How To Display Instagram Reels On Woocommerce?
In this post, you will learn how to display a Instagram Reels on your Woocommerce website. Do you use Instagram Reels? Do you have a website built using Woocommerce? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Instagram Reels" on the dropdown.
- Enter your Instagram username. Our system will get the reels from your Instagram account based on your username. You can copy the link to your Instagram profile and paste it into the box. Our system will automatically identify your Instagram username.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Woocommerce
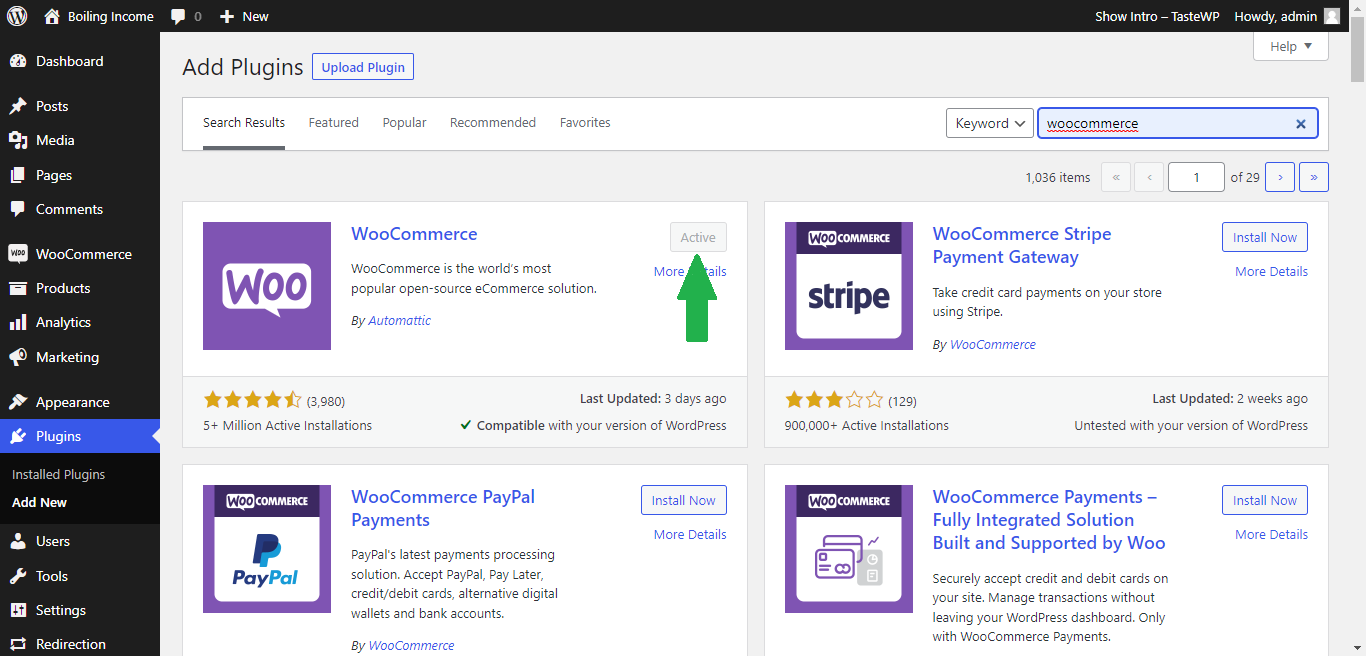
- Download and install the "WooCommerce" plugin. On your WordPress account, download and install the "WooCommenrce" plugin.

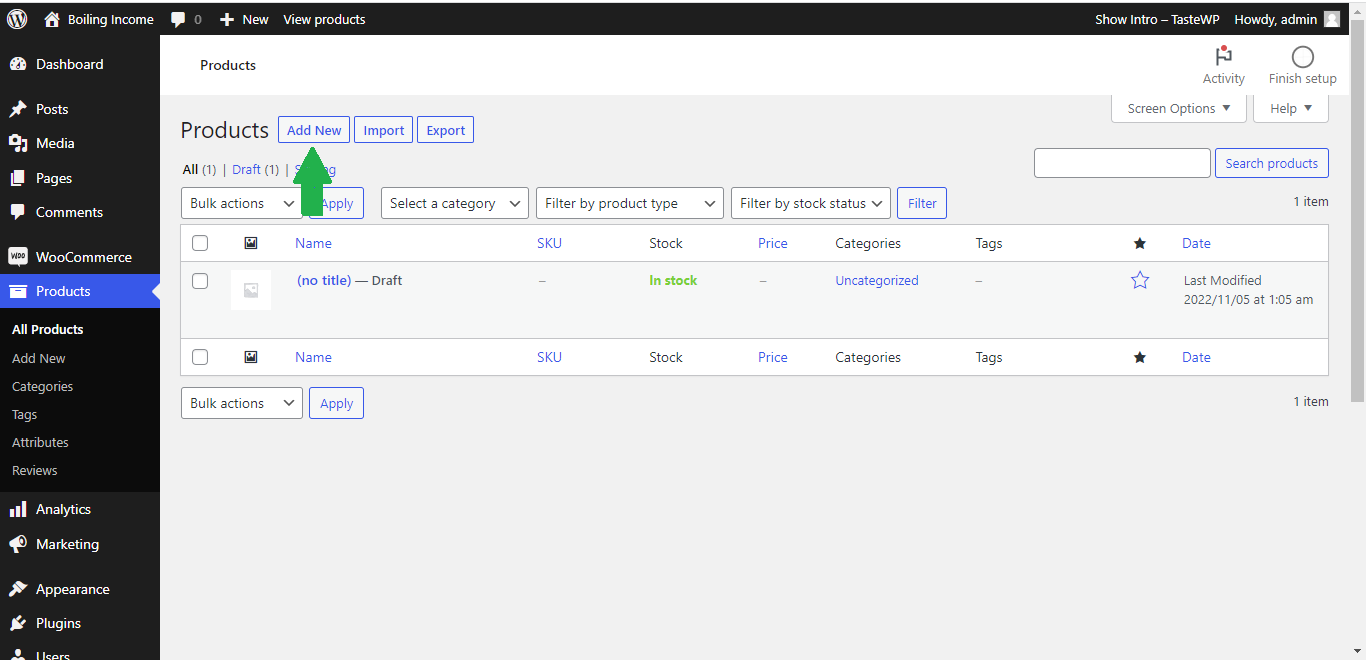
- Add or edit a product. On your WordPress account, go to the "Product" page below the WooCommerce then add or edit a product.

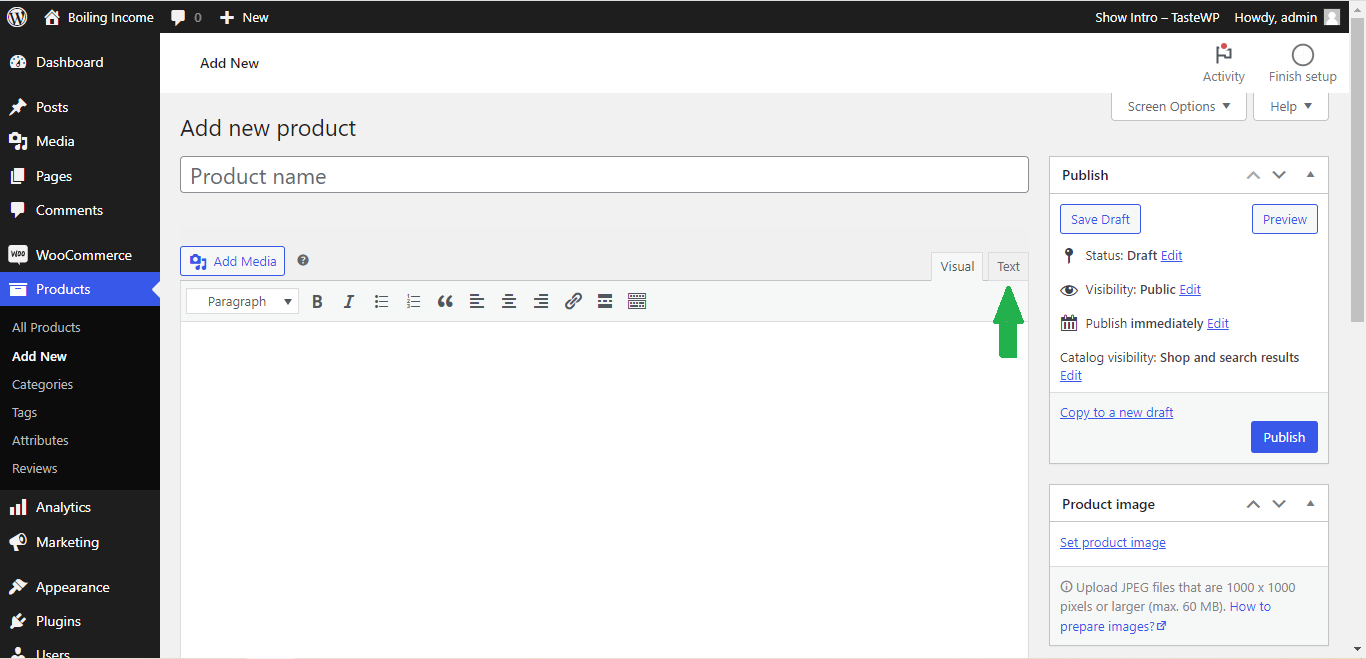
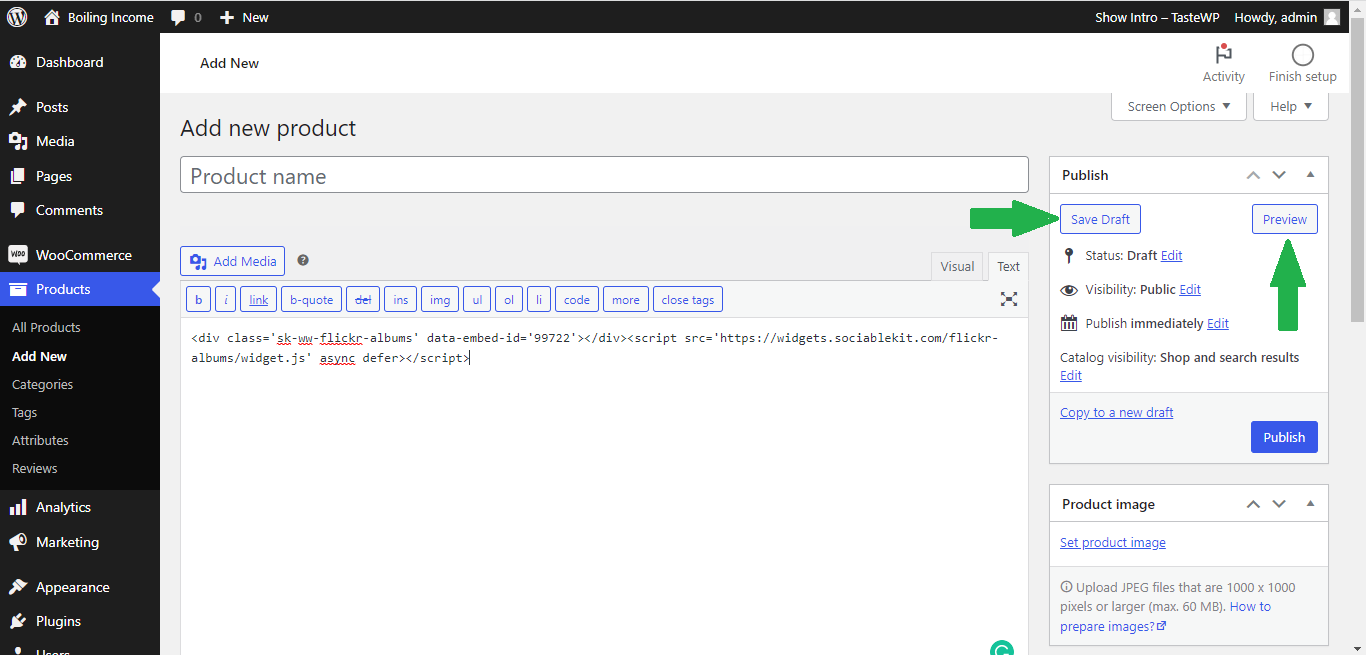
- Paste the Javascript code you copied from SociableKIT. Click the "Text" tab on the text editor then paste the Javascript code you copied earlier.

- Save or publish your page.
- View it in your web browser. Done!

If you think this post about how to display Instagram Reels on Woocommerce is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.