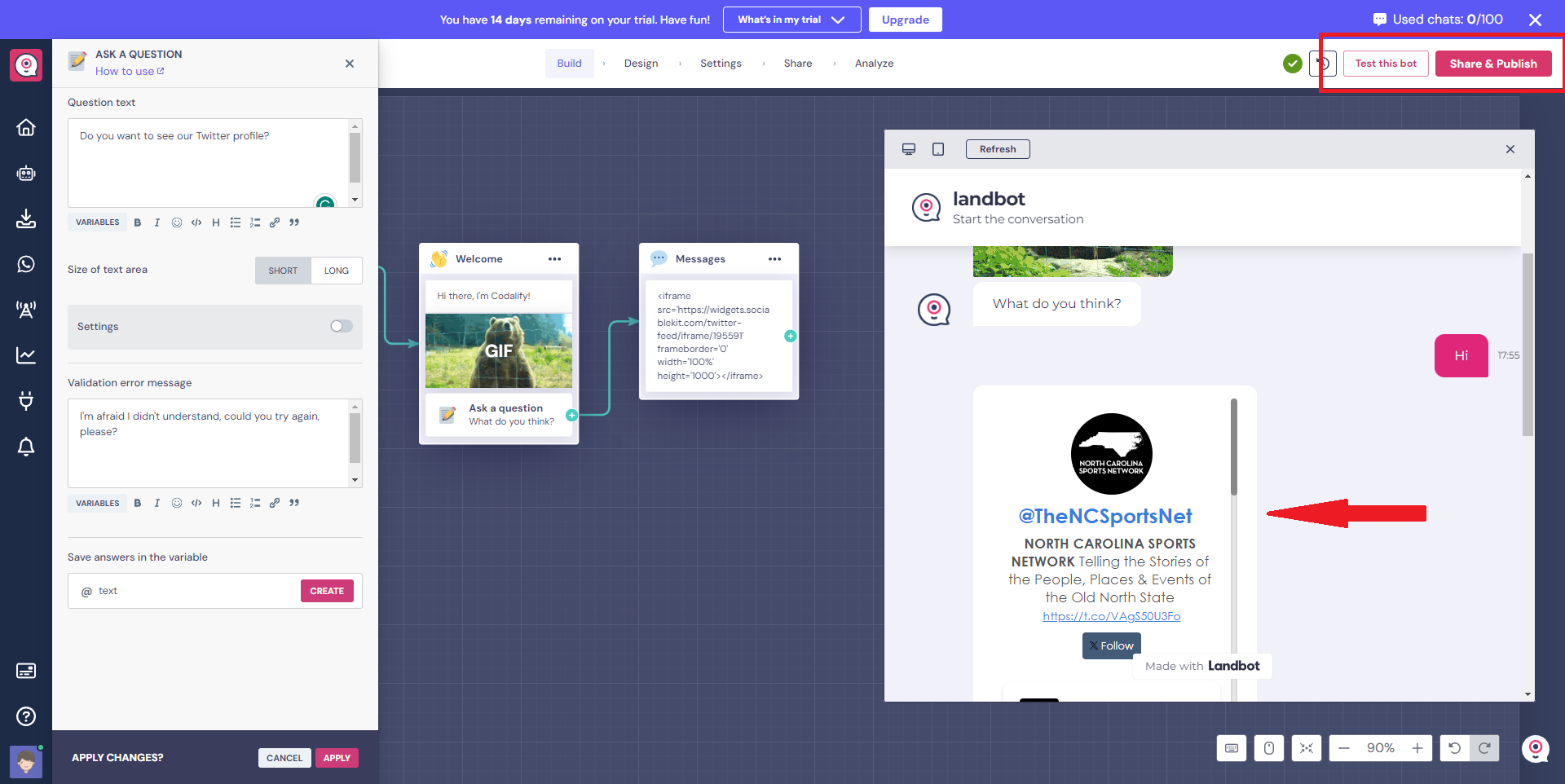
- View/Test your Bot. Click the "Test this bot" or "Share and publish". Done!

If you think this post about how to display Instagram Story Highlights on Landbot is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.