How To Display Facebook Page Shop On Webself?
In this post, you will learn how to display a Facebook Page Shop on your Webself website. Do you use Facebook Page Shop? Do you have a website built using Webself? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page Shop" on the dropdown.
- Connect your Facebook page. Connect your Facebook account and select your target Facebook page on the dropdown. You need to be admin of the Facebook page you want to use.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Webself
- Login to Webself. Your account must have a 'Basic' plan or a free plan to use the '<> Script' tool and embed your SociableKIT widget.

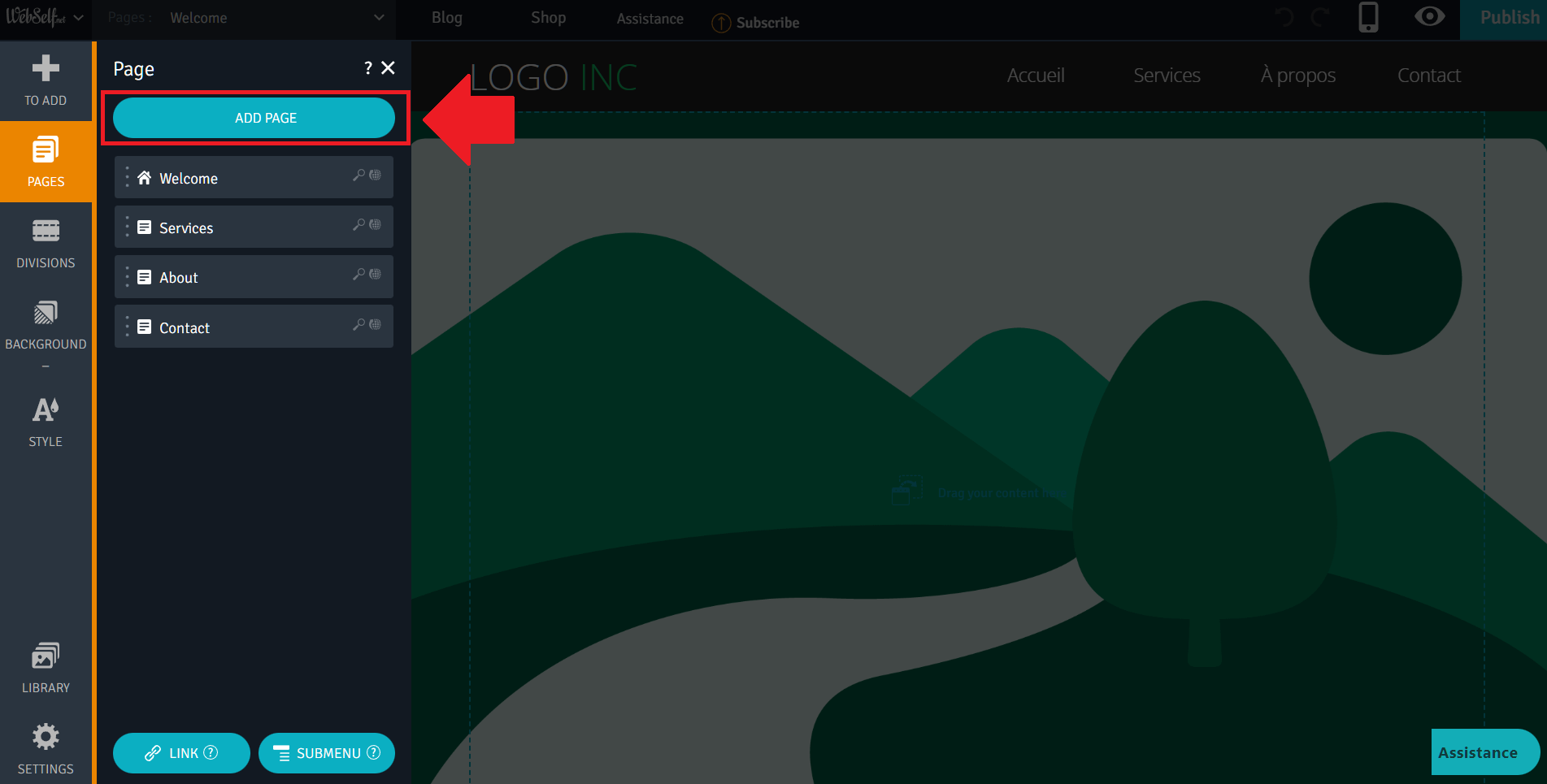
- Create a new page or edit an existing page. Identify which page you want the widget to appear. Click the 'Add page' button to create a new page on your Webself website.

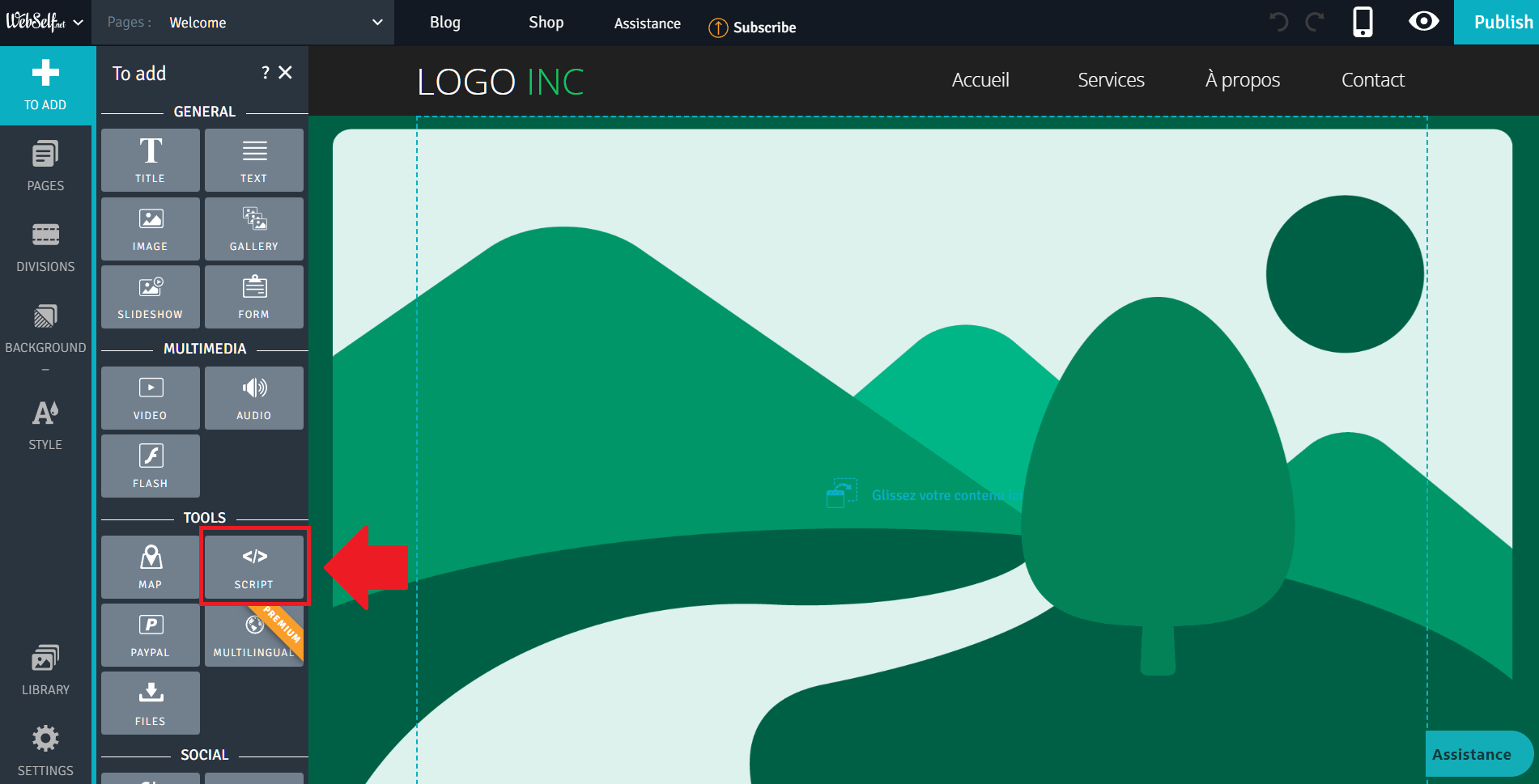
- Add a <> Script tool on your page. On the left sidebar, click the 'To add' button. Find the 'Script' tool and drag the on the page.

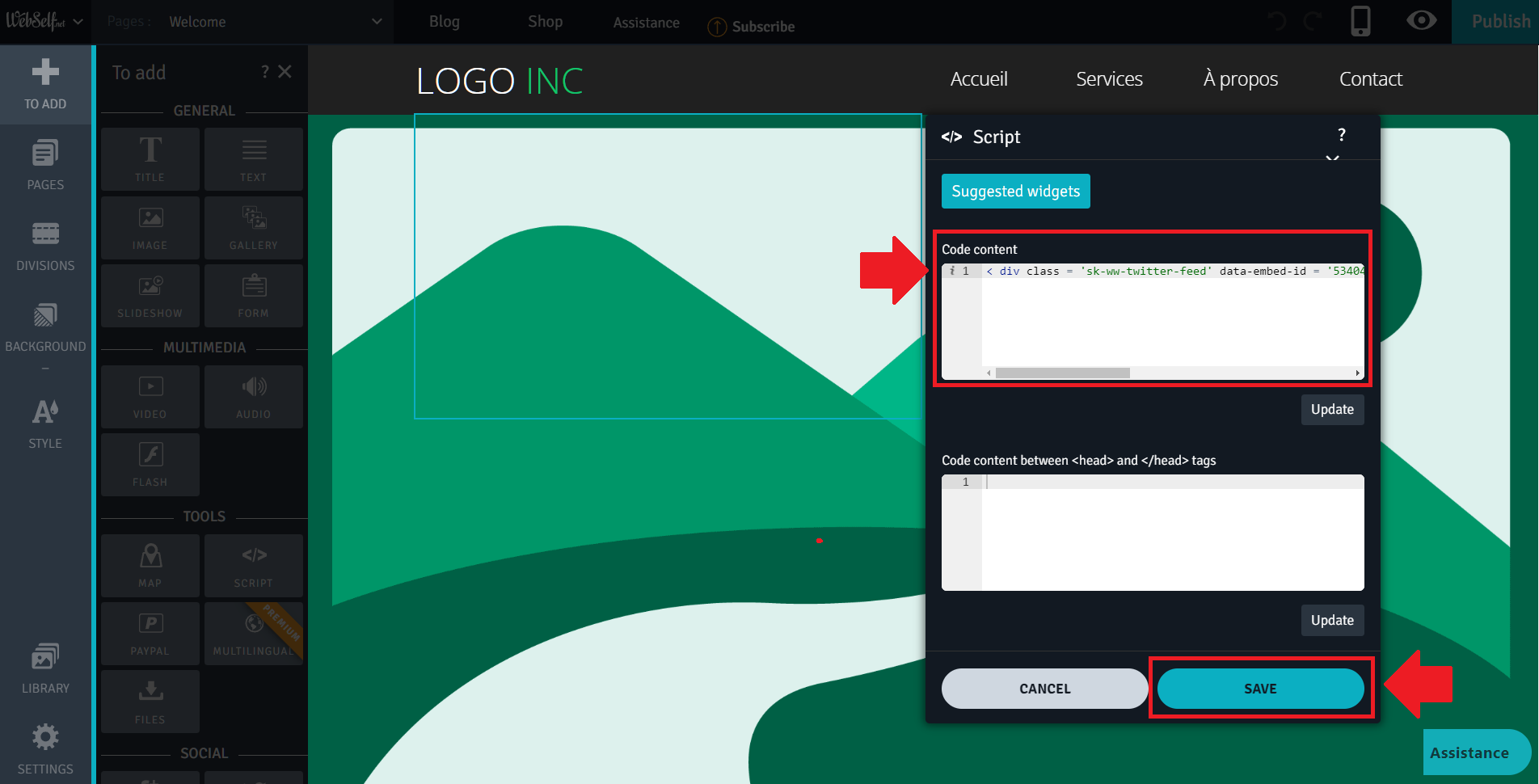
- Paste the embed code from SociableKIT. On the 'Code content', paste the embed code you copied from your SociableKIT widget. Click the 'Save' button once done.

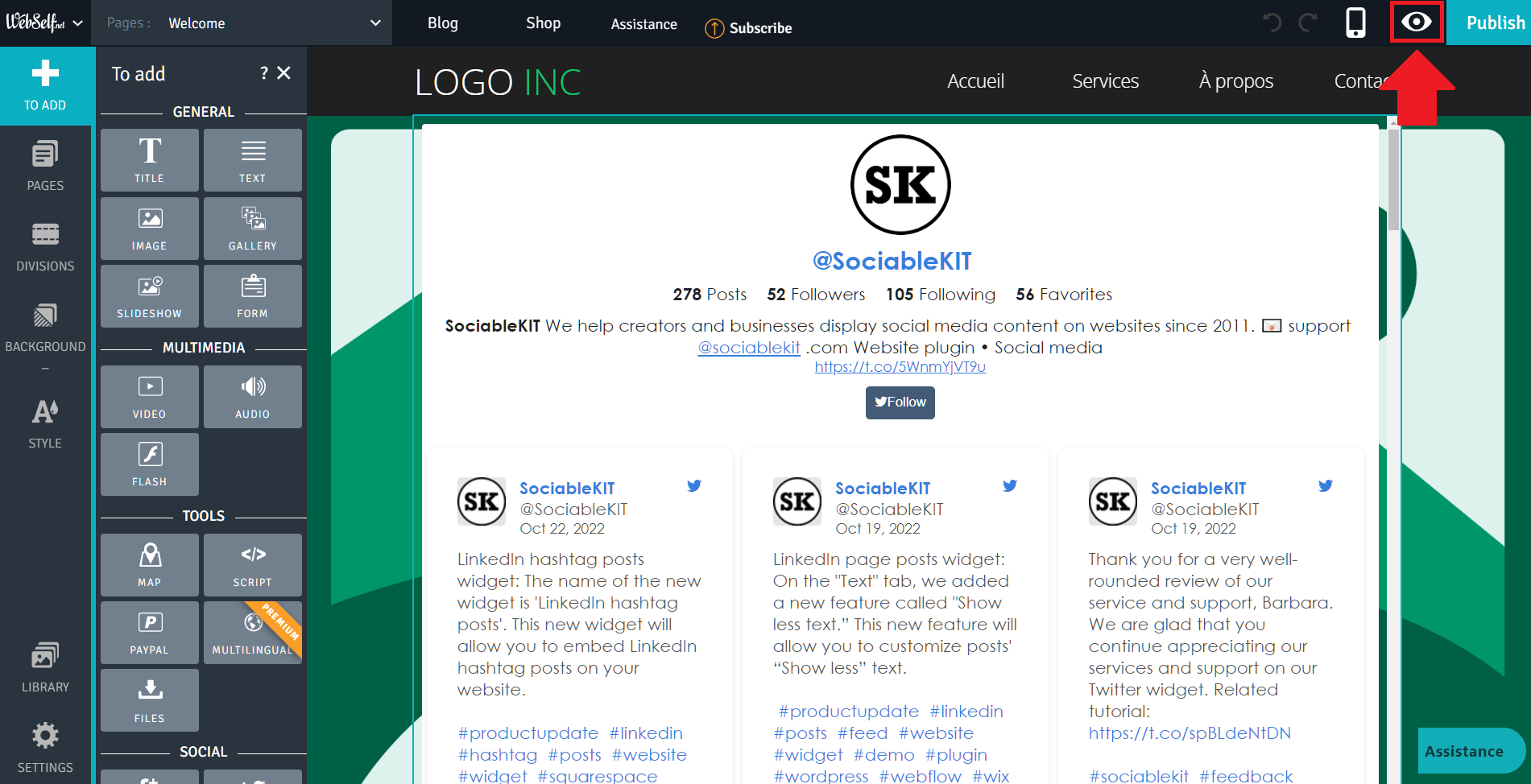
- Preview your Webself page. Click the 'Eye' icon on the upper right to preview your page. Done!

If you think this post about how to display Facebook Page Shop on Webself is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.