How To Display Facebook Page About On Hubspot?
In this post, you will learn how to display a Facebook Page About on your Hubspot website. Do you use Facebook Page About? Do you have a website built using Hubspot? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page About" on the dropdown.
- Connect your Facebook page. Connect your Facebook account and select your target Facebook page on the dropdown. You need to be admin of the Facebook page you want to use.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Hubspot
- Login or register an account to Hubspot.
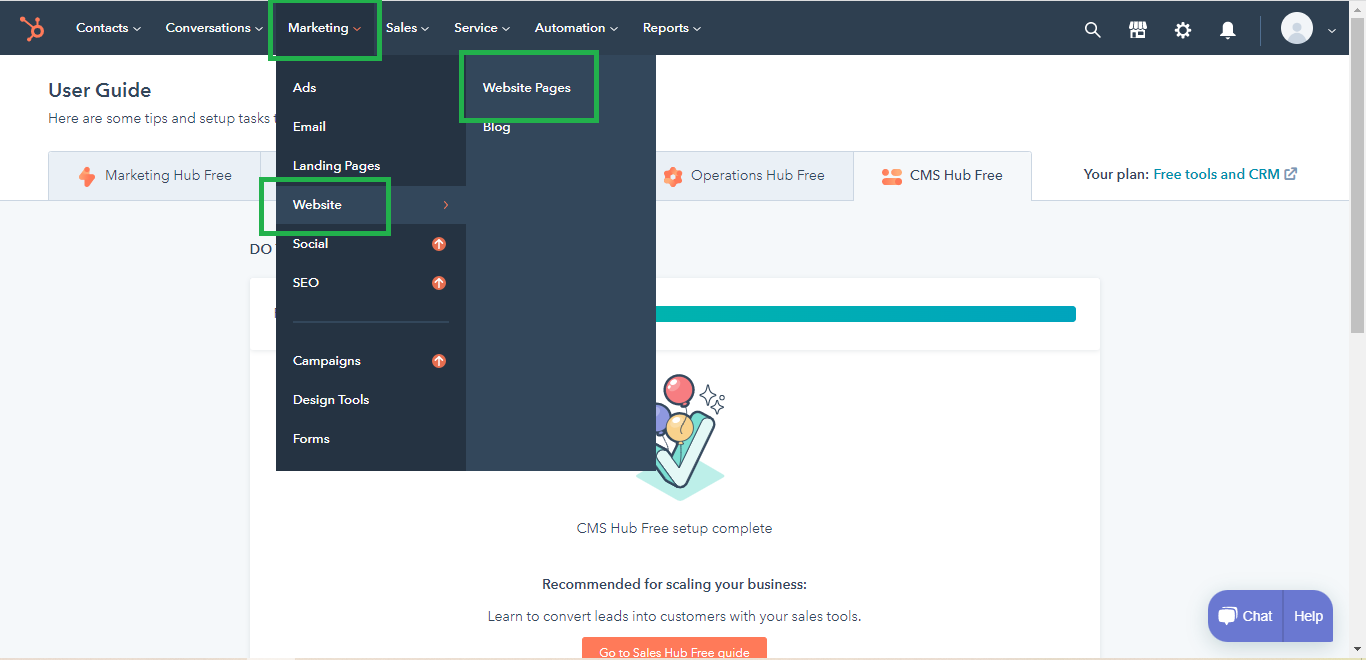
- Go to create a website dashboard. Go to "Marketing" tab "Website" tab then click the "Website pages".

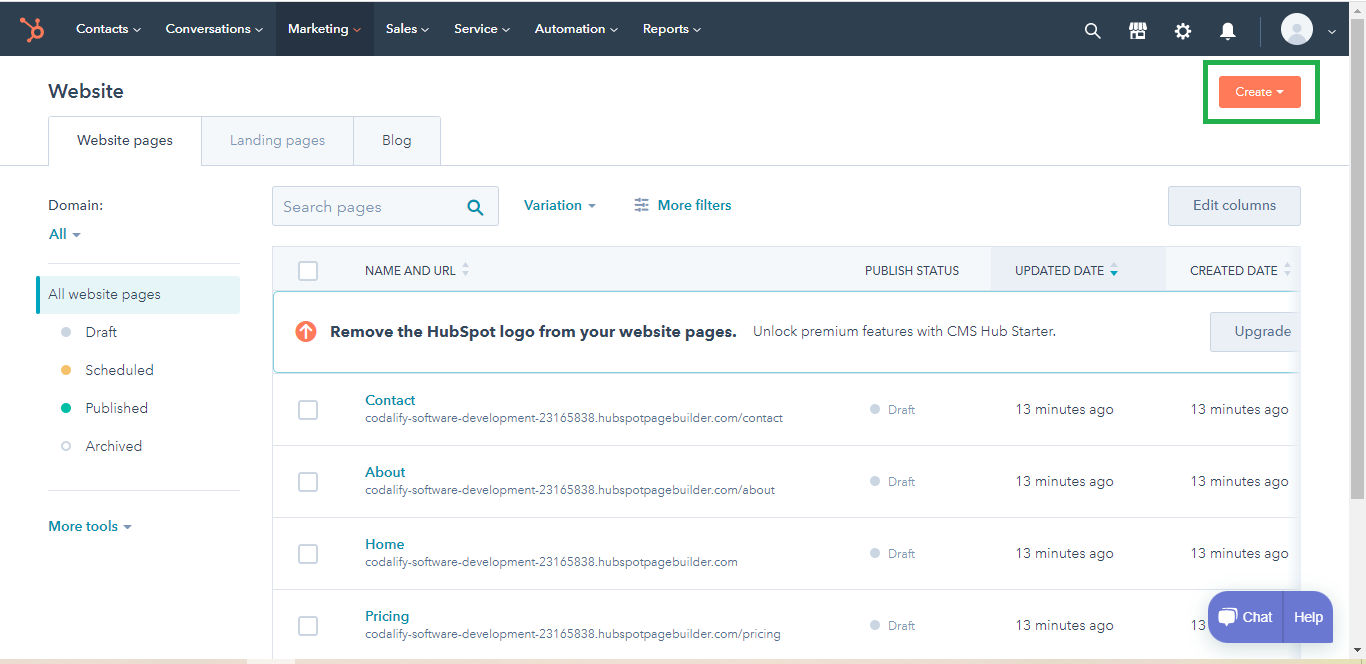
- Create or edit a website. Click the "Create" button or edit an existing website to continue. This is where you want to display your widget.

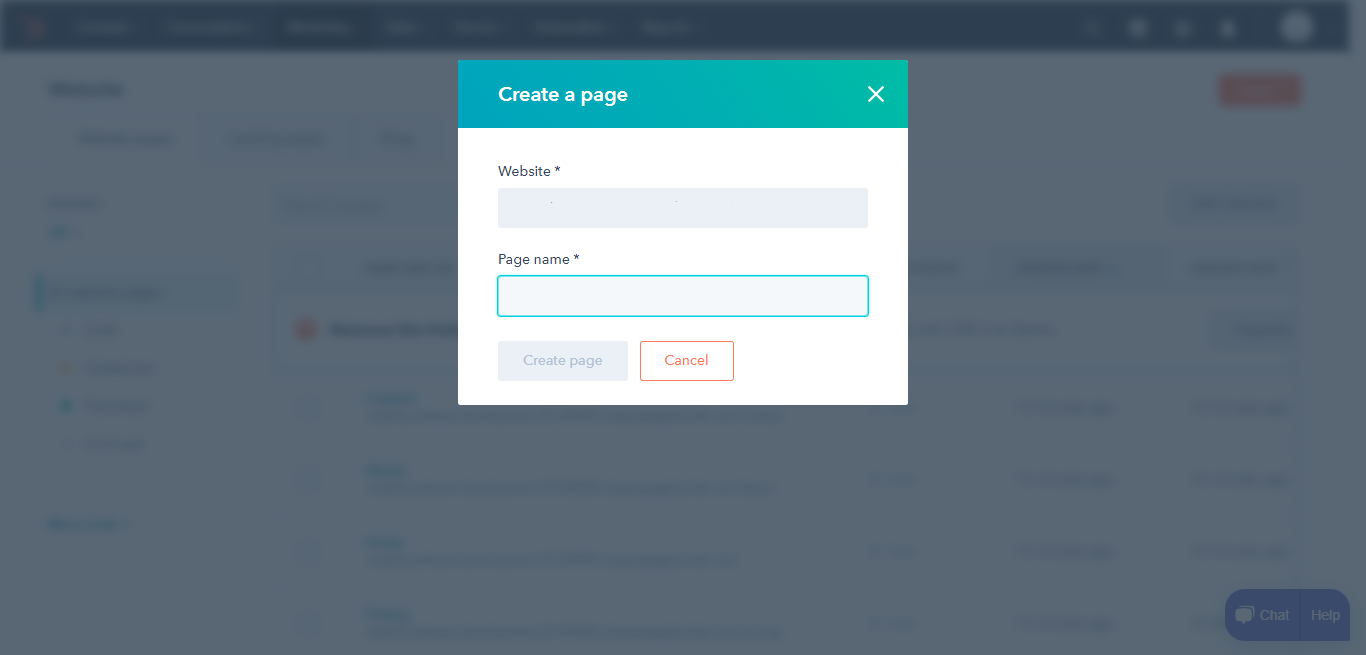
- Create a page. Fill up the information needed for creating a webpage.

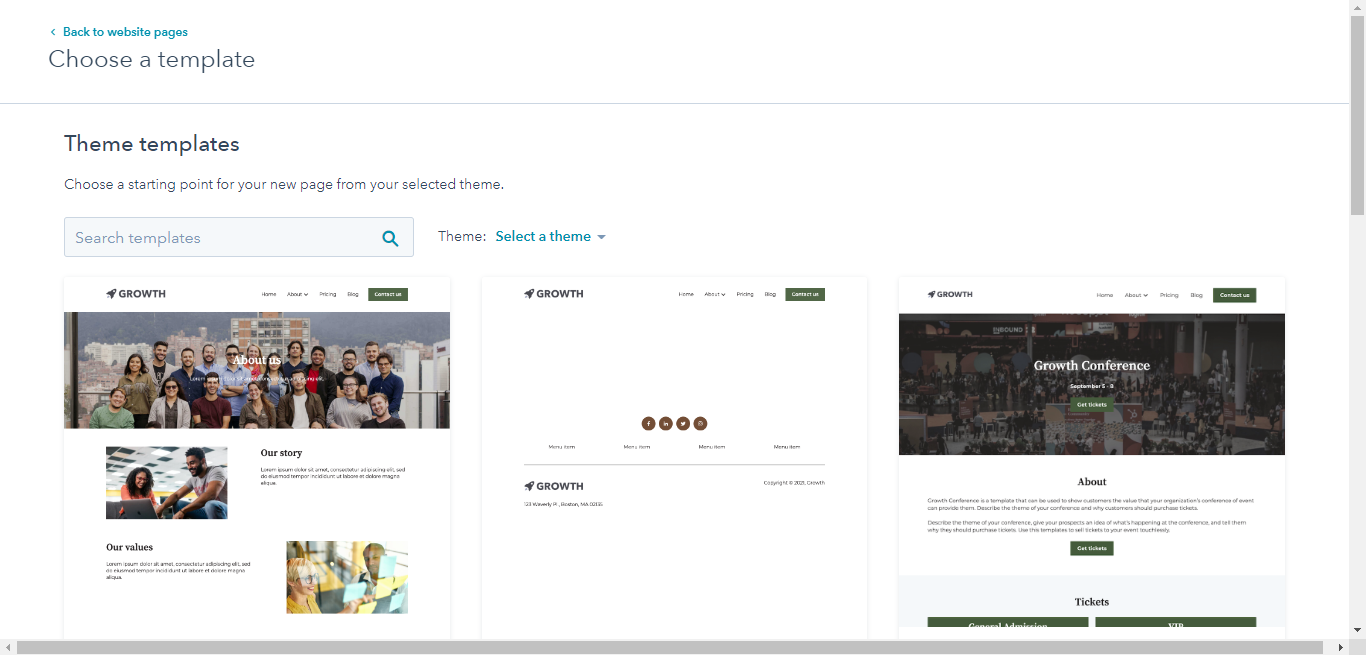
- Select your desired template.

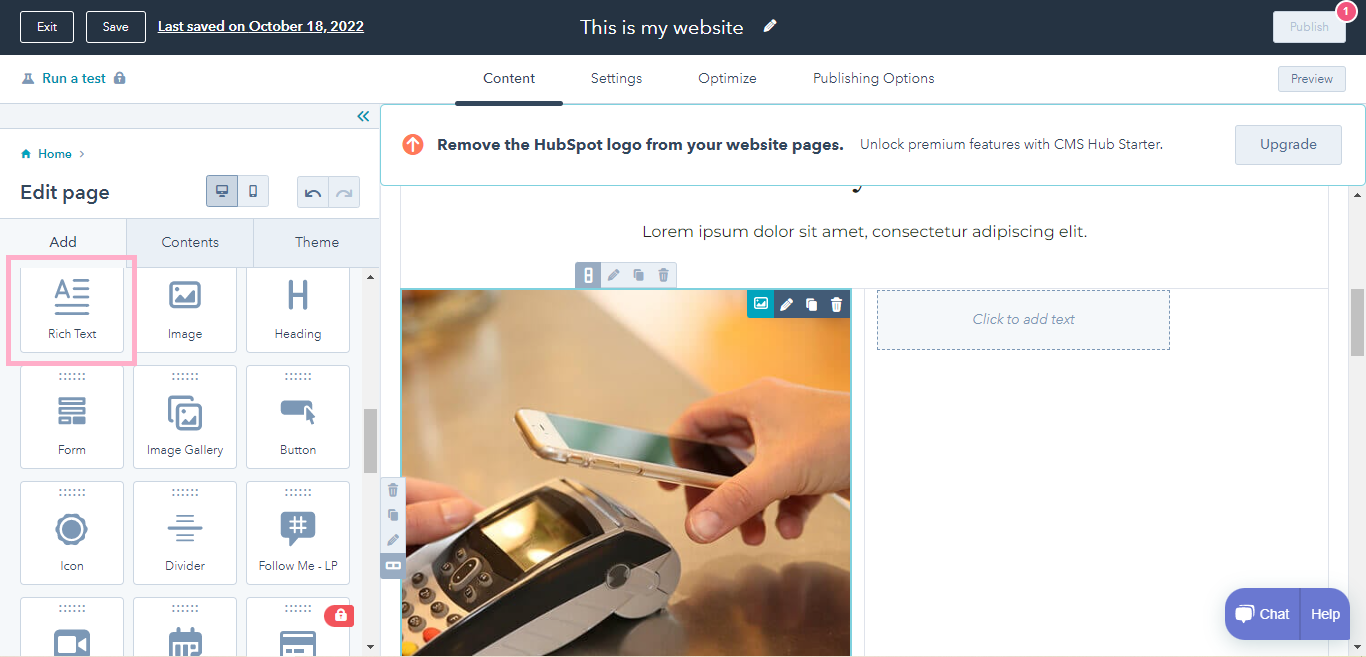
- Add rich text editor to your webpage. Drag and drop the rich text editor on wherever you wanted to display your widget.

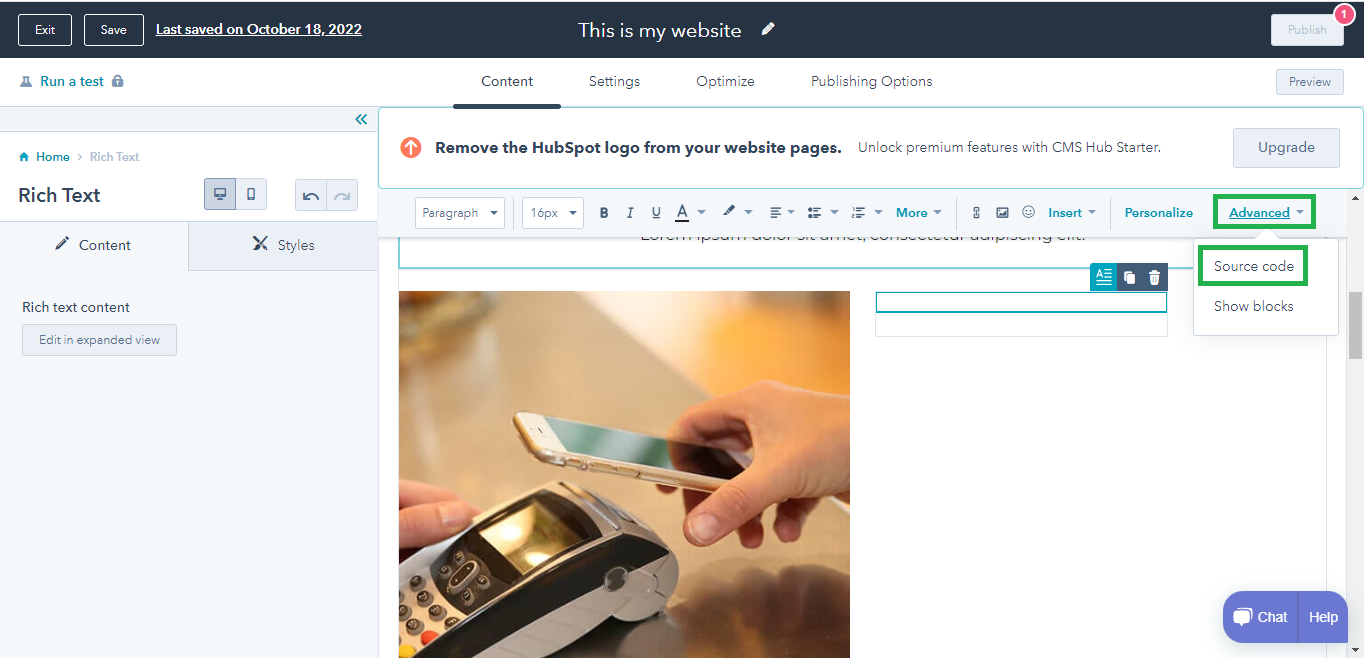
- Add source code. Click the "Advanced" dropdown then choose "Source code".

- Paste the Javascript code you copied from SociableKIT. Once the done scroll down to bottom part then click "Save changes".

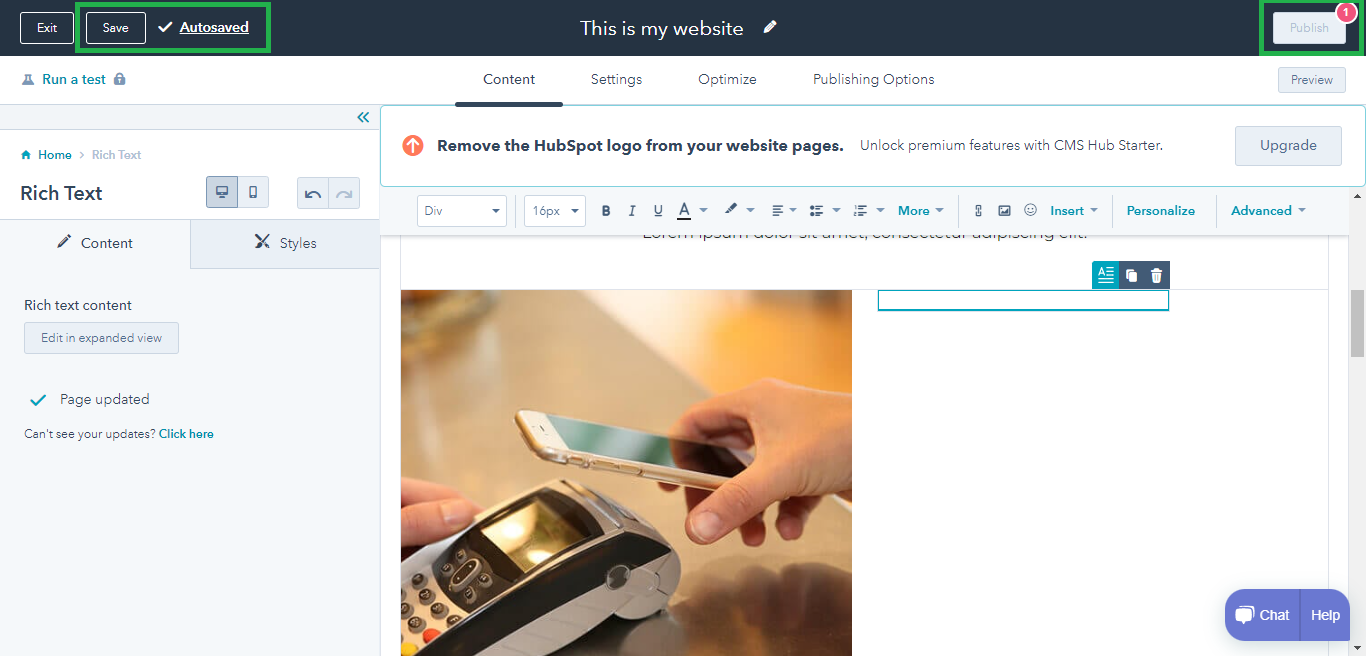
- Save your page. Click on the "Save" button, Hubspot also have autosave feature.
- View it in your web browser. Click on the "Publish" button. Done!

If you think this post about how to display Facebook Page About on Hubspot is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.