How To Display Content Aggregator On Gohighlevel?
In this post, you will learn how to display a Content Aggregator on your Gohighlevel website. Do you use Content Aggregator? Do you have a website built using Gohighlevel? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Content Aggregator" on the dropdown.
- Select the data sources that you want for your aggregator. The most common combinations we see are Instagram hashtag feed, Twitter hashtag feed, LinkedIn hashtag feed, and Facebook hashtag feed. Another combination can be Google reviews and Facebook page reviews. You can combine any data source with any of our 70+ sources and widget types. See this example.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Gohighlevel
- Log in to GoHighLevel.

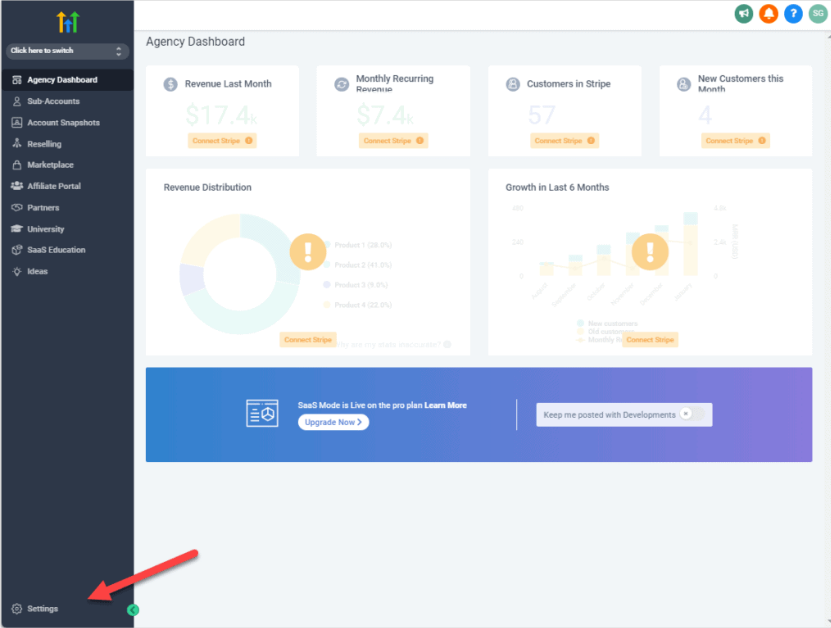
- Go to your Admin settings.

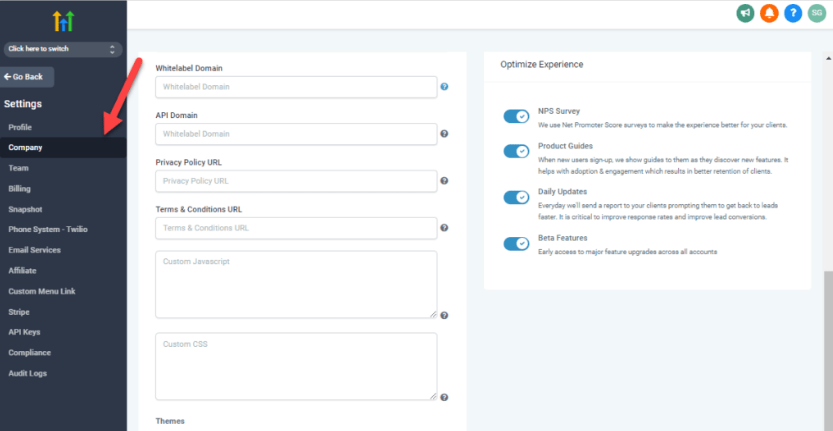
- Once you open the Settings page, Click on the "Company" tab. Scroll down at the bottom and you will find the Custom JavaScript textbox.

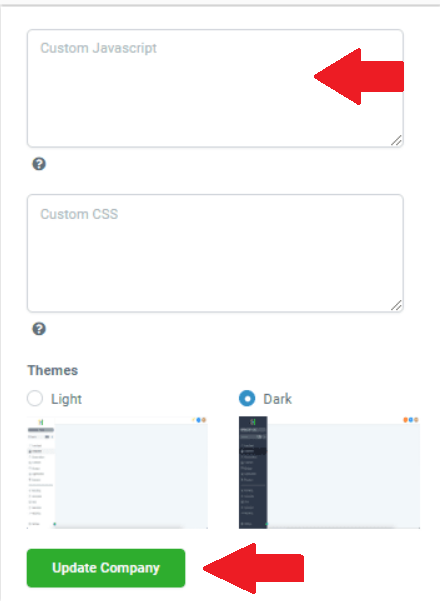
- Paste your JavaScript embed code you copied on SociableKIT and click the Update company button.

- Click the "Update Company" button and done! You have now the created page with Custom CSS for your Home page.
- Once you click the "Save form" button. It will appear on your main screen. Done!

If you think this post about how to display Content Aggregator on Gohighlevel is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.