How To Display Content Aggregator On Elementor?
In this post, you will learn how to display a Content Aggregator on your Elementor website. Do you use Content Aggregator? Do you have a website built using Elementor? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Go to SociableKIT.com and click Sign up. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Content Aggregator" on the dropdown.
- Select the data sources that you want for your aggregator. The most common combinations we see are Instagram hashtag feed, Twitter hashtag feed, LinkedIn hashtag feed, and Facebook hashtag feed. Another combination can be Google reviews and Facebook page reviews. You can combine any data source with any of our 70+ sources and widget types. See this example.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Elementor
- Login to Elementor. Go to your Elementor dashboard.
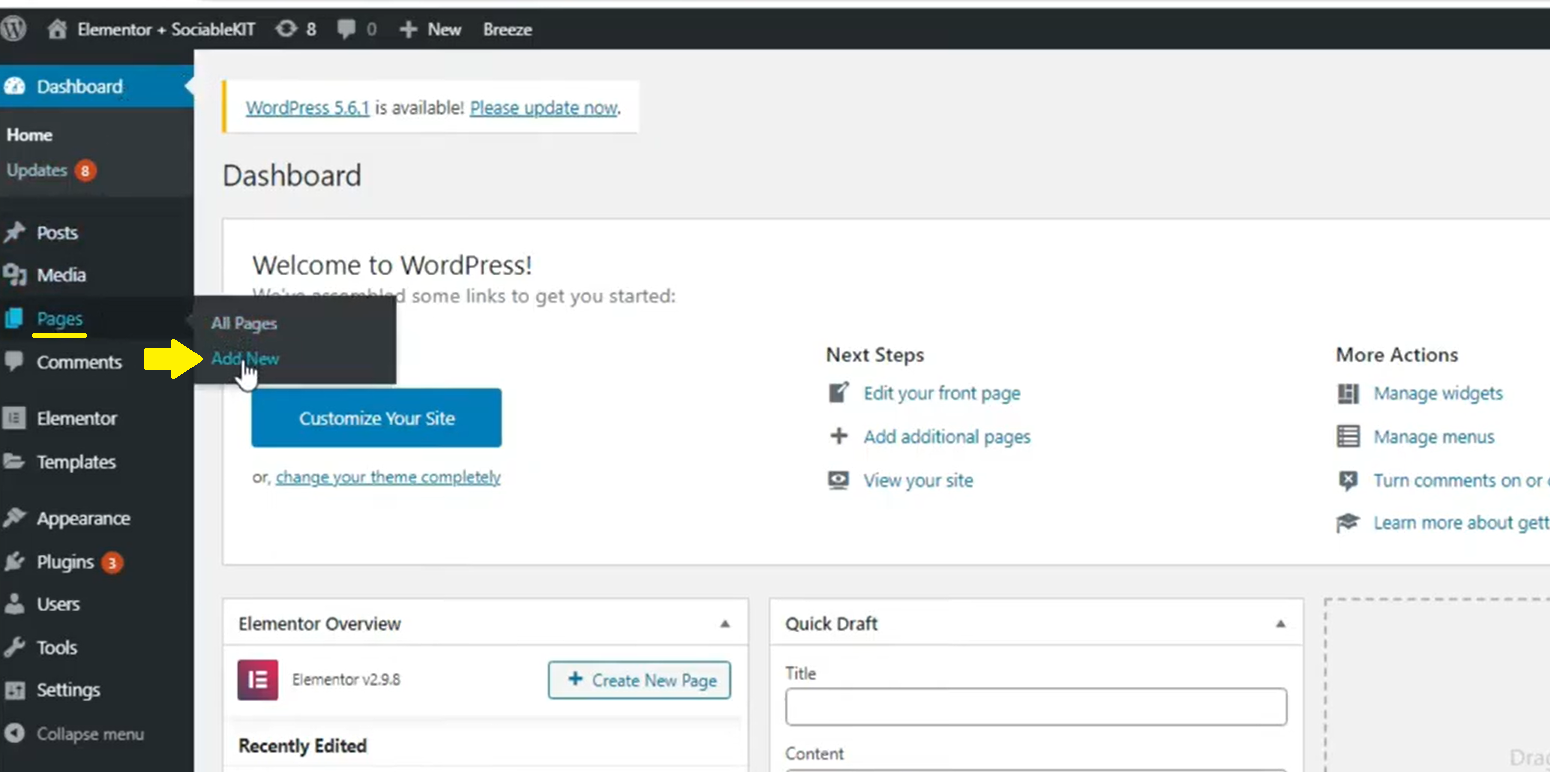
- On the left side, click "Pages" menu. Then, click "Add New". There you can enter your unique page name.

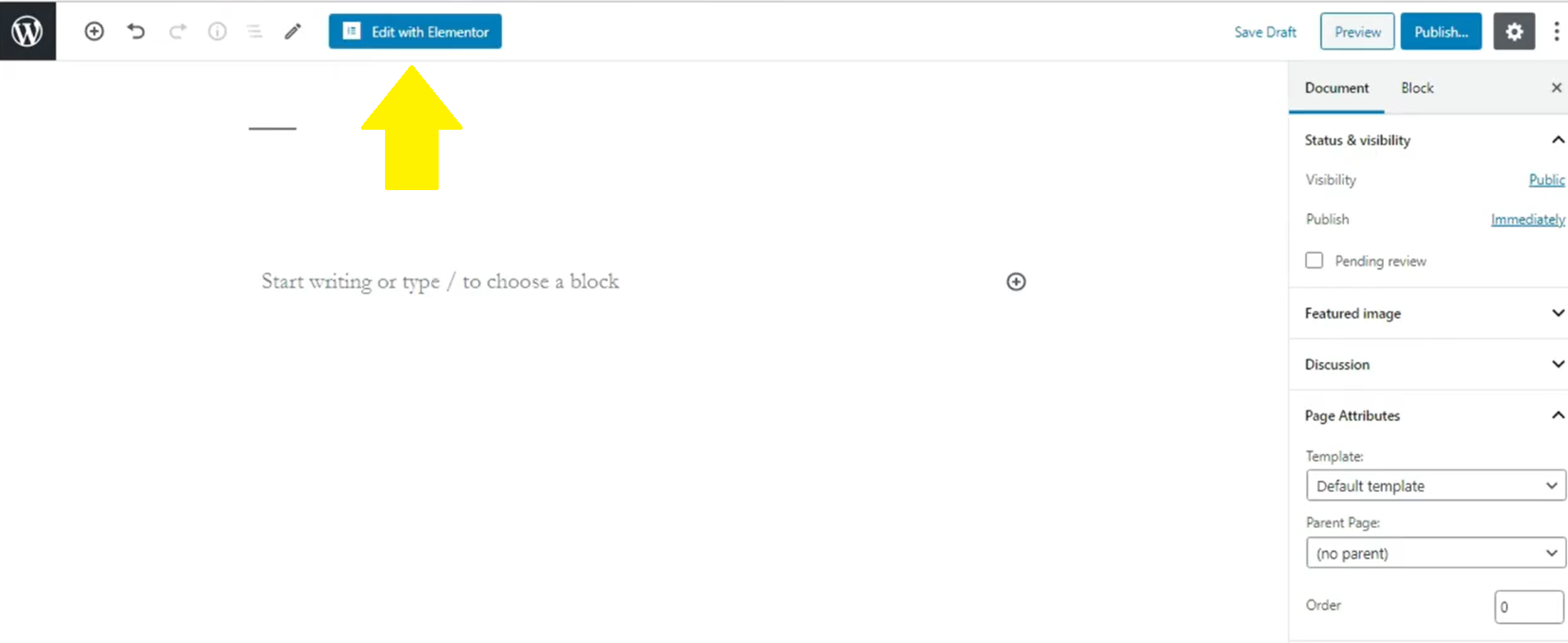
3. After that, you can click "Edit with Elementor" button located at the upper part of your page title.

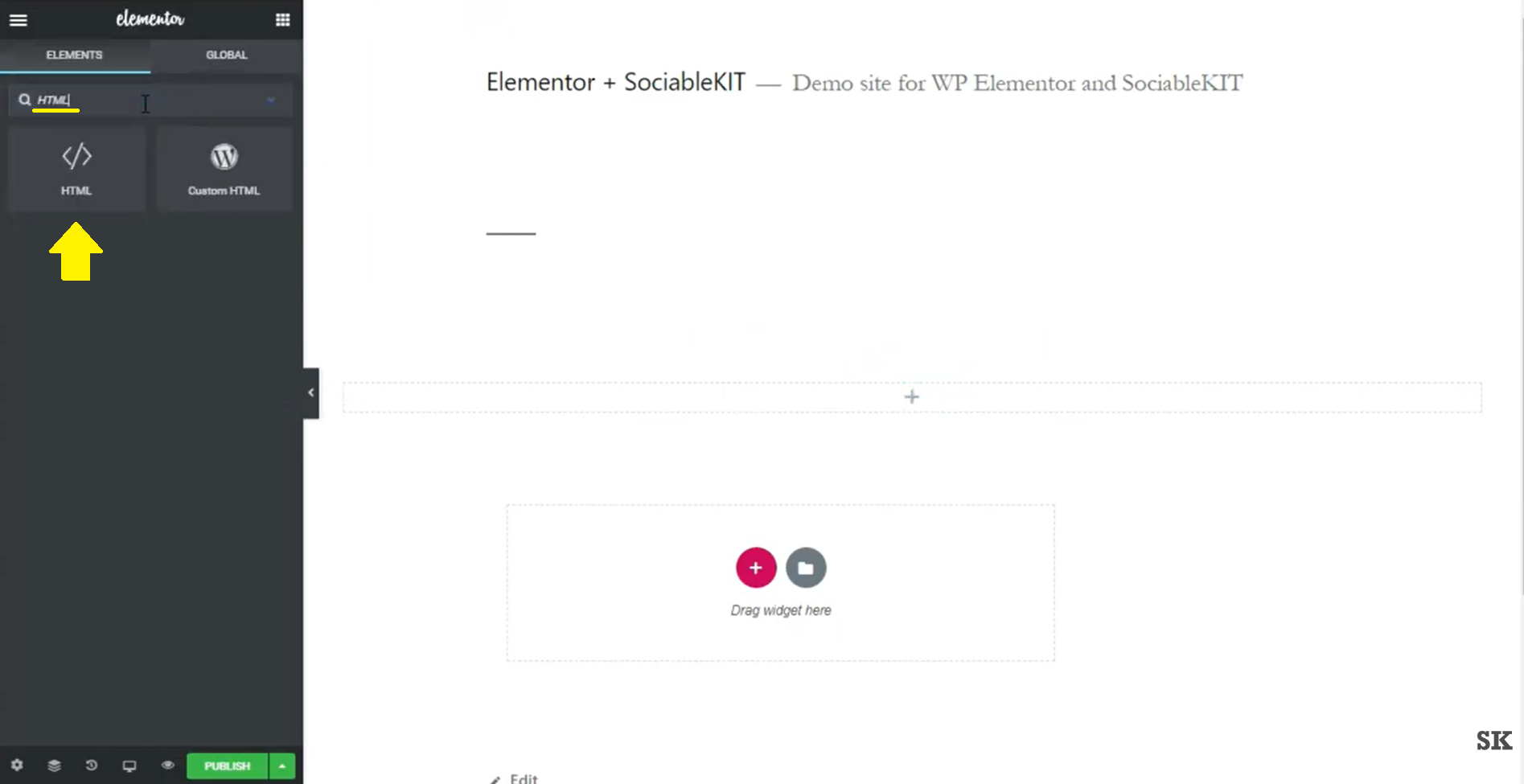
4. Type "HTML" on the widget's search box. Drag and drop the widget to the content block of your page.

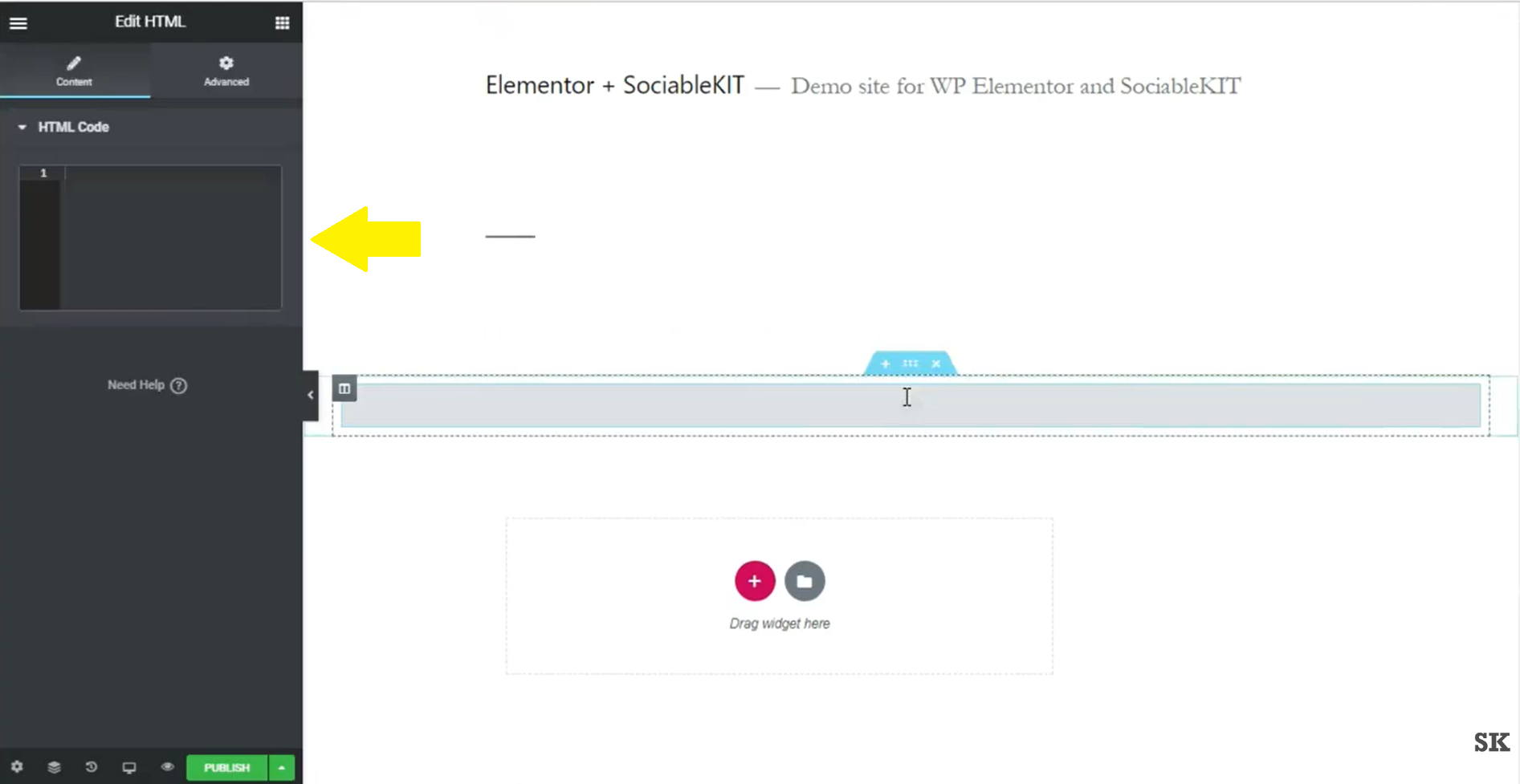
5. Paste the code you copied from SociableKIT.

6. View your page. Click the Save. Done! Great job!
If you think this post about how to display Content Aggregator on Elementor is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Responsive support
Need further help? Email our team at [email protected] or go to the SociableKIT.com website.