How To Display Facebook Profile On Backendless?
In this post, you will learn how to display a Facebook profile on your Backendless website. Do you use Facebook profile? Do you have a website built using Backendless? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook profile" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Backendless
- Login to Backendless. Backendless has free blueprints you can use.

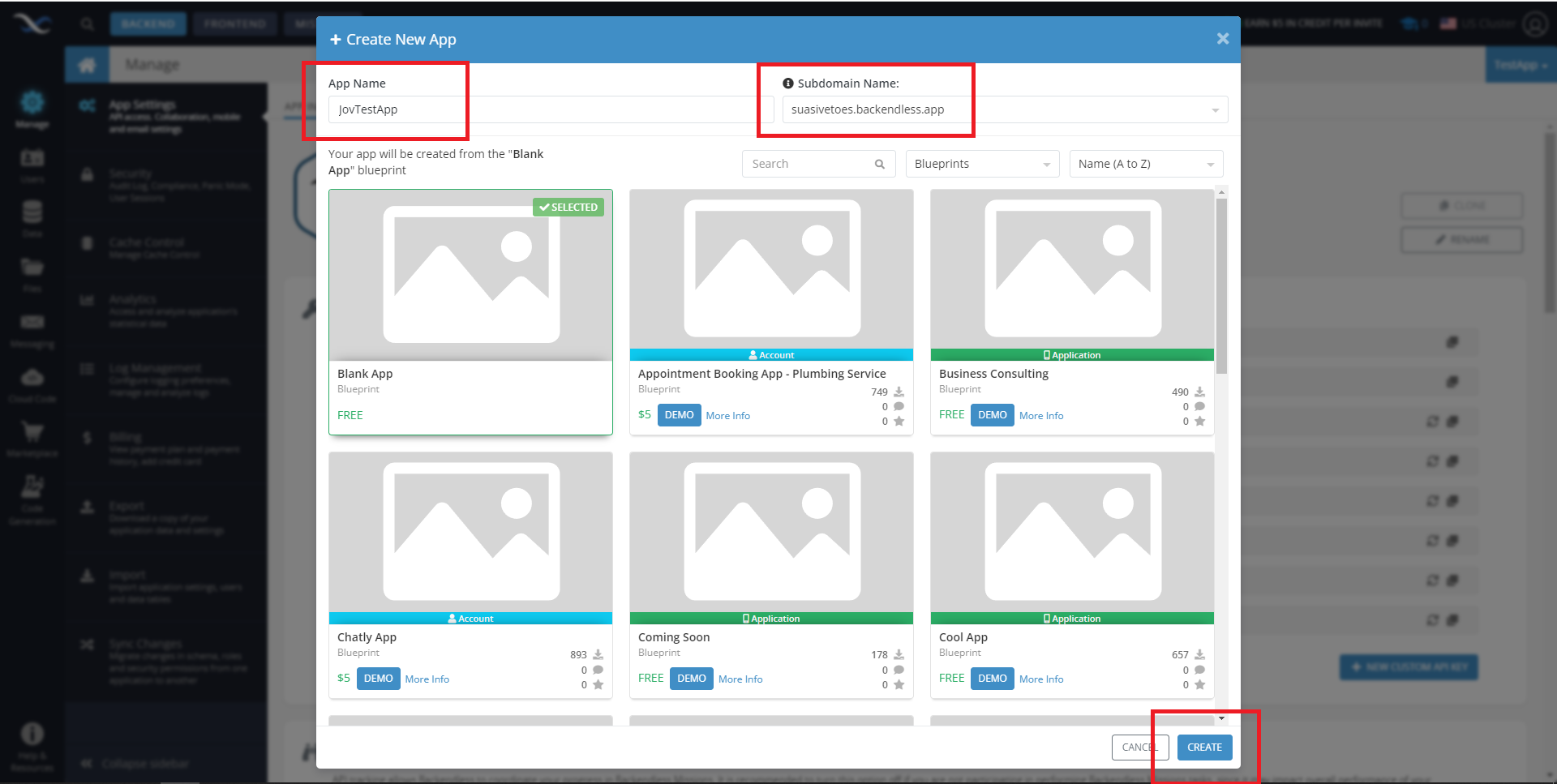
- Create a new App. Add your "App name" and "Subdomain name". Once done select the blueprint you want then click "Create". You can skip this step if you already have an App.

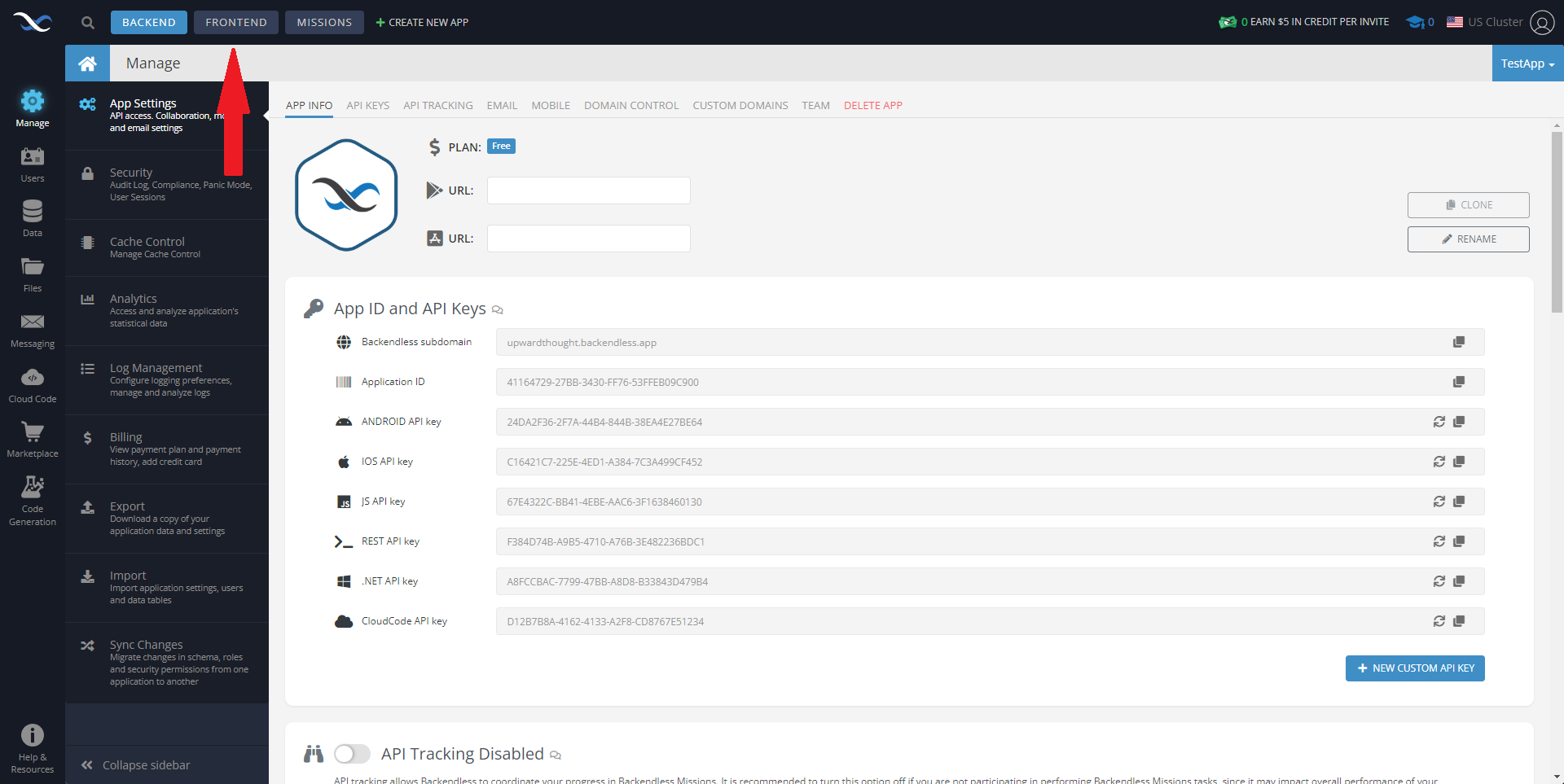
- Create a new page on your website/app. Click the "Frontend" button on the upper left. It should direct you to the front end of your website.

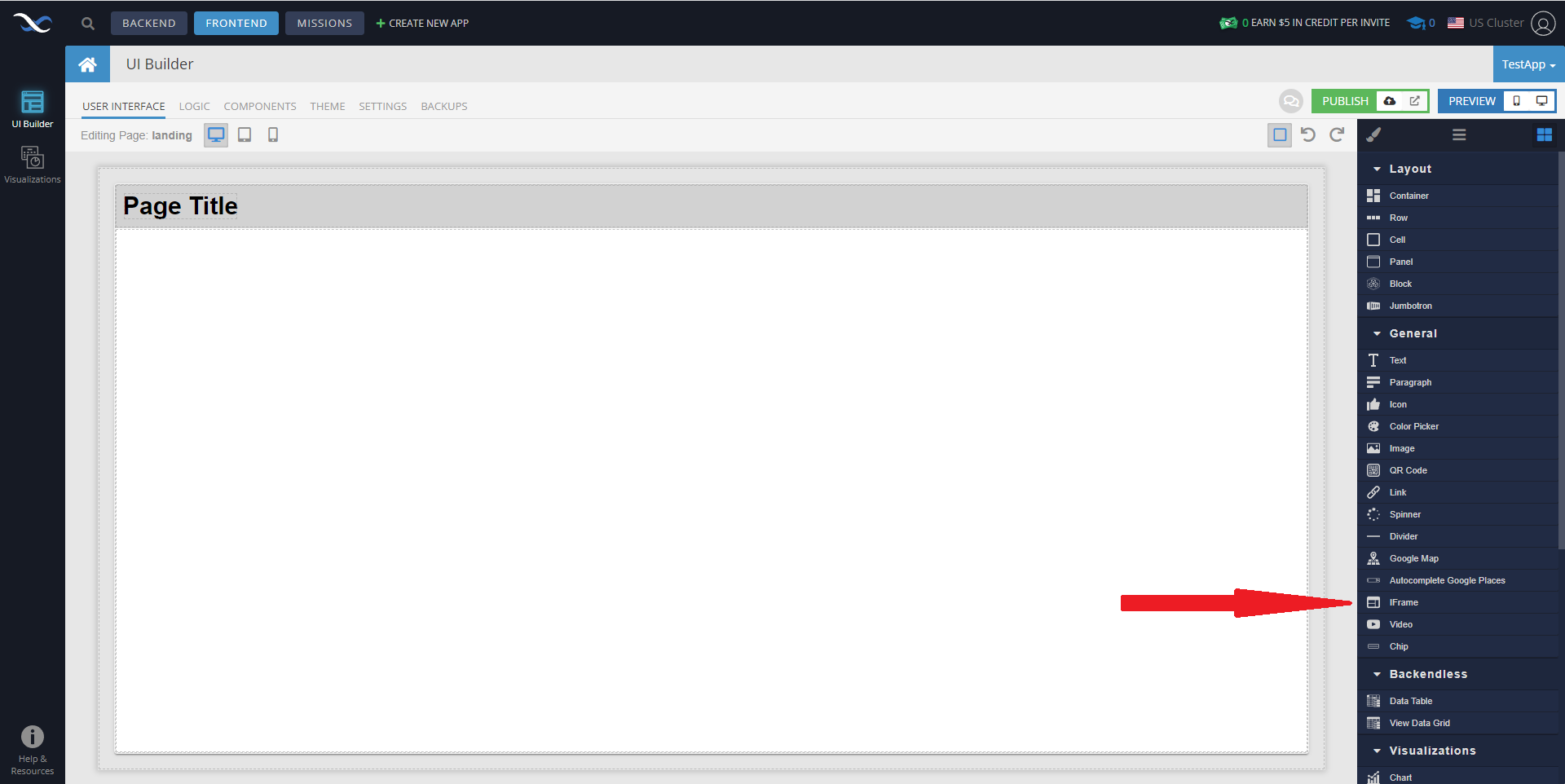
- Add your SociableKIT widget to your webpage. Drag and drop the "iFrame" tool from the right panel wherever you want your widget to show.

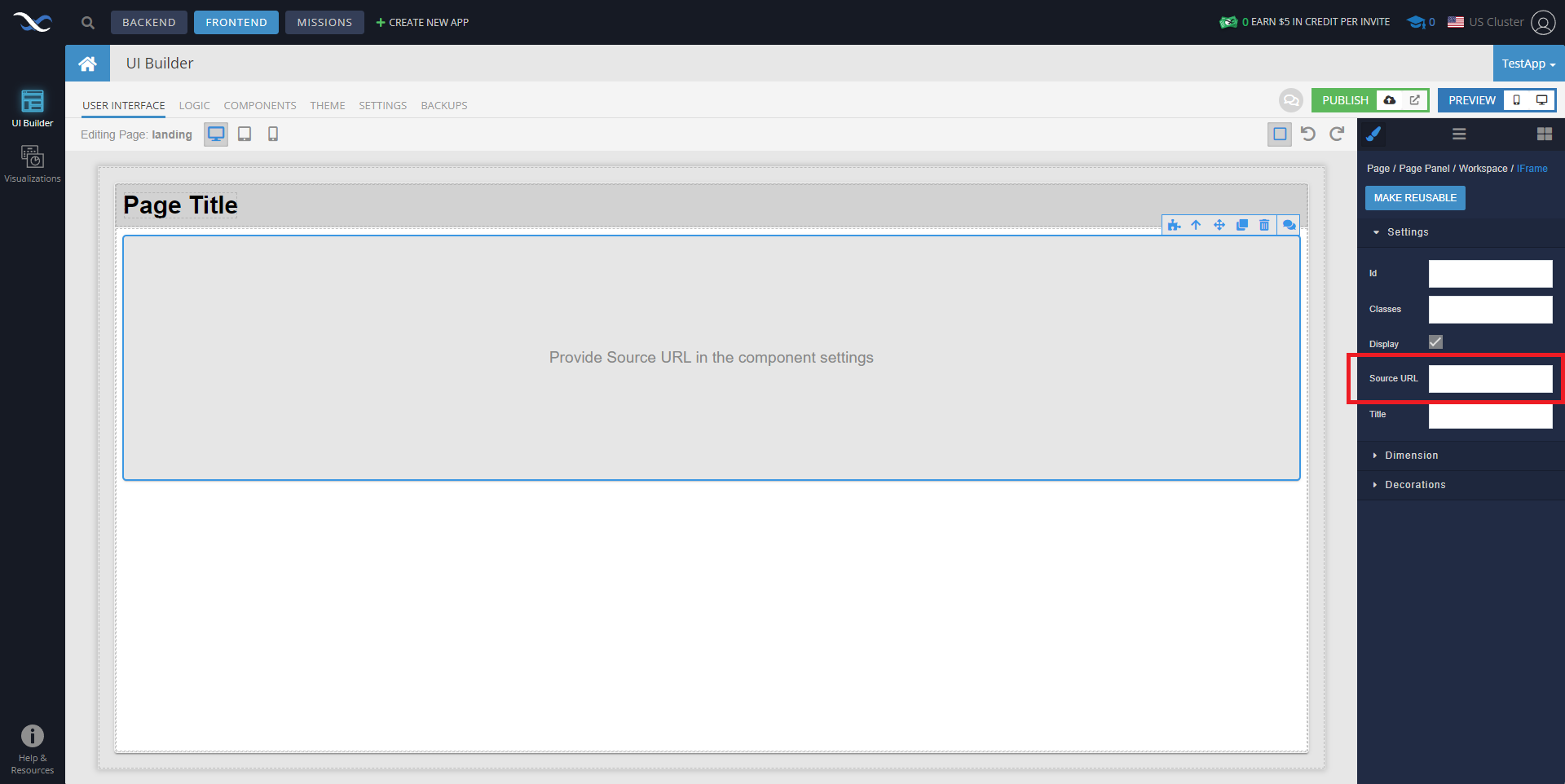
- Paste the embed code from SociableKIT. Paste the Link embed code you have copied on our site to the "Source URL" textbox.

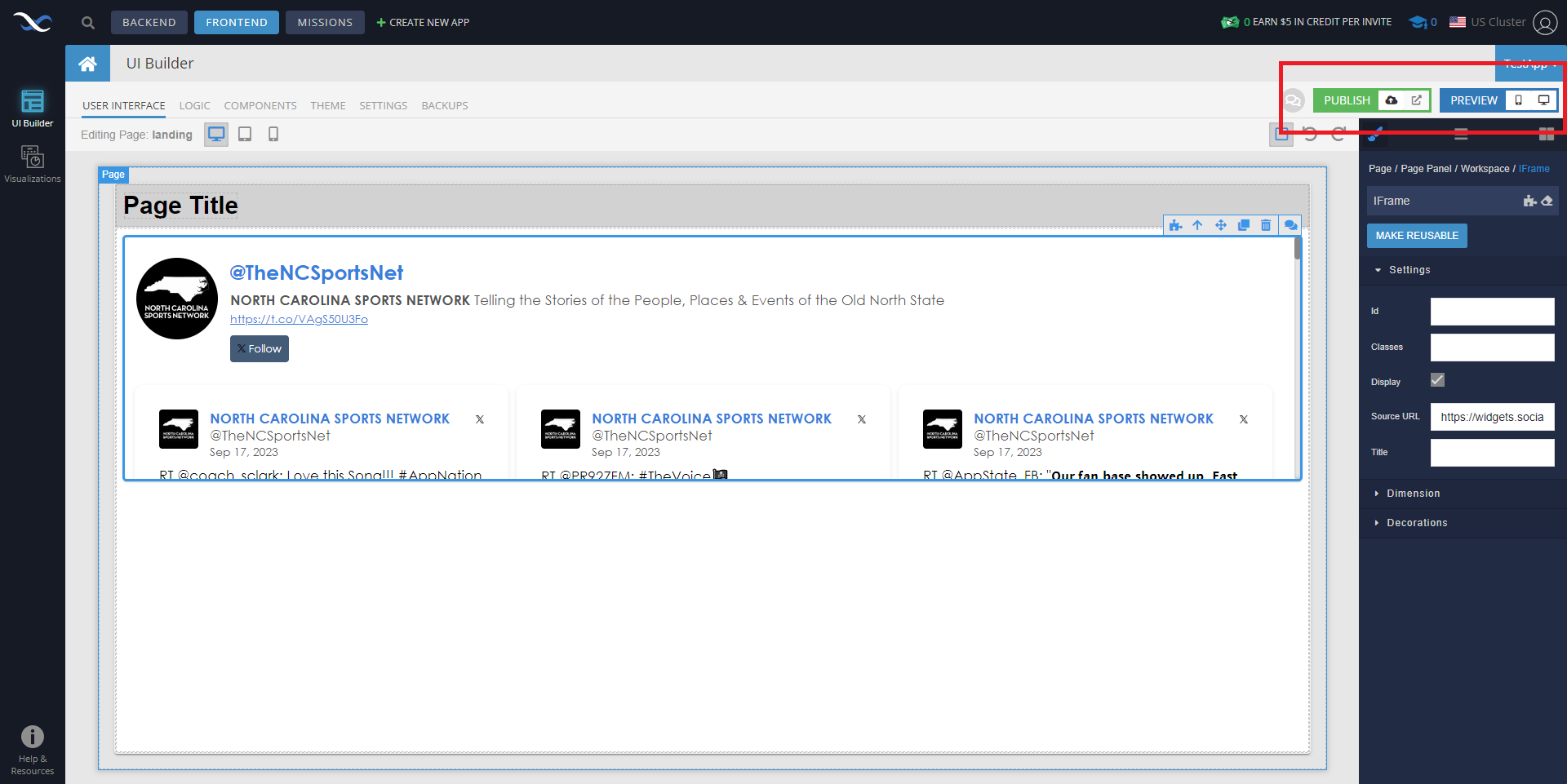
- Save or publish your website. On the right side of the "Publish" text you can save it by clicking the icon.

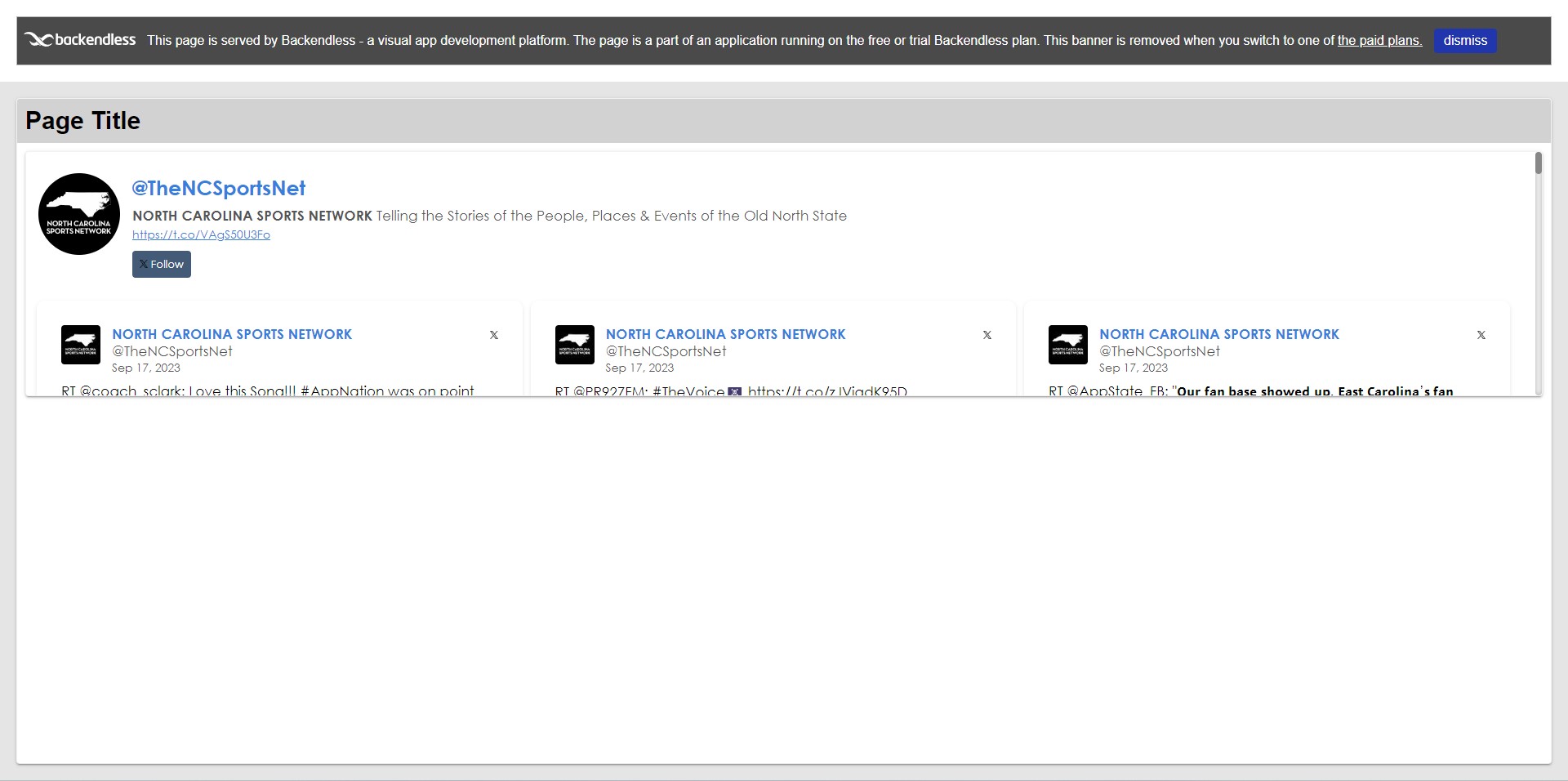
- View your website. Click the mobile and desktop icons to view your website.

If you think this post about how to display Facebook profile on Backendless is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.