How To Display Content Aggregator On Showit?
In this post, you will learn how to display a Content Aggregator on your Showit website. Do you use Content Aggregator? Do you have a website built using Showit? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Content Aggregator" on the dropdown.
- Select the data sources that you want for your aggregator. The most common combinations we see are Instagram hashtag feed, Twitter hashtag feed, LinkedIn hashtag feed, and Facebook hashtag feed. Another combination can be Google reviews and Facebook page reviews. You can combine any data source with any of our 70+ sources and widget types. See this example.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Showit
- Login to Showit.
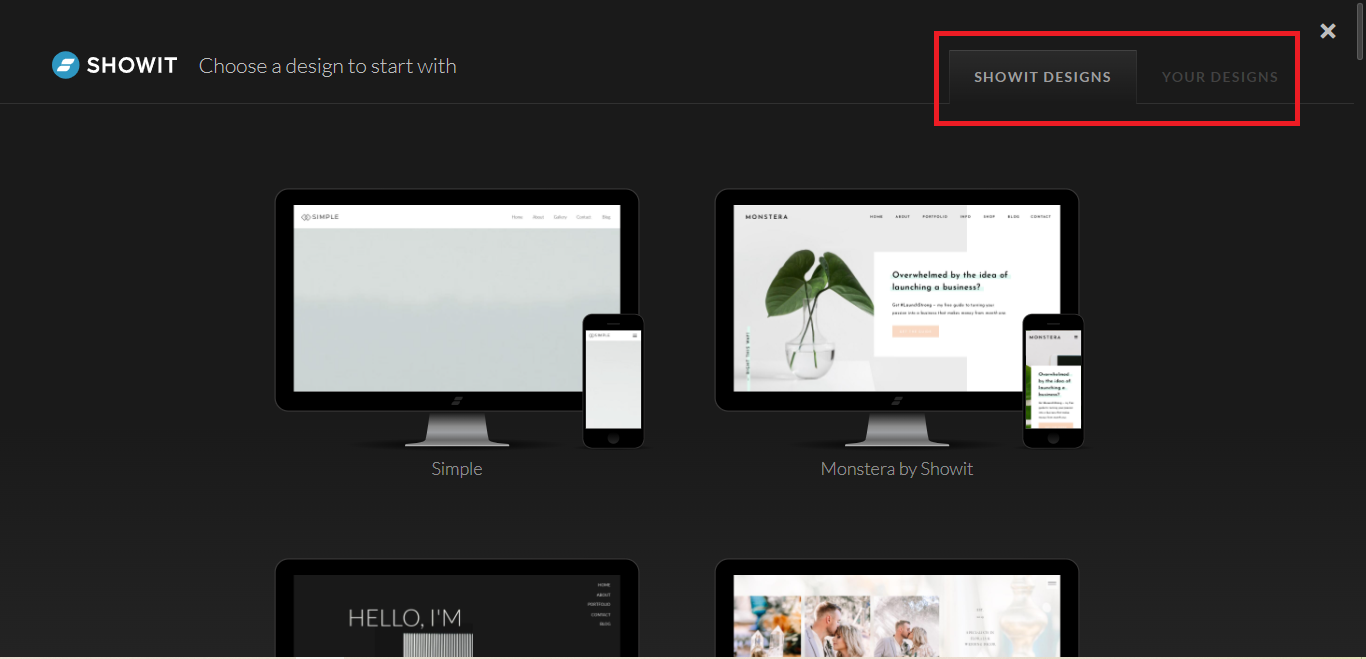
- Choose design. You can select designs on "Showit design" or click "Your design" if you have existing designs.

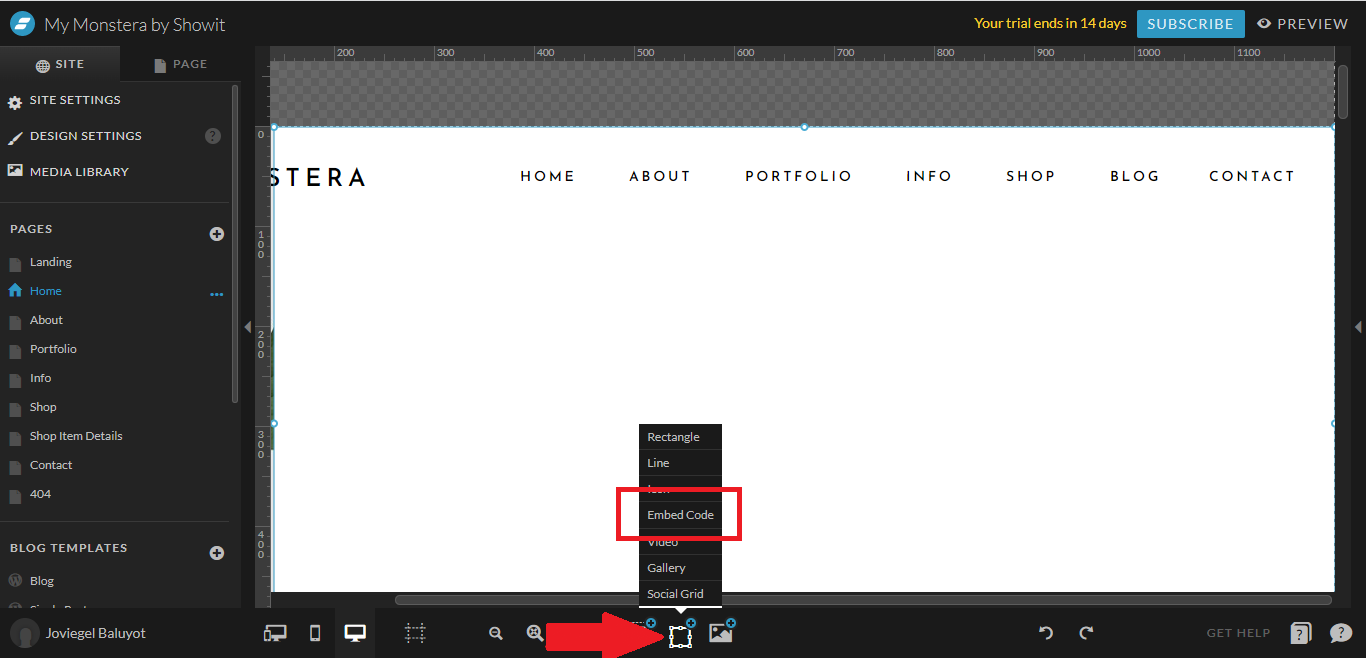
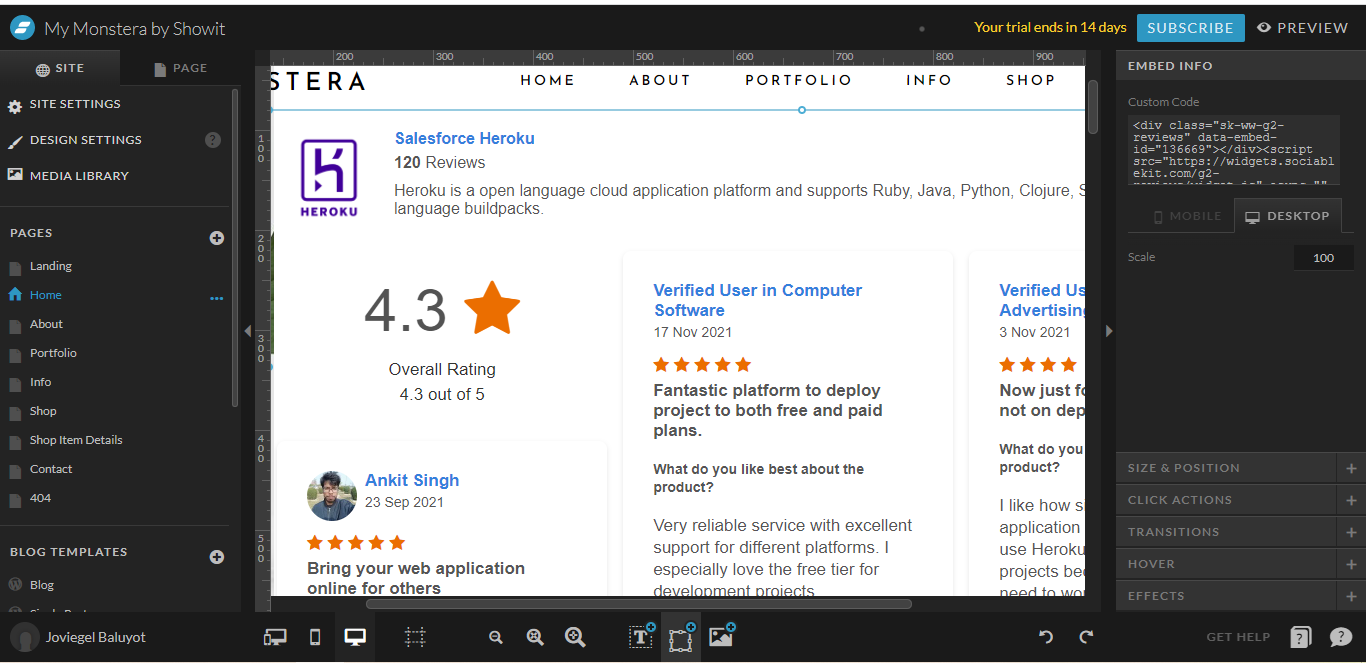
- On the edit website page. Click the square icon beside the picture icon then click the "Embed code".

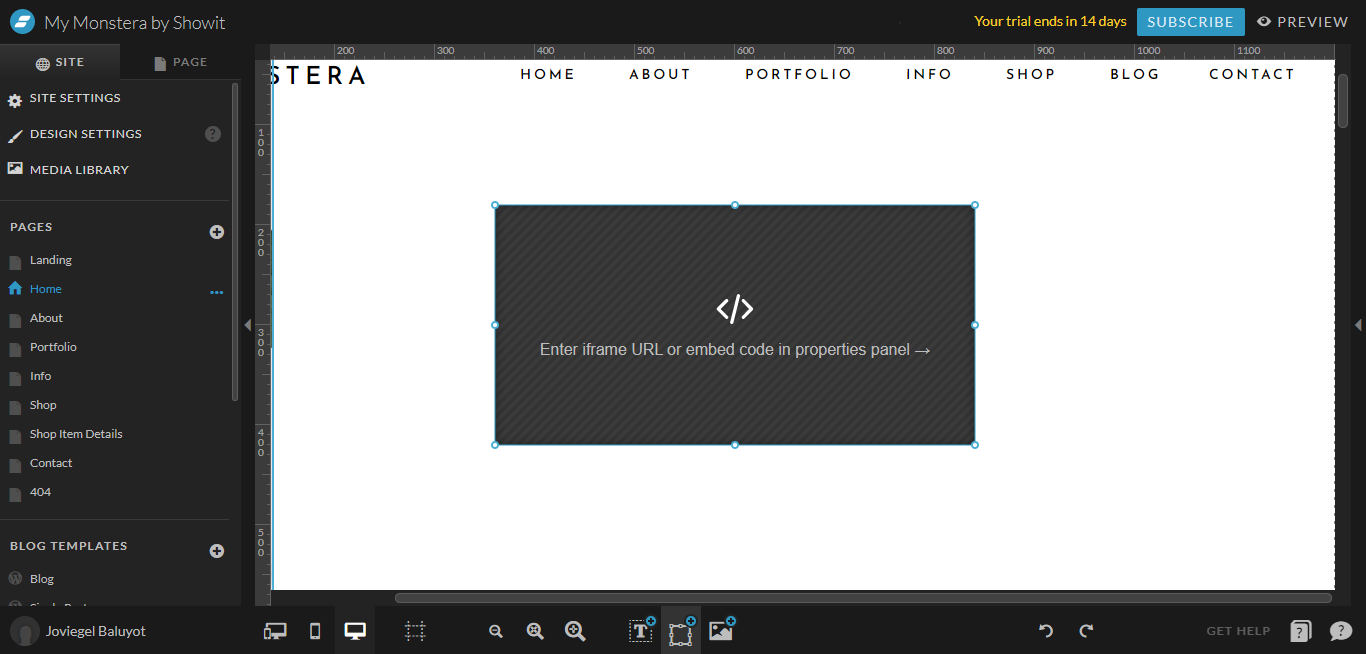
- Drag and resize the embed box.

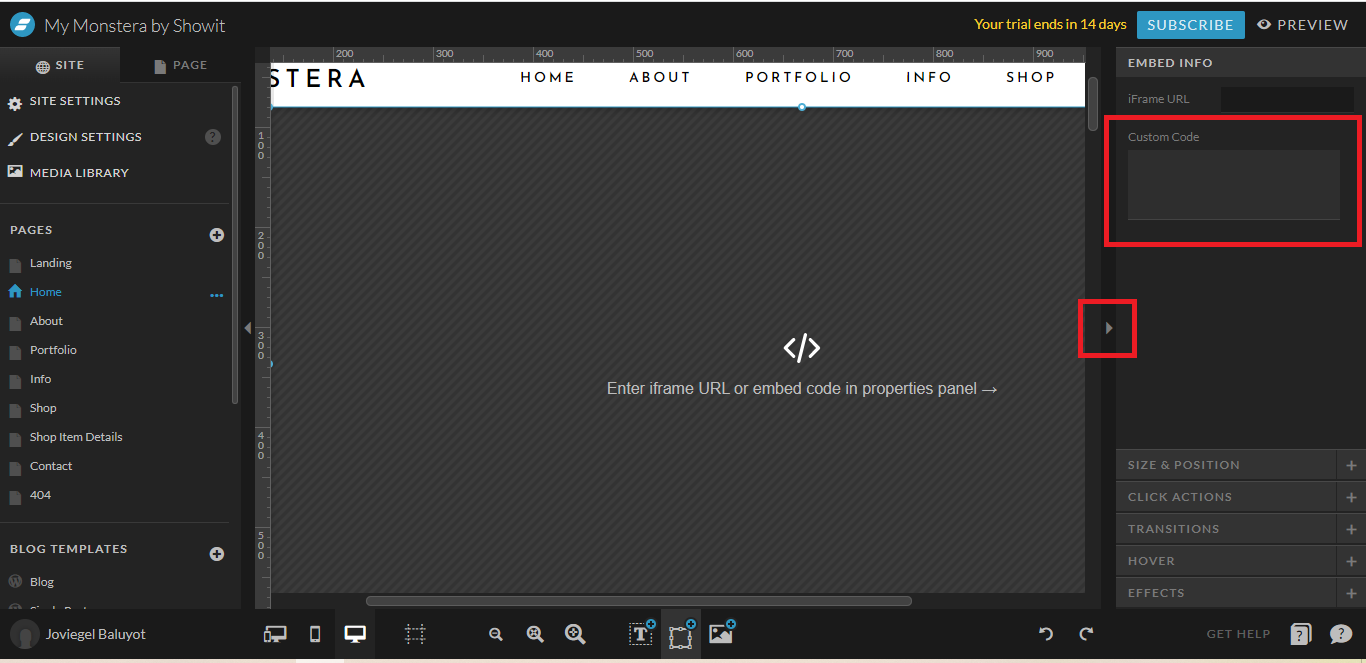
- Click the arrow on the right side to show the "Properties panel".

- Paste the JavaScript code you copied from SociableKIT.

- On the upper right click "Save" or "Publish".
- View your page. Done!
If you think this post about how to display Content Aggregator on Showit is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.