How To Display Facebook Page Posts On Drona Hq?
In this post, you will learn how to display a Facebook Page Posts on your Drona Hq website. Do you use Facebook Page Posts? Do you have a website built using Drona Hq? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page Posts" on the dropdown.
- Connect your Facebook page. Connect your Facebook account and select your target Facebook page on the dropdown. You need to be admin of the Facebook page you want to use.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Drona Hq
- Login to DronaHQ.

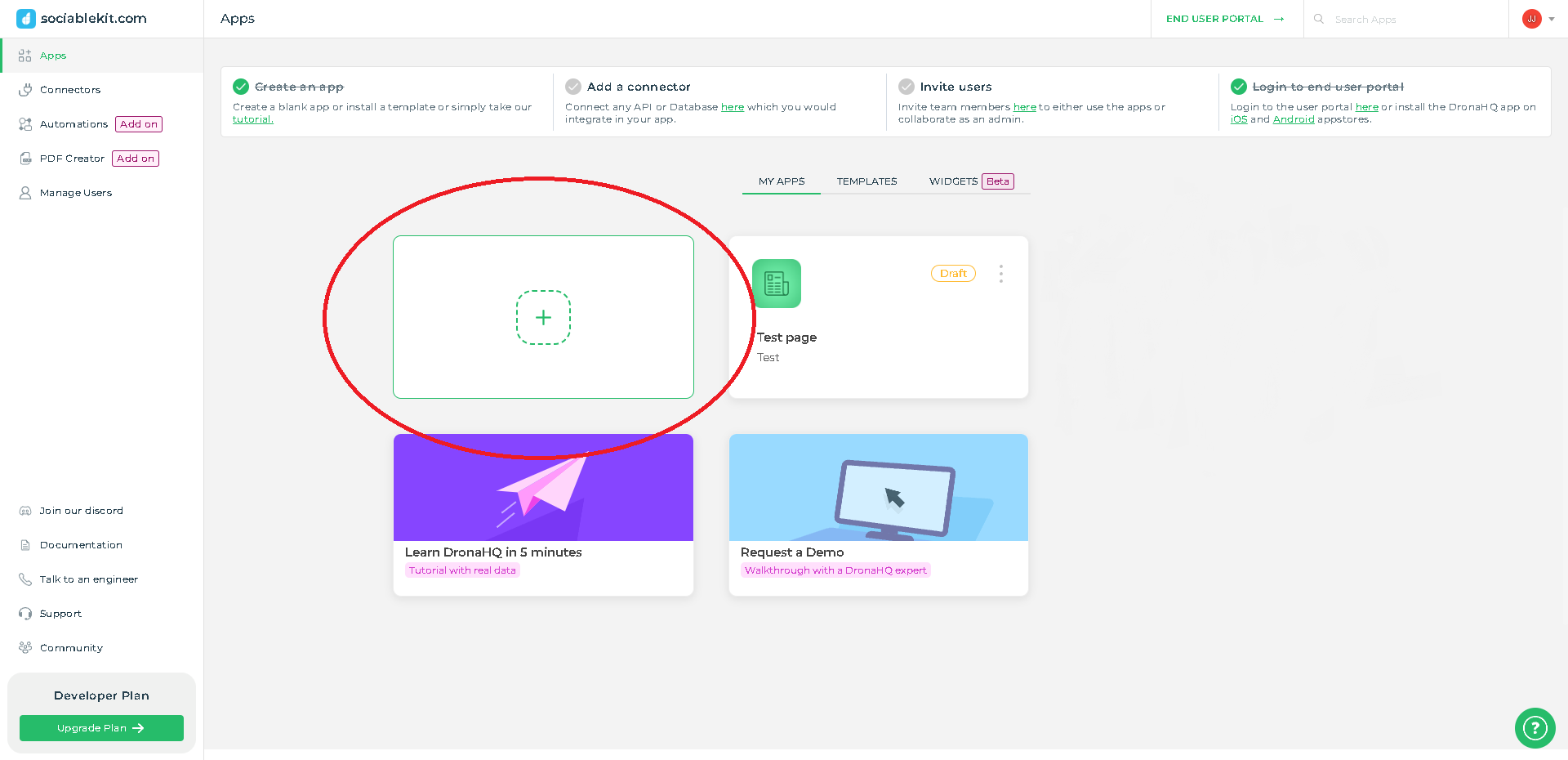
- Create a new blank page or edit your existing page.

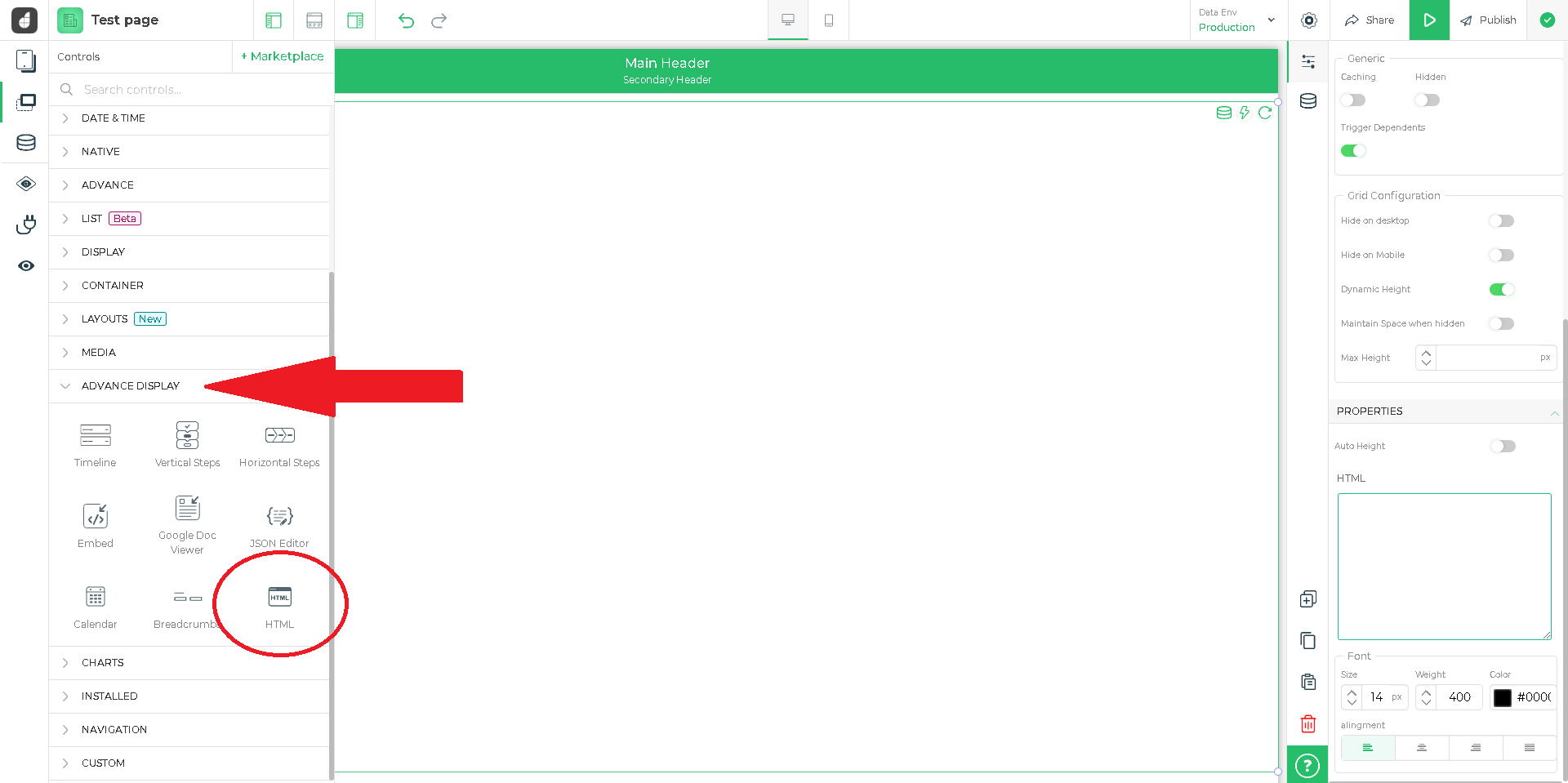
- Click Advance display and select HTML.

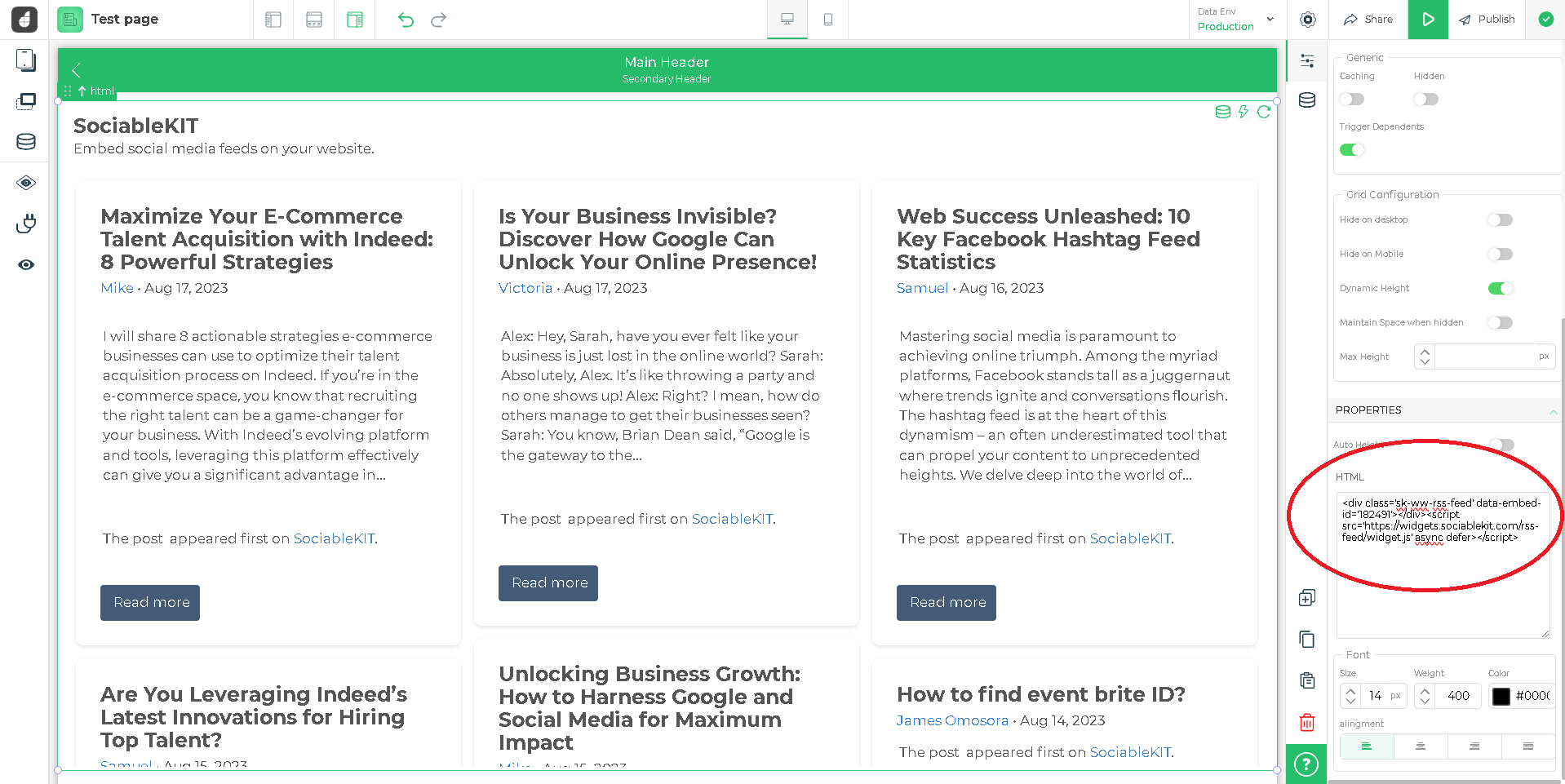
- Paste the JavaScript code from SociableKIT into the code text area.

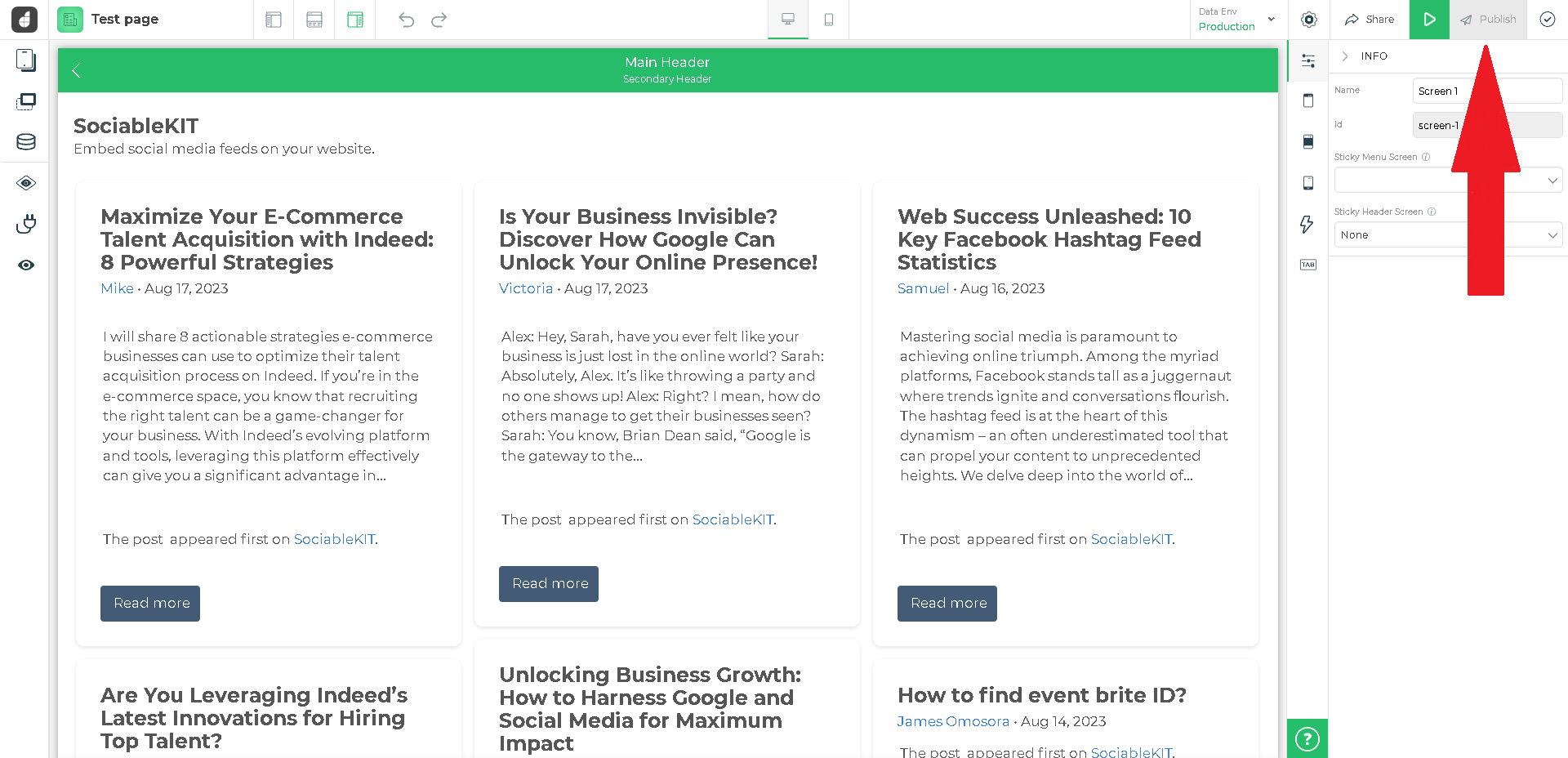
- Click the "Publish" button.

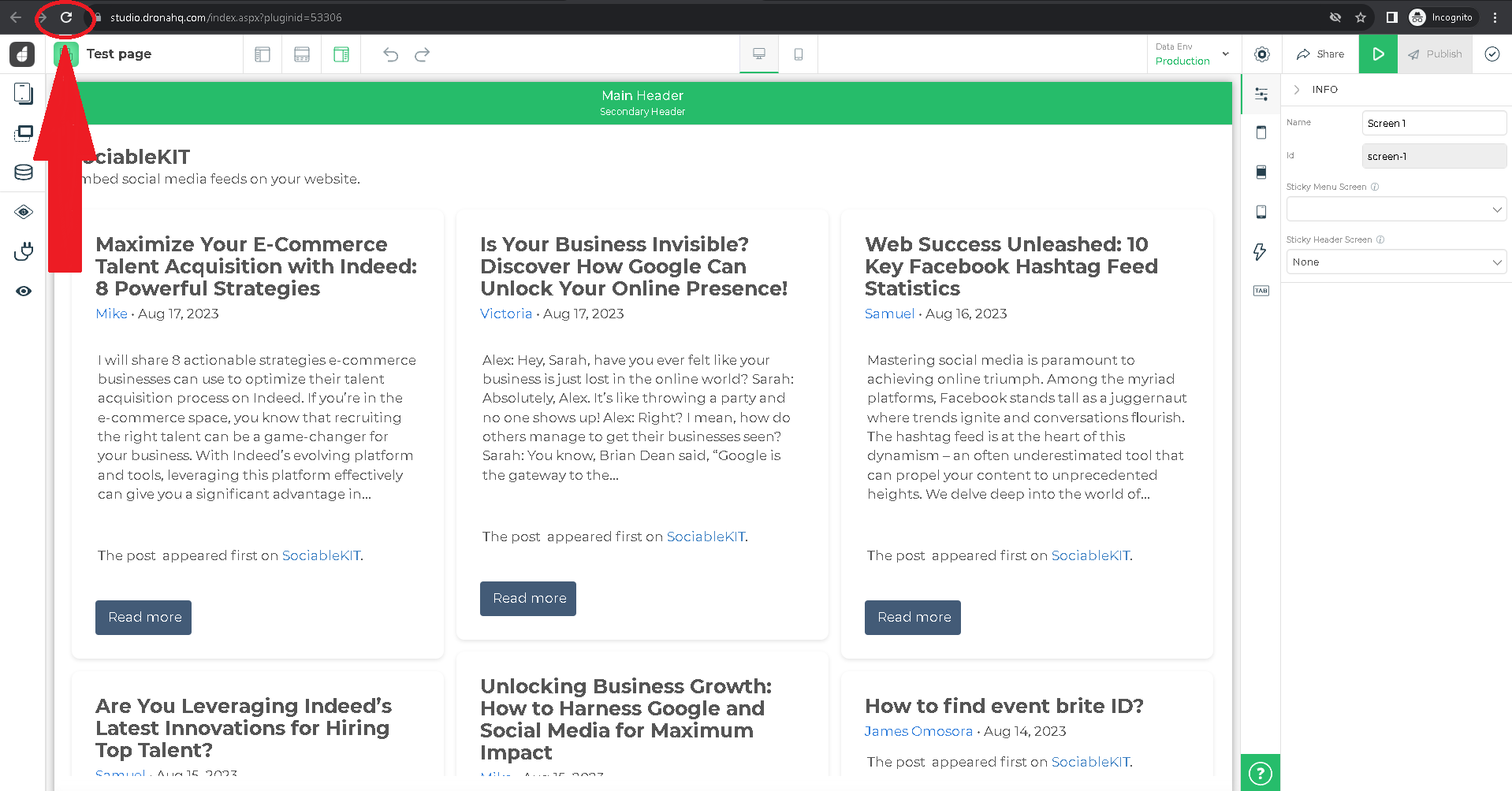
- Refresh your page. Done!

If you think this post about how to display Facebook Page Posts on Drona Hq is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.