How To Display Content Aggregator On Woocommerce?
In this post, you will learn how to display a Content Aggregator on your Woocommerce website. Do you use Content Aggregator? Do you have a website built using Woocommerce? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Content Aggregator" on the dropdown.
- Select the data sources that you want for your aggregator. The most common combinations we see are Instagram hashtag feed, Twitter hashtag feed, LinkedIn hashtag feed, and Facebook hashtag feed. Another combination can be Google reviews and Facebook page reviews. You can combine any data source with any of our 70+ sources and widget types. See this example.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Woocommerce
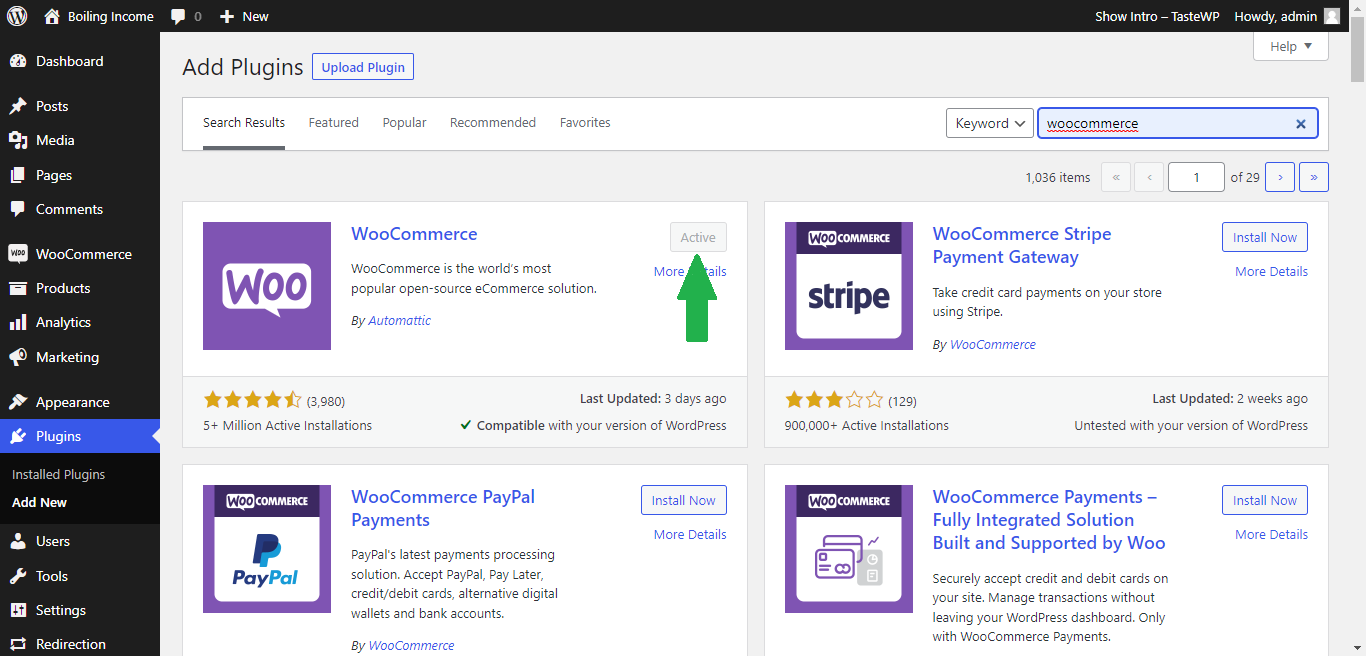
- Download and install the "WooCommerce" plugin. On your WordPress account, download and install the "WooCommenrce" plugin.

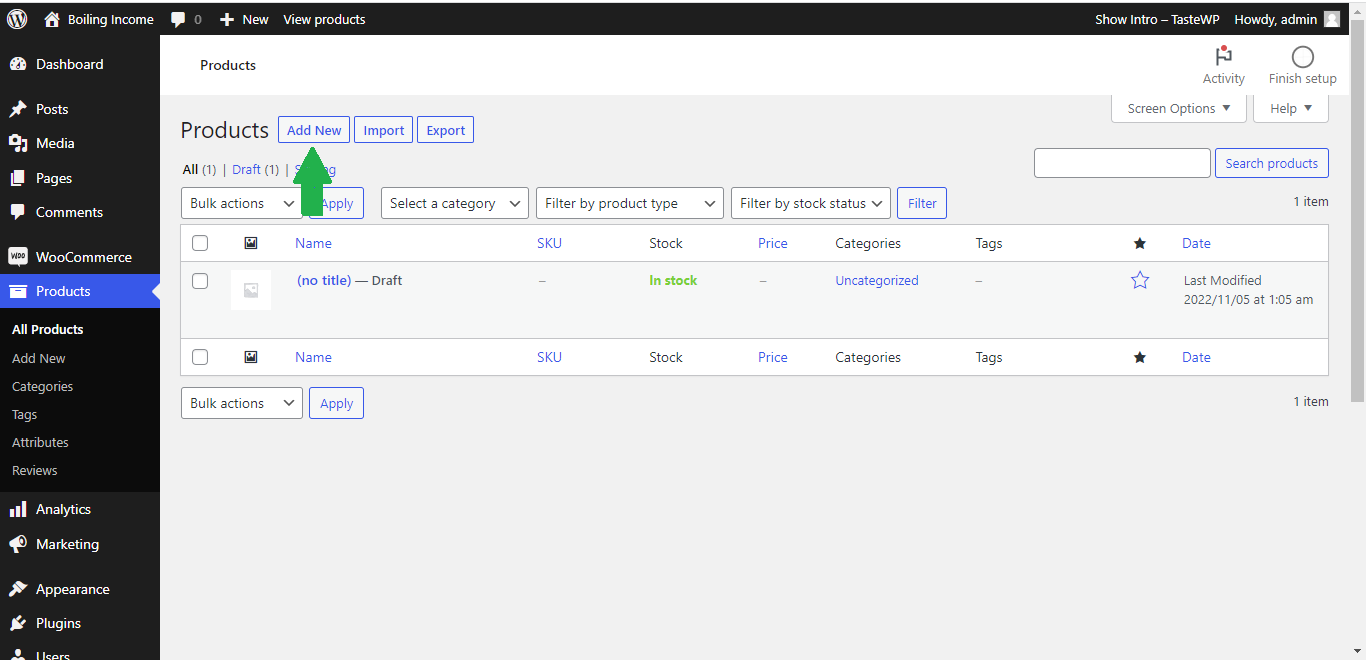
- Add or edit a product. On your WordPress account, go to the "Product" page below the WooCommerce then add or edit a product.

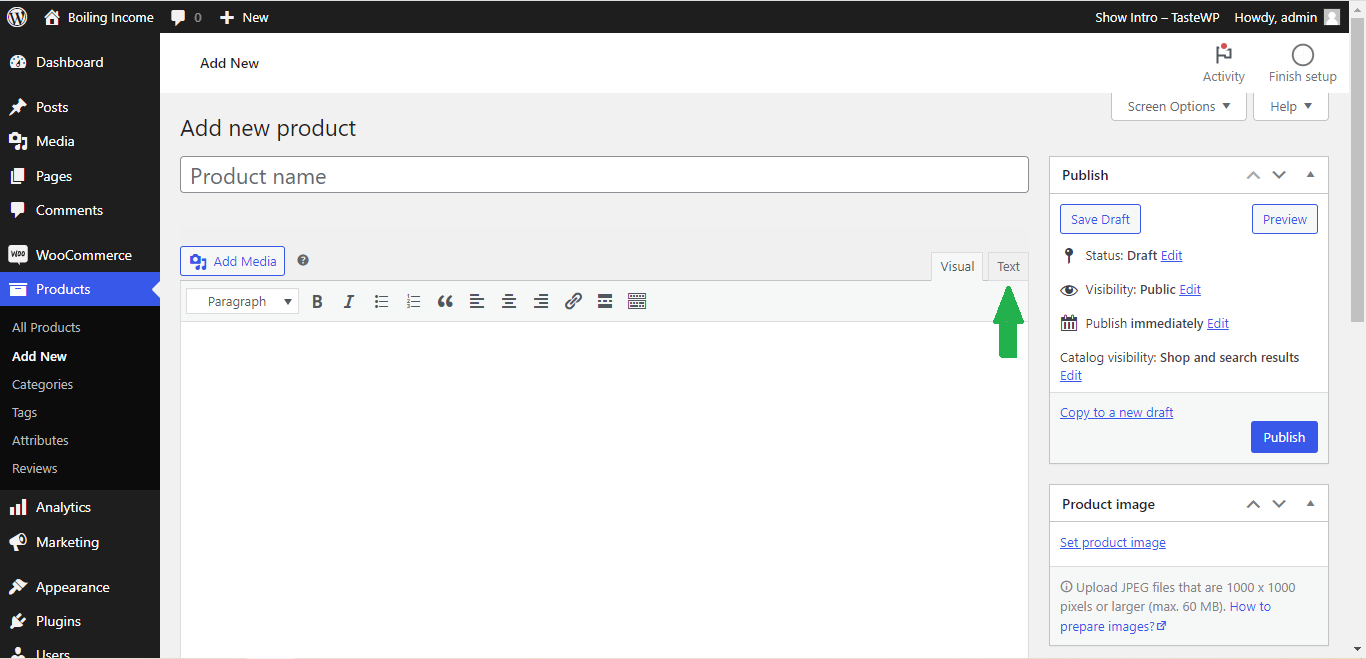
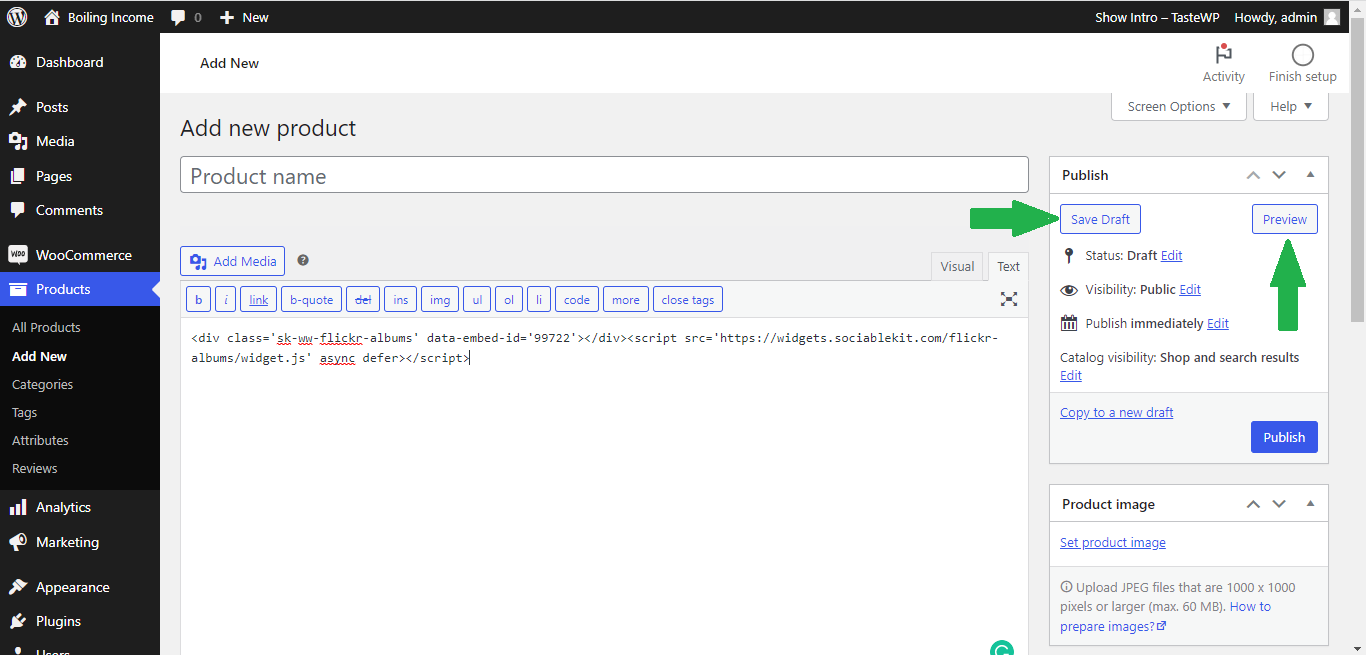
- Paste the Javascript code you copied from SociableKIT. Click the "Text" tab on the text editor then paste the Javascript code you copied earlier.

- Save or publish your page.
- View it in your web browser. Done!

If you think this post about how to display Content Aggregator on Woocommerce is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.