How To Display Instagram Reels On Hostinger?
In this post, you will learn how to display a Instagram Reels on your Hostinger website. Do you use Instagram Reels? Do you have a website built using Hostinger? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Instagram Reels" on the dropdown.
- Enter your Instagram username. Our system will get the reels from your Instagram account based on your username. You can copy the link to your Instagram profile and paste it into the box. Our system will automatically identify your Instagram username.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Hostinger
- Log in to Hostinger.

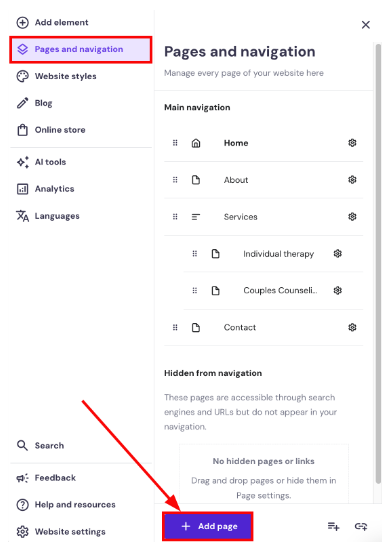
- Click Pages and navigations to add new page. Then click Add page button.

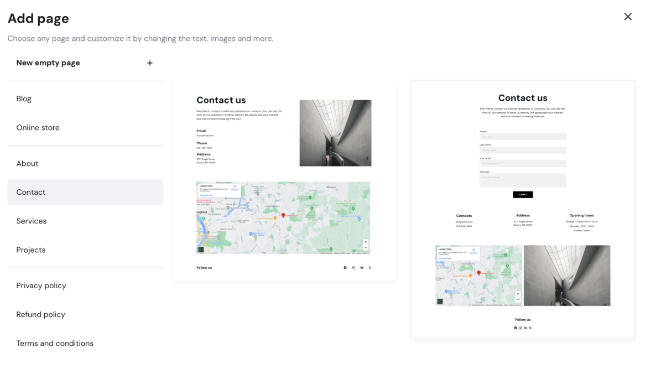
- On the newly created page, You can choose a type of page. It will save automatically.

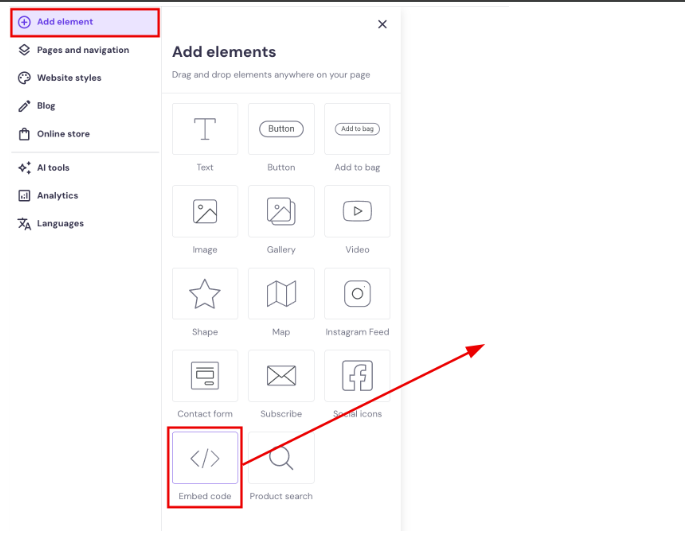
- Click the Add element button. Kindly click and drag the Embed code to drop on your desired place of your page.

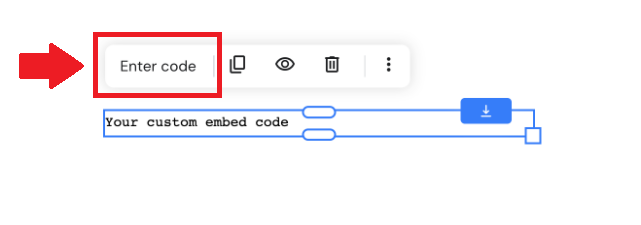
- Once you place the Embed code element, Click the Enter code button.

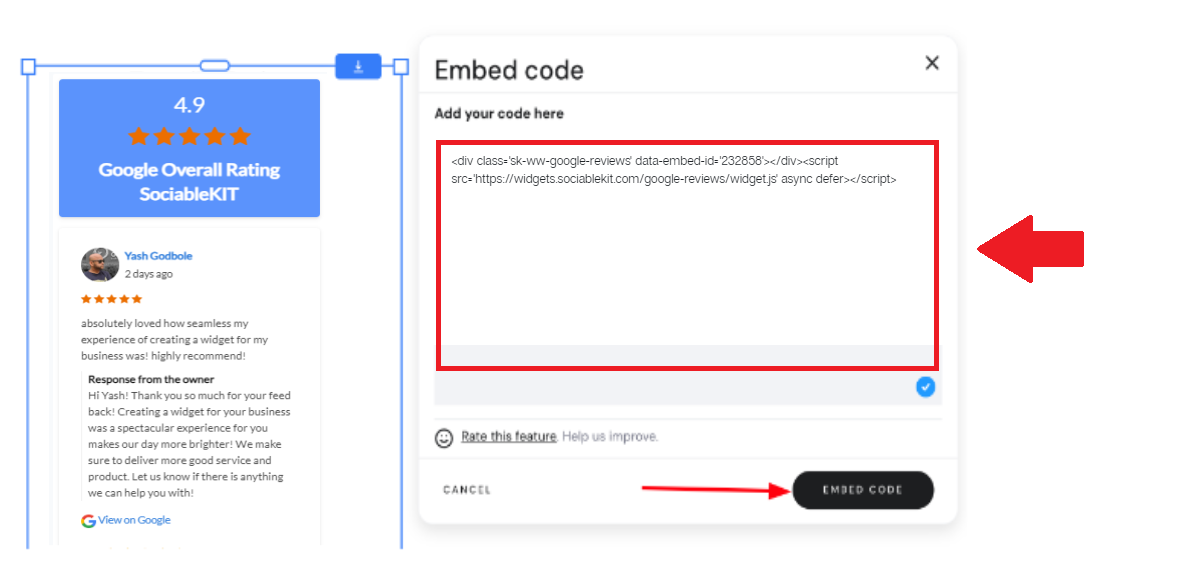
- On right side panel, Paste the JavaScript embed code and click Embed code button.

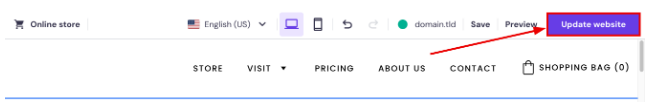
- Click the Update website button on the upper right corner of your page. Done!

If you think this post about how to display Instagram Reels on Hostinger is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.