How To Display Instagram Hashtag Feed On Webself?
In this post, you will learn how to display a Instagram Hashtag Feed on your Webself website. Do you use Instagram Hashtag Feed? Do you have a website built using Webself? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Instagram Hashtag Feed" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Enter your Instagram tag, without the # character. For example: dogsofinstagram or catsofinstagram
Steps for Webself
- Login to Webself. Your account must have a 'Basic' plan or a free plan to use the '<> Script' tool and embed your SociableKIT widget.

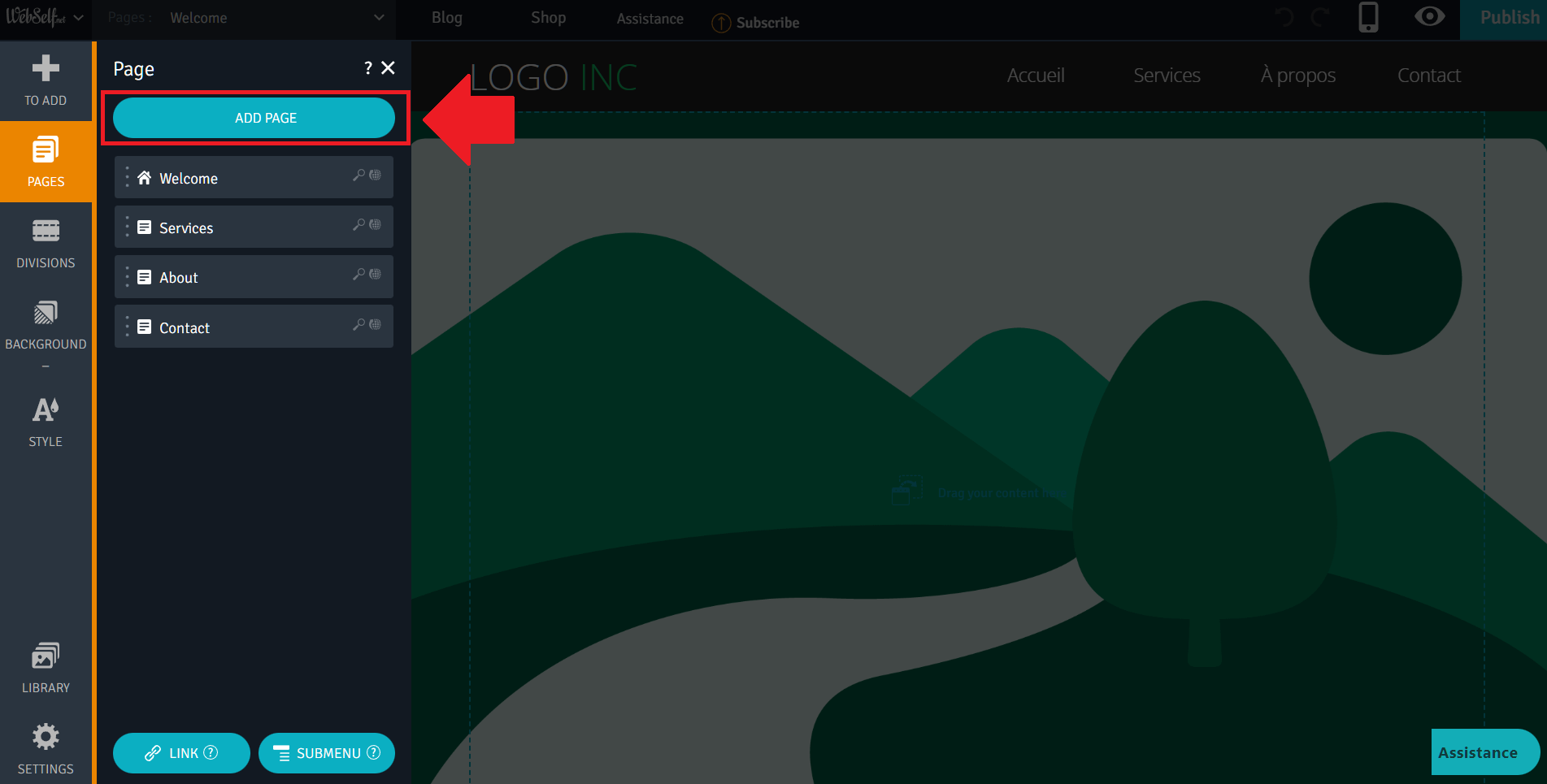
- Create a new page or edit an existing page. Identify which page you want the widget to appear. Click the 'Add page' button to create a new page on your Webself website.

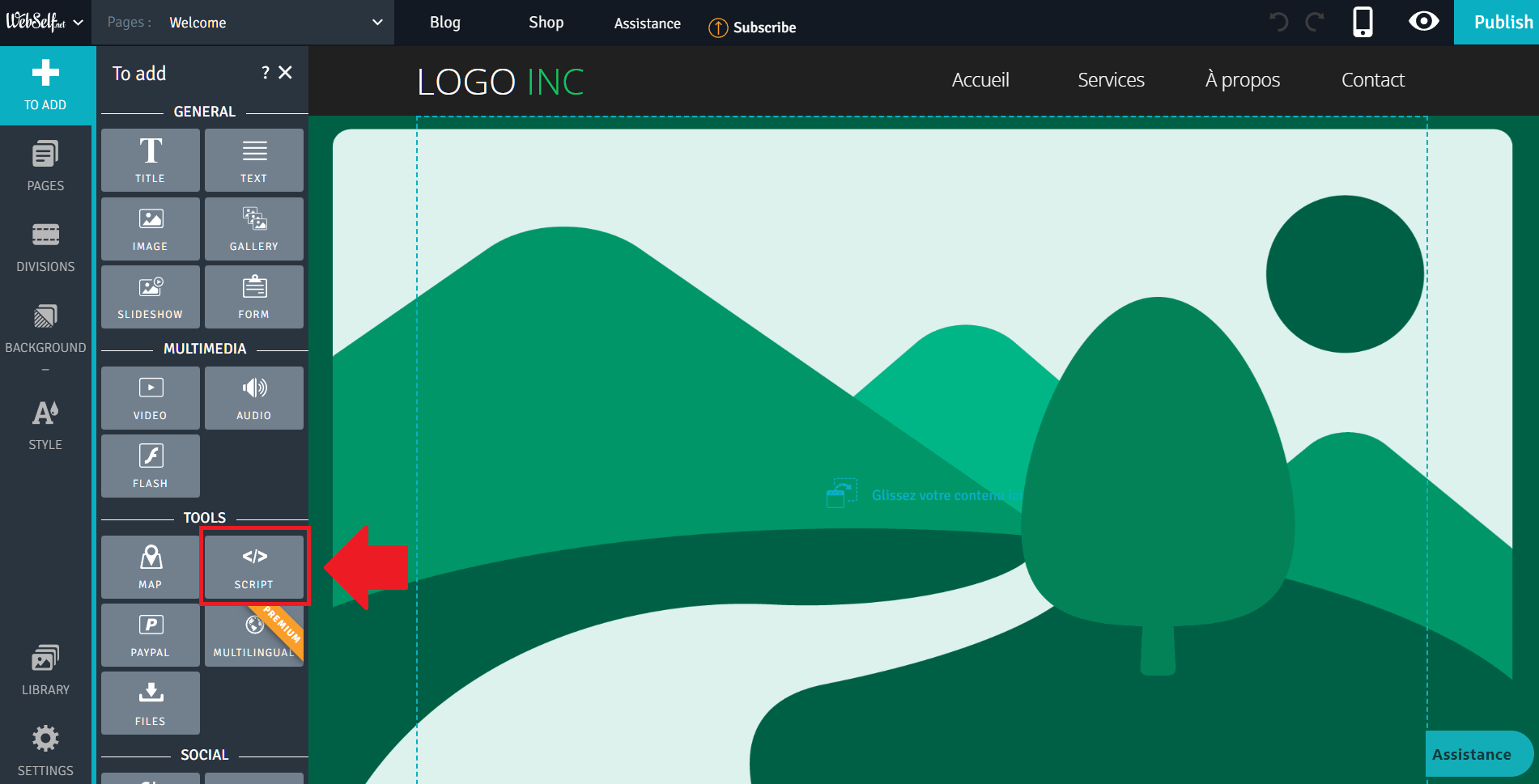
- Add a <> Script tool on your page. On the left sidebar, click the 'To add' button. Find the 'Script' tool and drag the on the page.

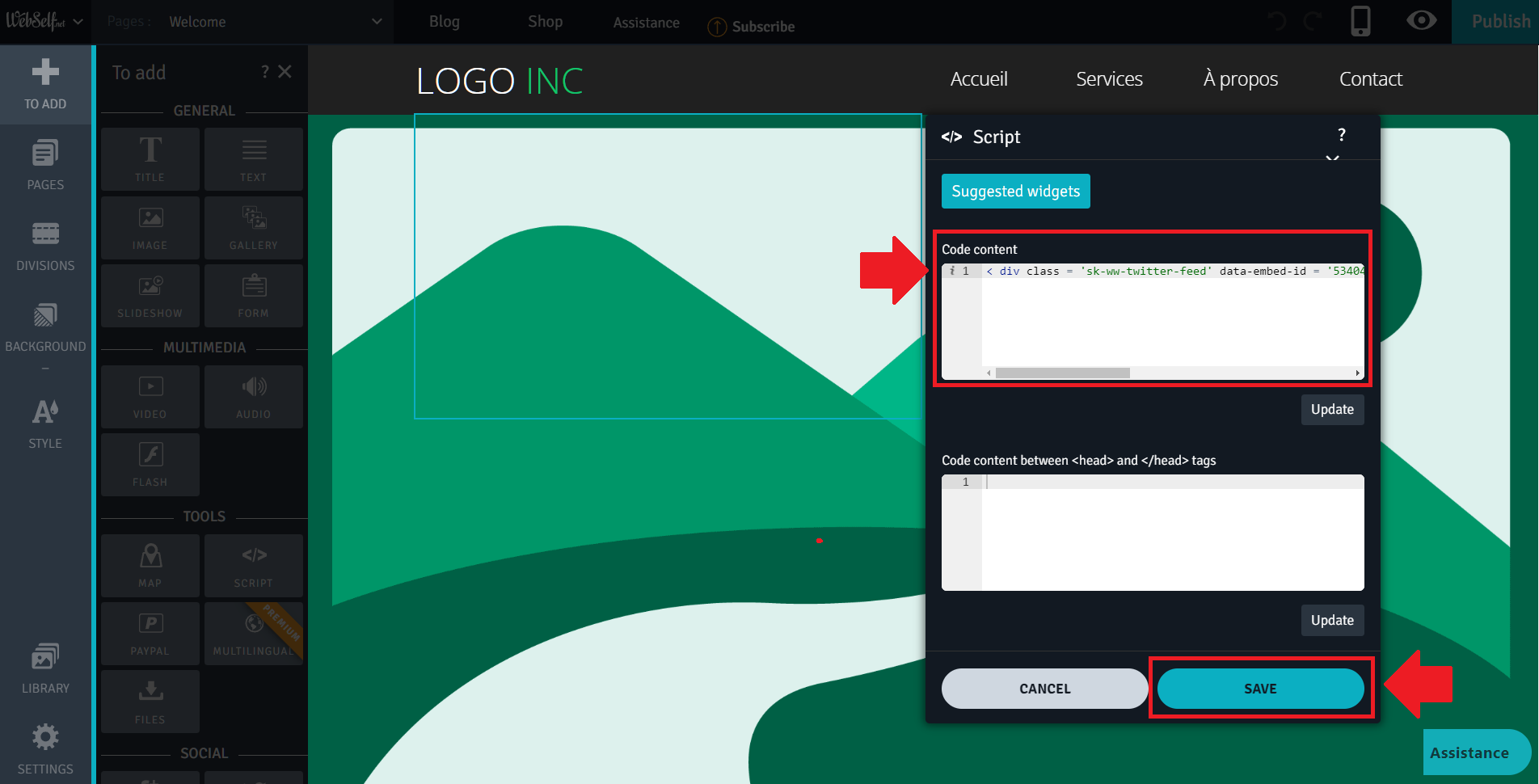
- Paste the embed code from SociableKIT. On the 'Code content', paste the embed code you copied from your SociableKIT widget. Click the 'Save' button once done.

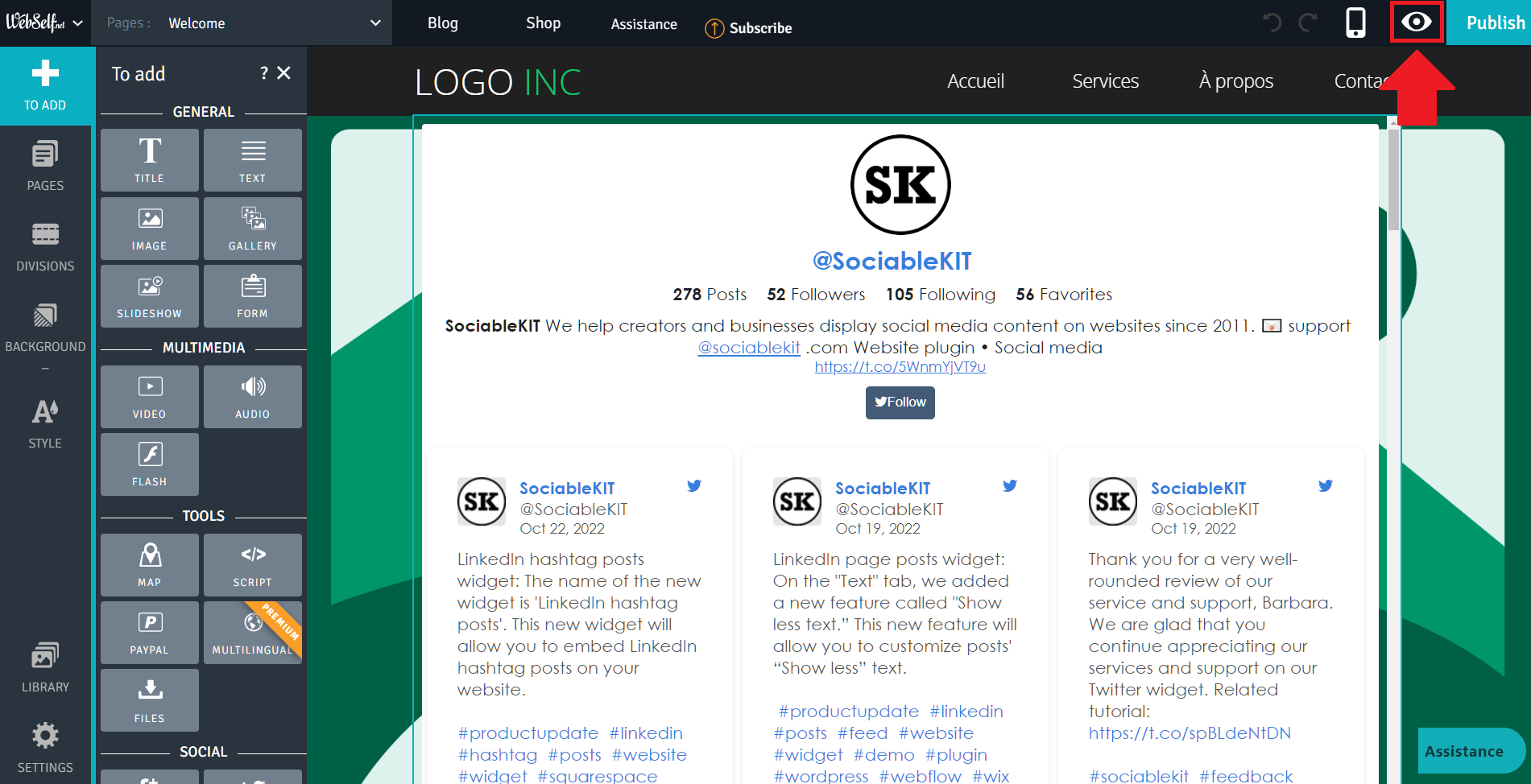
- Preview your Webself page. Click the 'Eye' icon on the upper right to preview your page. Done!

If you think this post about how to display Instagram Hashtag Feed on Webself is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.